
こんにちはKamekoです。
ワードプレス初心者の私でもクリック一つでカスタマイズ出来てしまう素敵過ぎるSWELL。
こんな私でもトップページをサイト型にカスタマイズすることが出来ました♪
その中でどうしてもやりたかったことが「見出しを画像に変換する」こと。
他の方のサイトを見てはオシャレだなぁと思っていました。今回、やっとカスタマイズできたので紹介したいと思います。
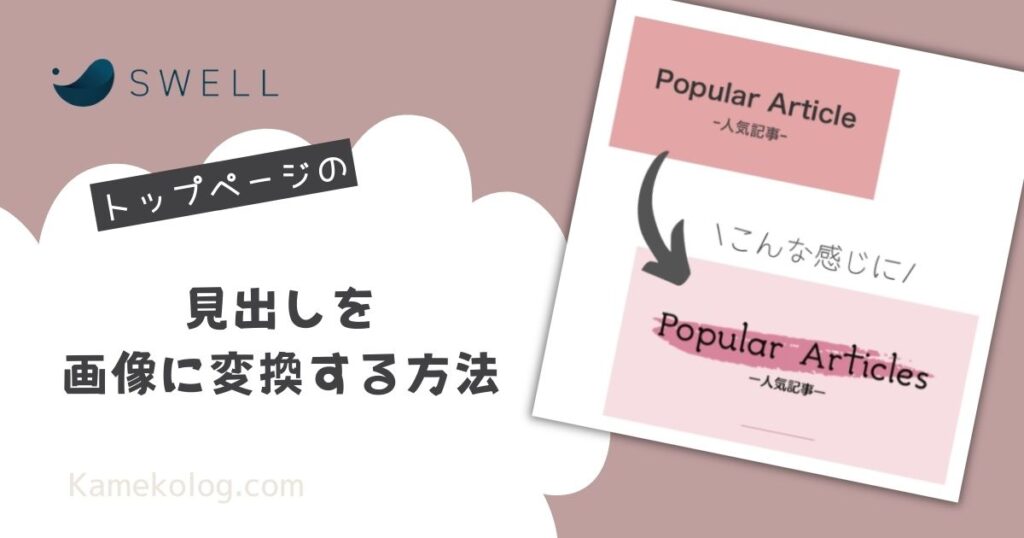
【SWELL】トップページで見出しを画像に変換する方法

それでは説明していきます。
まずはじめに見出しにしたい画像を作成します。
今回Canvaで作成しました。サイズ感がイマイチ分からなかったのでヘッダー画像と同じサイズで作成しました。
【作成サイズ】
1600px × 360px
大きいのかなと思って幅500px位に合わせて作成してみましたが、サイズが小さいのか画質が荒くなってしまったので結局ヘッダーと同じサイズで。
次に見出しを表示したい箇所へ「見出しブロック」を挿入します。
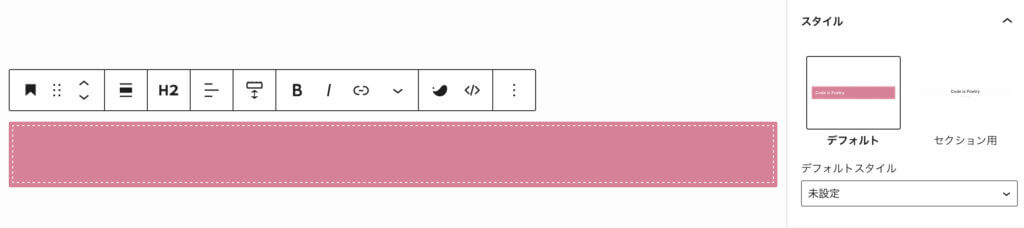
①「見出しブロック」を挿入
▼見出しブロックを挿入するとデフォルトになっています。


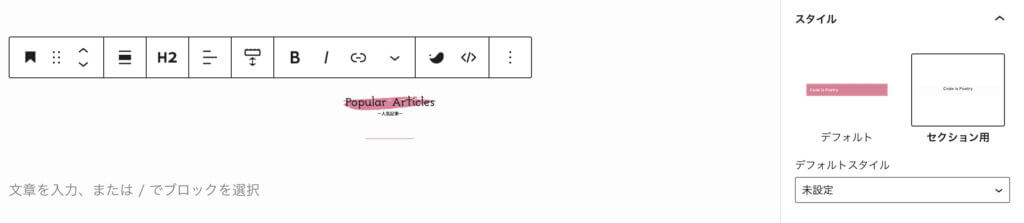
②「セクション用見出し」に変更
▼セクション用見出しに変更します。


▼先ほどの見出しブロックのツールバーの「∨」をクリック。「インライン画像」をクリック。


すると、「メデイアライブラリ」が開くので画像を選択。もしくはアップロードします。
- 代替えテキスト
- タイトル
の入力をお忘れなく~。
▼こんな感じで表示されます。


