
こんにちはkamekoです。
記事を書いていて、手順を説明する内容の時。
もっと見やすくしたい!
もっとオシャレにしたい!
そう、思う時ってないですか?私は思っていました。
今回、そんな初心者の私でも簡単に出来たタイムラインをオシャレに読みやすくする「ステップバー設置の仕方」についてご紹介したいと思います。
※現在はワードプレスへ移行しています
「ステップバー」を簡単に表示!定型文貼付けで初心者でも出来る|はてなブログ

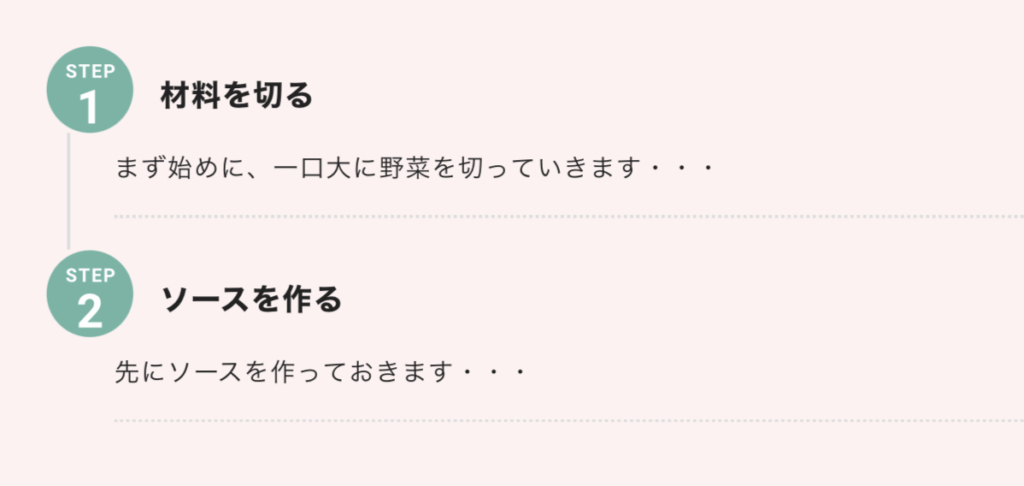
まず、「ステップバー」とは一体?と、思う方のために。
イメージです※イメージ内に書かれている内容は本記事とは関係ありません。

こんな感じで、手順の説明を分かりやすく表示してあげることができるんです。
導入手順①CSSコードの入力
それでは、導入方法について説明していきます。まず始めにCSSコードを入力します。
CSSコード
/***ステップバーデザイン4***/
.step-wrap4 {
counter-reset: count;
margin: 2em 0;
position: relative;
}
.step-content4 {
padding: 1em 0 1.3em 2.5em;
margin: 0;
position: relative;
}
.step-content4::before {
content: “”;
display: block;
width: 55px;
height: 55px;
background: #6ab5a5;
border-radius: 50%;
position: absolute;
top: 0;
left: -3px;
}
.step-content4::after {
content: “”;
display: block;
height: calc(100% – 55px);
border-left: solid 2px #ddd;
position: absolute;
top: 55px;
left: 10px;
}
.step-label4 {
color: #fff;
font-weight: bold;
font-size: 12px;
position: absolute;
top: 6px;
left: 9px;
}
.step-label4::after {
counter-increment: count;
content: counter(count);
position: absolute;
font-size: 30px;
top: 8px;
left: 7px;
}
.step-title4 {
font-weight: bold;
font-size: 120%;
margin-left: 1.5em;
}
.step-body4 {
margin-top: 1em;
padding: 0 0 1em;
border-bottom: dotted 2px #ddd;
}
.step-wrap4 > :last-of-type::after {
display: none;
}
/***ステップバーデザイン4***/
(https://www.fuji-blo.com/entry/step-bar フジブロさんより引用)
導入手順②HTMLを定型文に登録
2種類のコードを登録する。
「ステップバー」「ステップバー追加」各HTMLを定型文に登録します。
「ステップバー」HTML①
<div class=”step-wrap4″>
<div class=”step-content4″>
<div class=”step-label4″>STEP</div>
<div class=”step-title4″>タイトル</div>
<div class=”step-body4″ style=”border-bottom: dotted 2px #ddd;”>本文</div>
</div>
<p>ここに追加する</p>
</div>
<p>ステップバー枠外はここに移動</p>
(https://www.fuji-blo.com/entry/step-bar フジブロさんより引用)
「ステップバー追加」HTML②
<div class=”step-content4″> <div class=”step-label4″>STEP</div> <div class=”step-title4″>タイトル</div> <div class=”step-body4″ style=”border-bottom: dotted 2px #ddd;”>本文</div> </div> <p>ここに追加する</p>、ステップバーの導入は完了です。
(https://www.fuji-blo.com/entry/step-bar フジブロさんより引用)
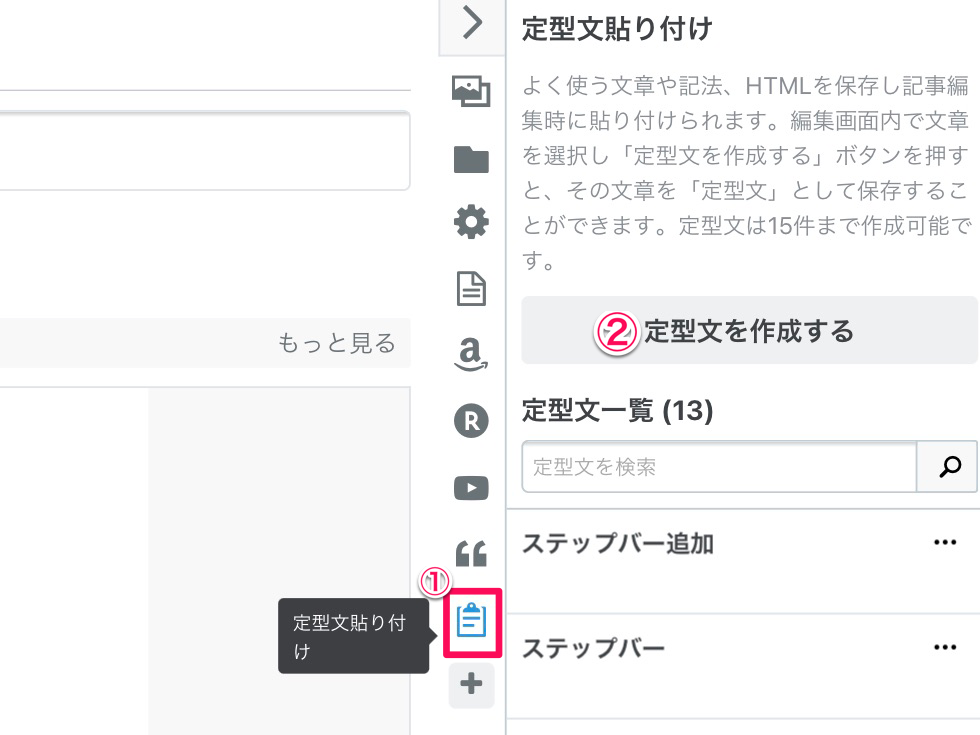
導入方法③定型文にHTMLを貼り付ける方法

