
こんにちはkamekoです。
今回、初心者の私でも出来た「はてなブログのカスタマイズ」について、備忘録を兼ねてまとめてみました♪
少しでも参考になればと思います。
※現在はワードプレスへ移行しています
初心者でもできる「UnderShirts」カスタマイズまとめ|はてなブログ

はてなブログカスタマイズ|記事編
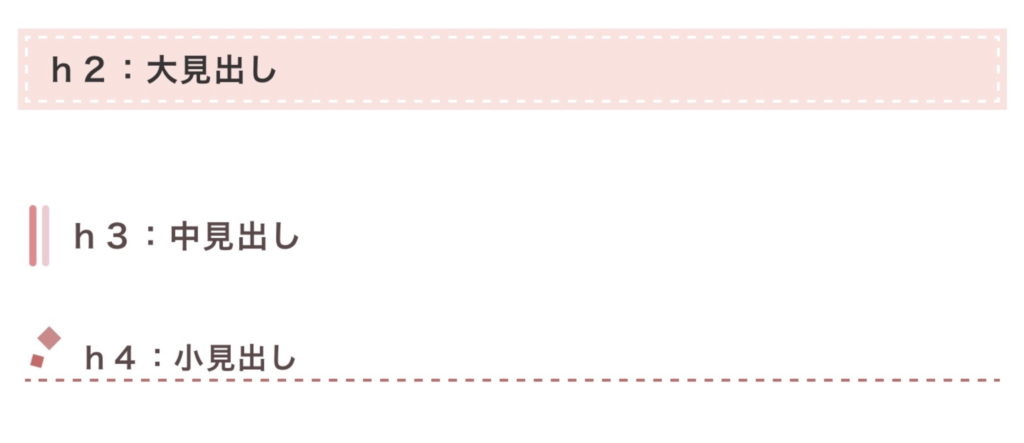
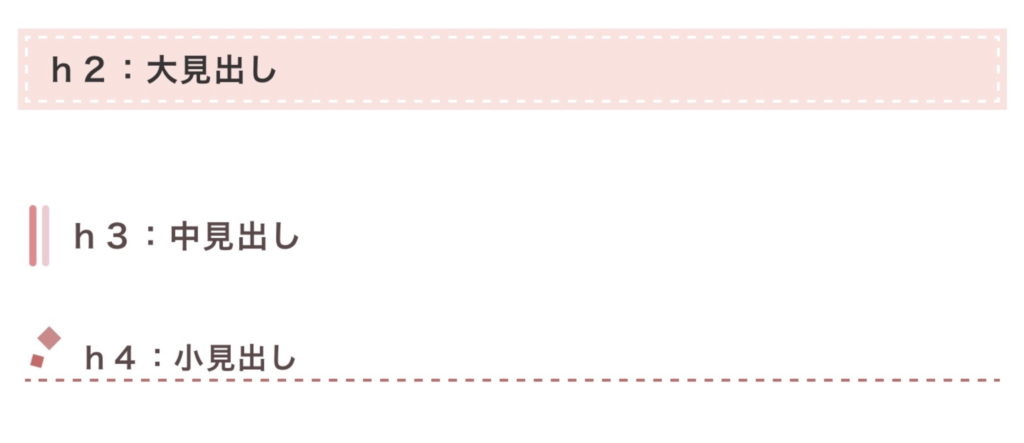
見出しデザイン変更

※「変更を保存する」の押し忘れに気を付けてください。ここを押し忘れると変更が完了しません。
カスタマイズした見出しがこちらです


参考サイトはこちらです


大見出しをh3→h2に自動的に変換する



はてなブログでは、大見出しがh3に設定されています。他のブログでは通常、大見出しはh2となっています。
(他ブログ)
h1:タイトル
h2:大見出し
h3:中見出し
h4:小見出し
↓
(はてなブログ)
h1:タイトル
h3:大見出し
h4:中見出し
h5:小見出し
はてなブログでh3を大見出しとして設定をしていても問題はありません。
しかし、このままではSEOに影響を与えてしまう可能性があると聞くので「jQueryでタグを自動的に変更する方法」を使って『h2=大見出し」になるよう設定しました。