①記事作成画面⇒「定型文貼り付け」
②「定型文を作成する」をクリック。
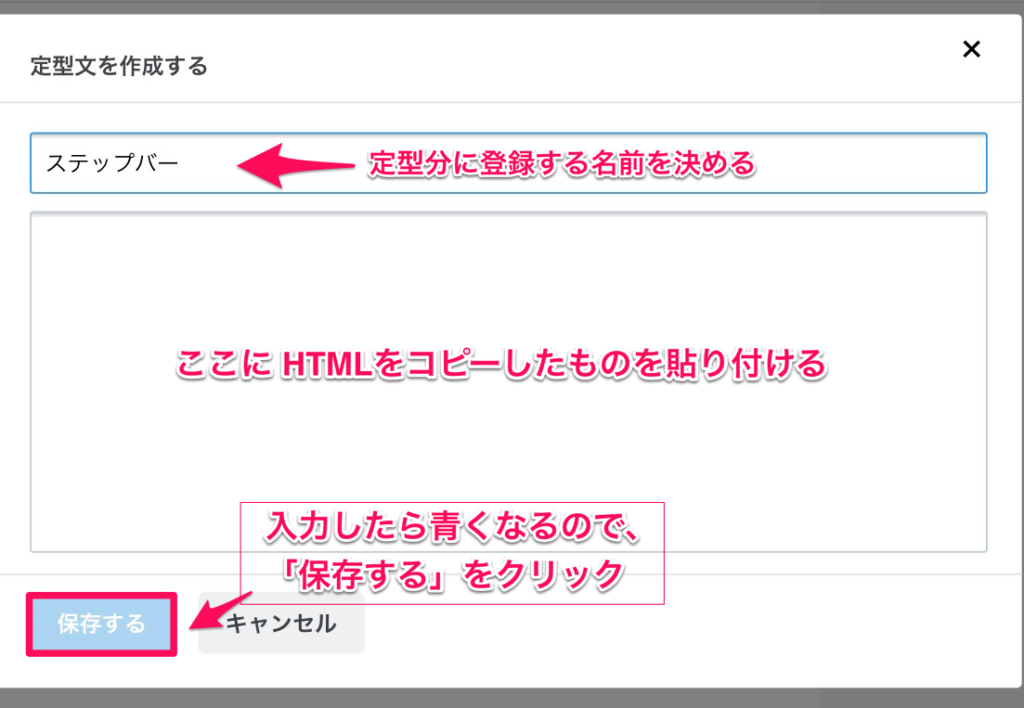
定型文を作成する画面になります
③定型文に登録する名前を決める。
(例)ステップバー など、何を作成したか分かるようにします。
④定型文作成画面の大きな枠に、コピーしたHTMLを貼り付けます。
⑤「保存する」をクリック。


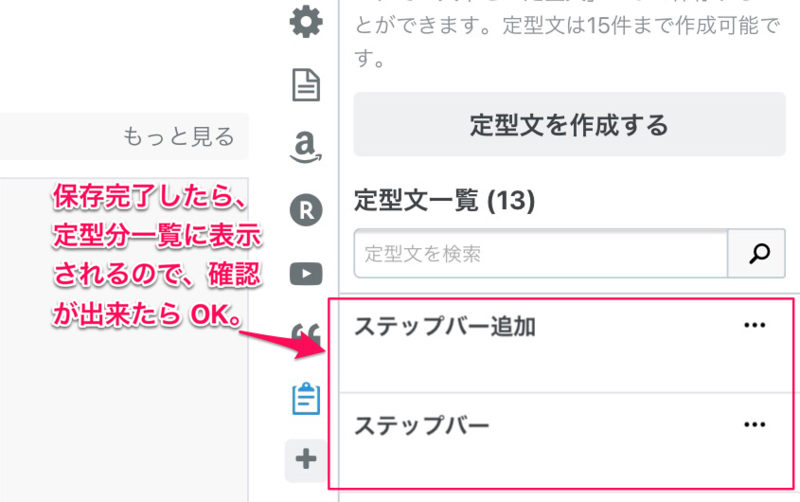
ステップバーを使用する際のPOINT
ステップバー内での改行は必ず『Shift+Enter』で。
「Enter」で改行してしまうとデザインが崩れてしまいます。
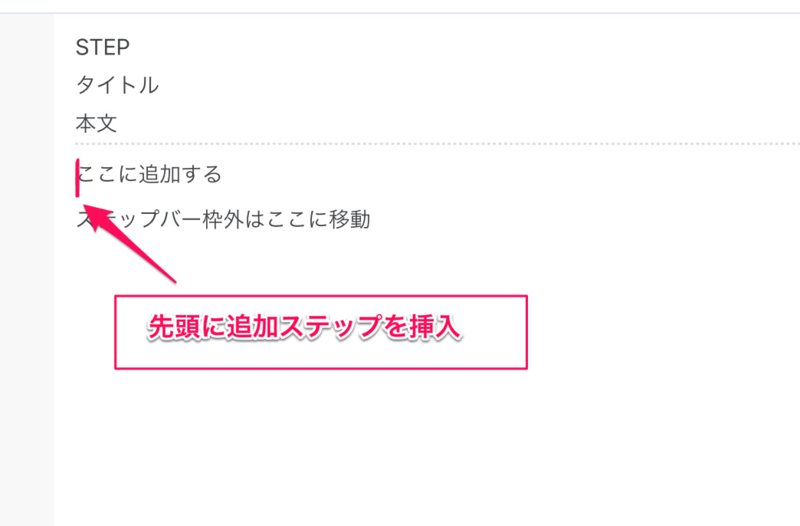
追加ステップをする時:ステップバー内にあるテキスト「ここに追加する」の先頭に追加する。

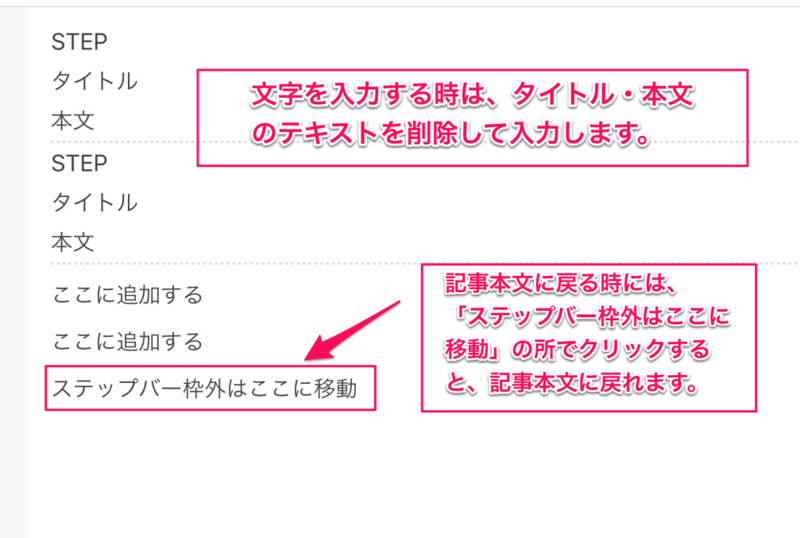
文字を入力する時:「タイトル」「本文」のテキストを削除して入力します。
記事本文に戻る時:「ステップバー枠外はここに移動」の箇所をクリックすると戻ります。
※これをしないと戻れません。

「編集みたまま」画面で編集時、ステップバーは表示されませんが、プレビューで確認すると表示されています。
まとめ
こちらの記事を参考にさせて頂きました。

フジグチさんありがとうございました!
今回、はてなブログでステップバーを簡単に使える方法を紹介しました。手順の説明をしたい時にステップバーを使って表示してあげると、読みやすく分かりやすくなって良いですよね♪
最後までお読みくださりありがとうございます。