コードを貼り付けるだけでOKでした。
参考サイトはこちらです


h3→h2
h4→h3
h5→h4
に変えてあげると大丈夫です。
目次が動かない不具合を解決
目次が急に作動しなくなってしまったときの解決方法を書いています。


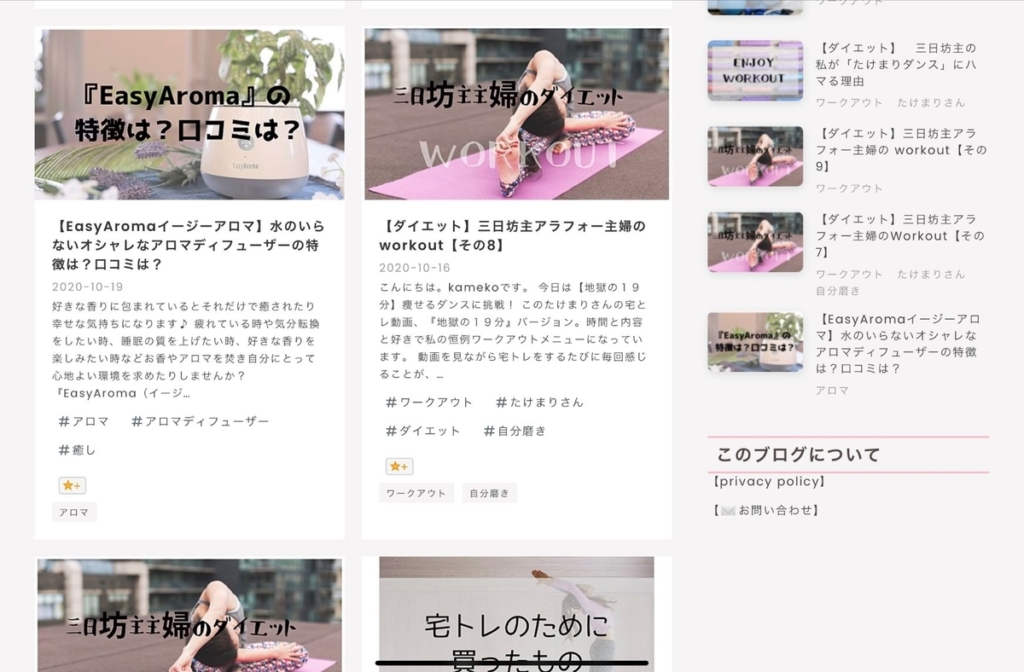
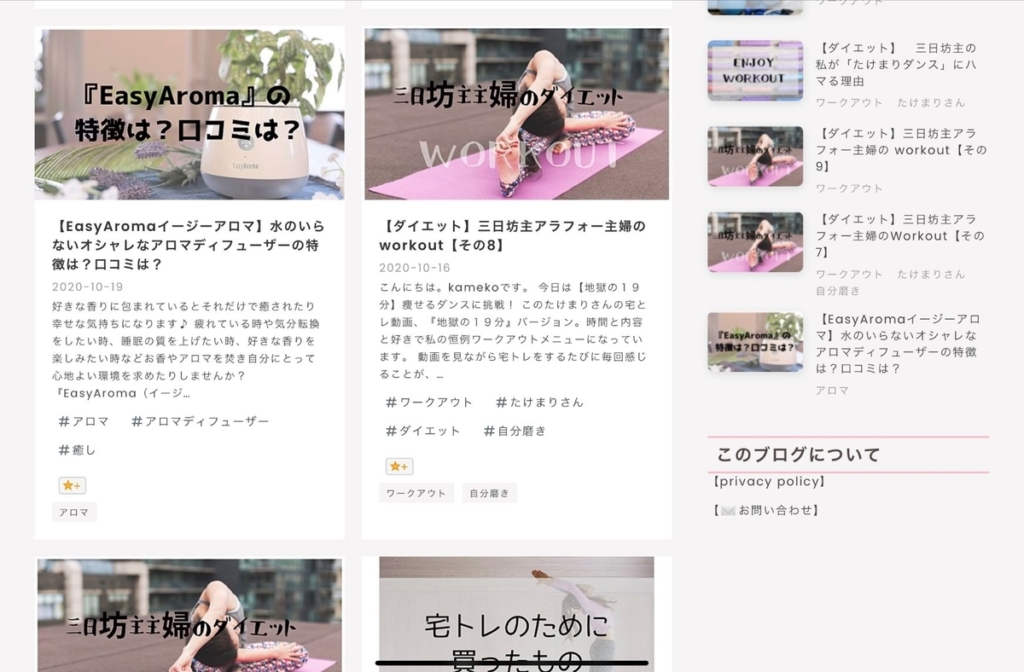
トップページを一覧表示にする方法



トップページを一覧表示にするには「はてなブログプロ」の利用が必要ですが、「無料版はてなブログ」でも記事一覧表示にする方法を書いています。
こんな感じになります


詳細をまとめた記事はこちらです


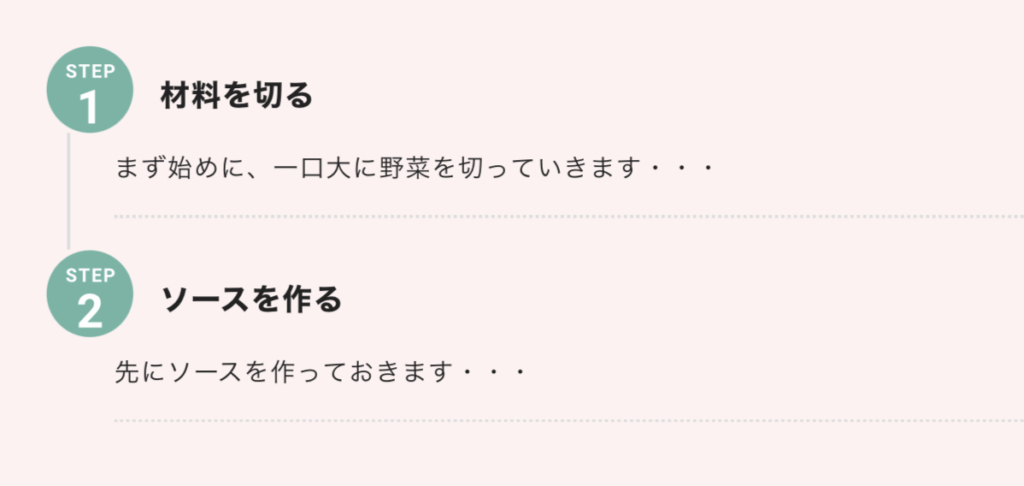
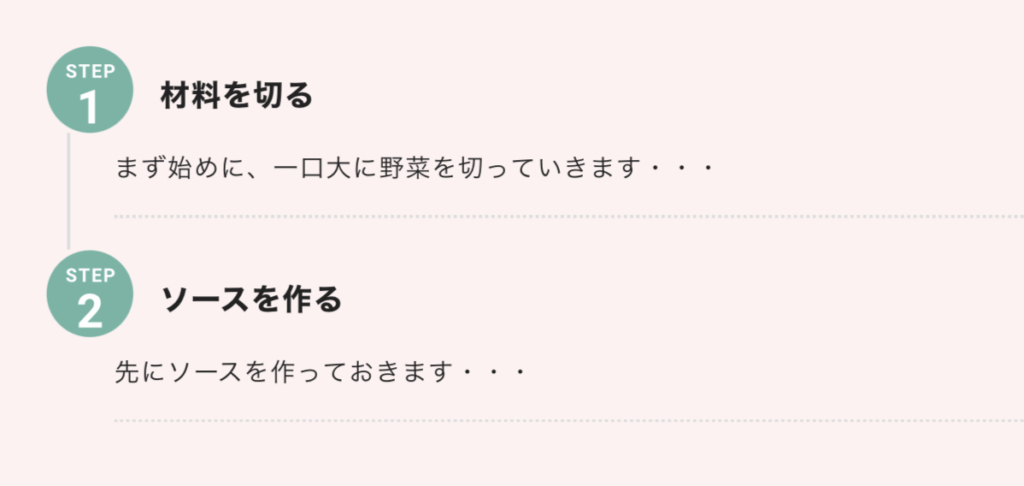
ステップバー



定型文機能を使って、簡単にステップバー(タイムライン)が表示出来る方法を書いています♪
はてなブログでもステップバーが使用できるとは思っていなかったので驚きました。手順の説明にステップバーがあると分かりやすくて良いですよね。
こんな感じで手順を説明できます♪


詳細をまとめた記事はこちらです


はてなブログカスタマイズ|ヘッダー編
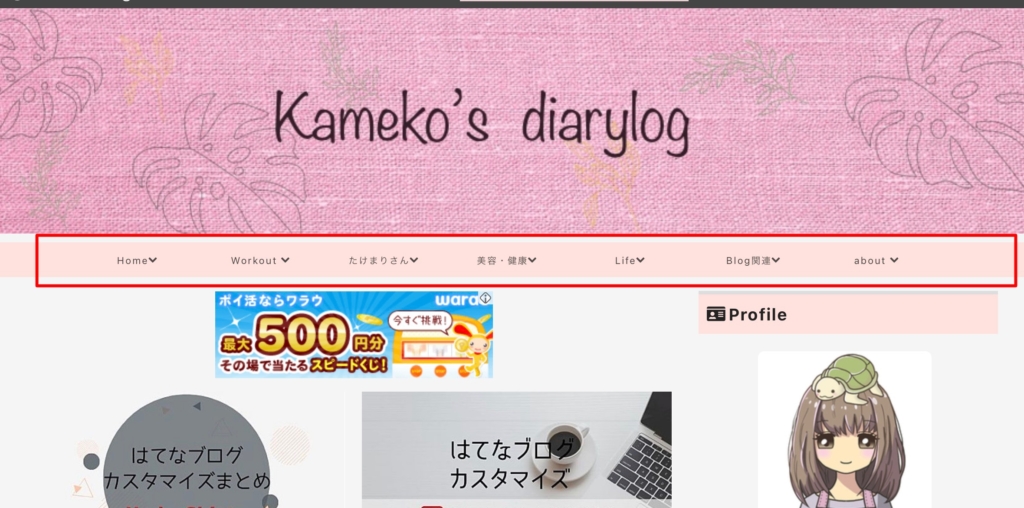
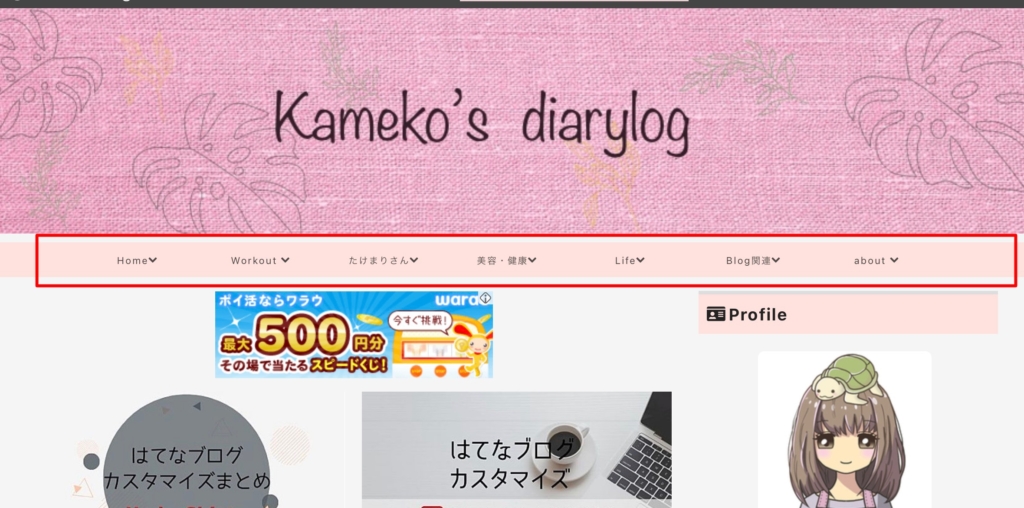
グローバルメニュー
赤枠の部分です。グローバルメニューを設置してあげるとサイト内の記事を探しやすくなります。
断層式になるカスタマイズです。スマホではトグルメニューになるグローバルメニューになっています。


今回のグロバールメニューとトグルメニューは、画面の横幅サイズが960px以下になると自動に切り替わる設定になっています。
参考サイトはこちら
Yukihyさんのコードをお借りしてコードを貼っていきました。
「HTML」と「CSS」を貼り付けたら、その時にはグレーのグローバルメニューになっています。カラー変更は後述します。
編集はHTMLで行います
先程貼り付けた「HTML」を開いて。
・カテゴリー名:「カテゴリ1」「カテゴリ1-1」…..の箇所へ文字を入力。
・記事URL:リンクさせたい記事のURLを「1階層目のリンク」「2階層目のリンク」..の箇所へ、ご自身の対応するリンクを貼り付けます。
余ったところは削除します。
URLの簡単なコピペの仕方


ここでは、私が実際に行ったのは以下の2点だけです。
①カラーの変更
②グローバルメニューの横幅を均等にする
背景色の変更
CSSコードの右側に/*1*/~/*18*/まで番号をふってあるので、自分のブログに合うように変更します。
・メニュー全体(外側)の背景色:/*7*/
・メニュー全体(内側)の背景色:/*8*/
・親リンクの背景色:/*9*/
・親リンクの文字色:/*10*/
・親リンクホバーの背景色:/*11*/
・親リンクホバーの文字色:/*12*/
・子リンクの背景色:/*13*/
・子リンクの文字色:/*14*/
・MENUの文字の背景色:/*17*/
・MENUの文字の文字色:/*18*/
グローバルメニューの横幅を均等に
Yukihyさんの記事を参考にCSSを張り替えていきます。変更箇所は2箇所。
CSSの張替えが完了したらグローバルメニューの完成です。
はてなブログカスタマイズ|サイドバー編
プロフィール画像の作成
初めは無料イラストツールで作成しプロフィール画像に設定していましたが、やはりオリジナルの画像にしたいと思い。ココナラでアイコン依頼をしました。



結果、大正解でした!!
オリジナルのイラストが出来上がると愛着が湧きますね。
詳細をまとめた記事はこちらになります


プロフィール画像を大きく
はてなブログで、プロフィール画像を大きくしている方を多く見かけたのでカスタマイズしてみました。
詳細をまとめた記事はこちらになります


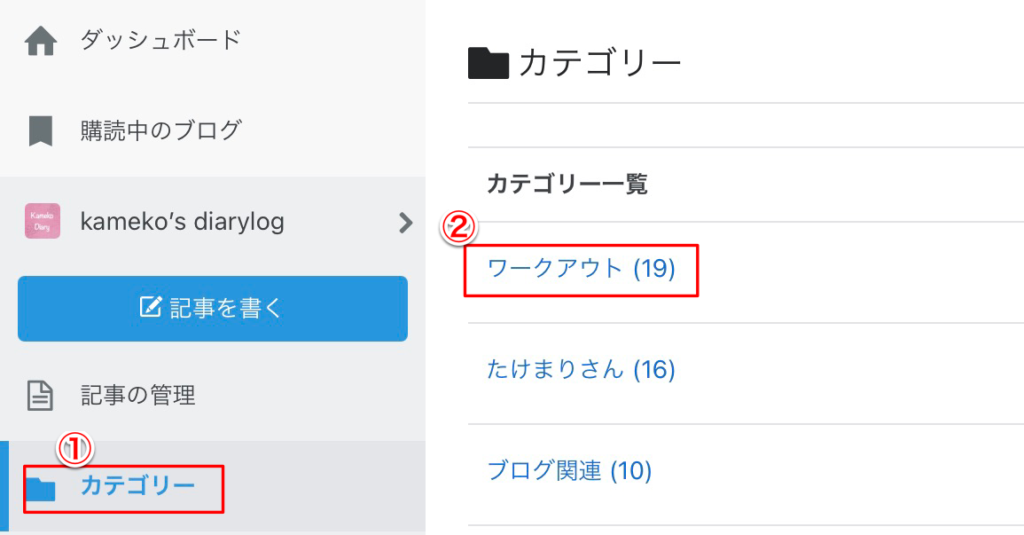
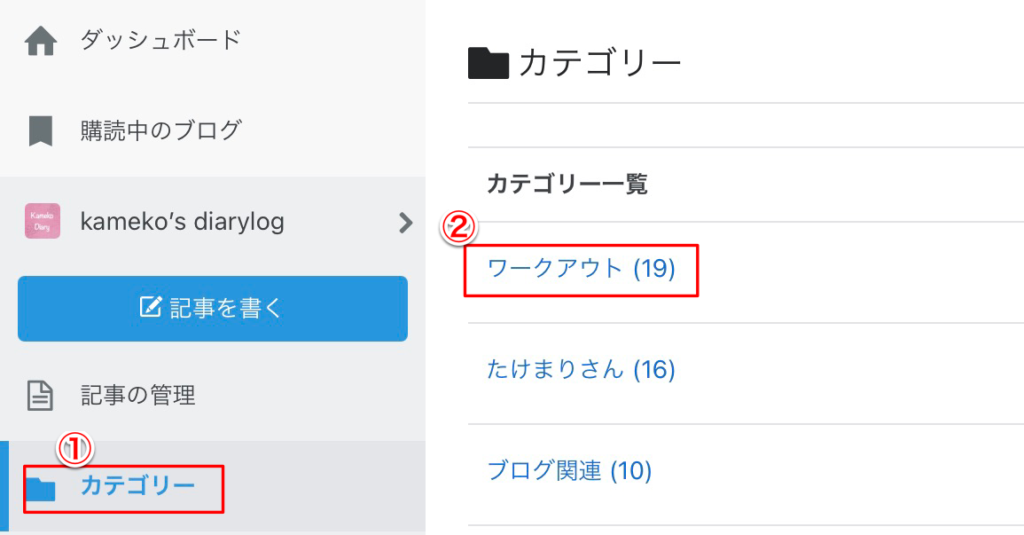
サイドバーにサムネイル画像を表示する
サイドバーにサムネイル画像を表示する方法と、サムネイル画像の角を丸くする方法をかいています。



サムネイル画像の表示はとても簡単でした♪
詳細をまとめた記事はこちらになります


YouTube動画を軽くする方法
動画を貼り付けることが多いので、なんとか動画を軽くしたいと思いその方法を書いています。
(現在、記事修正中です。)
はてなブログカスタマイズ|まとめ
今回、はてなブログカスタマイズについての記事をまとめました。
初心者の私でも出来た内容になります。



カスタマイズを行いブログに個性が出てくると愛着が湧きますね。
最後までお読みくださりありがとうございます。