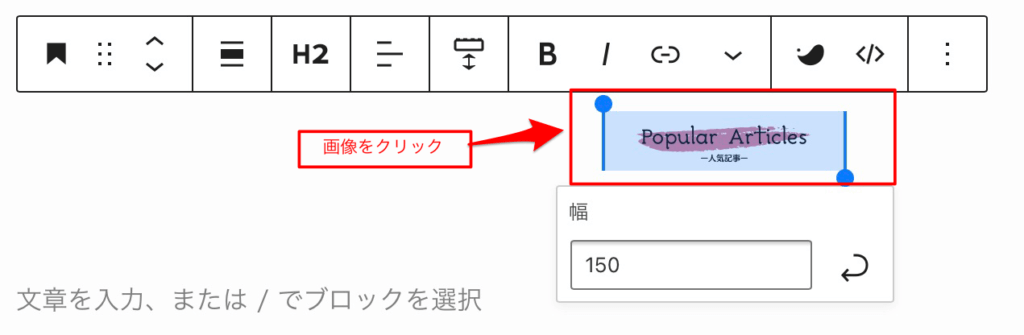
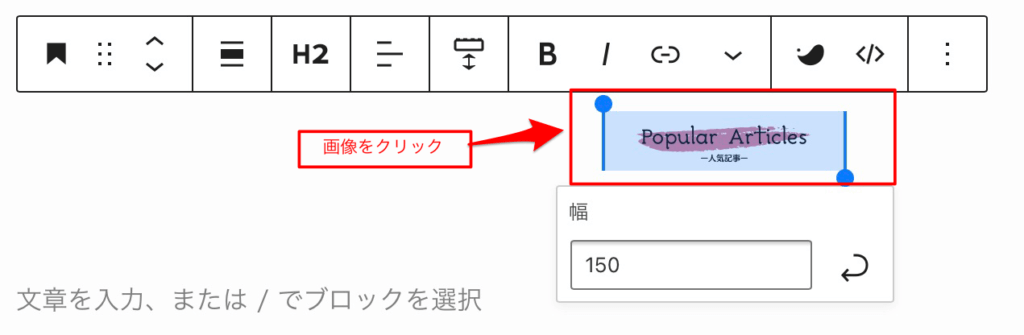
画像の挿入ができたら幅を調整していきます。
画像をクリックすると幅を調整できるツールが現れるので好みのサイズに設定して「Enter」。
私は300pxに設定しました。


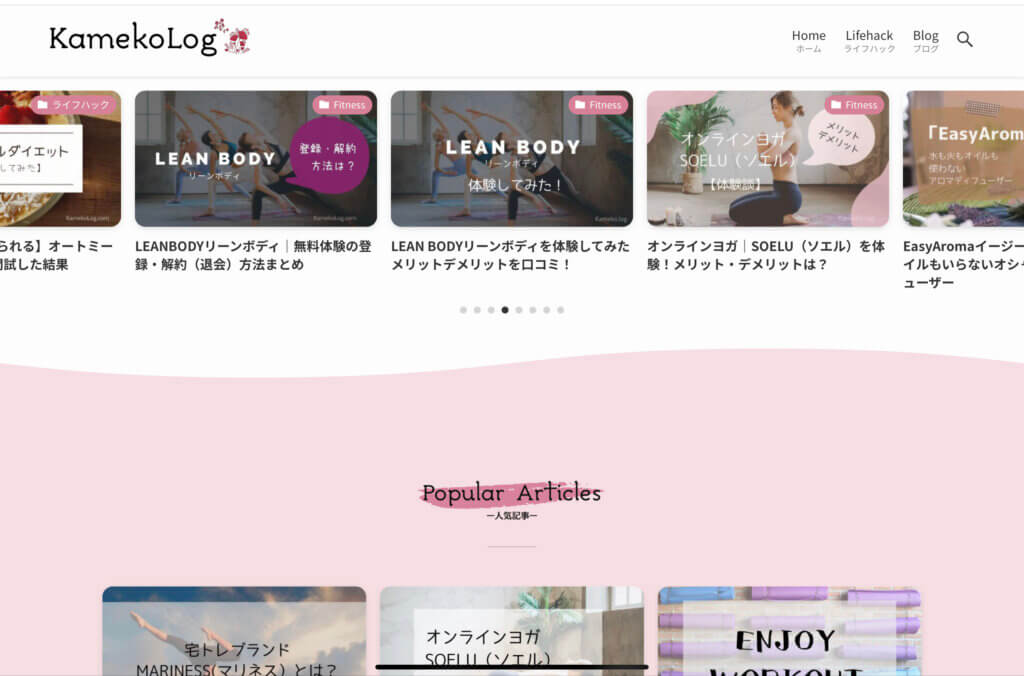
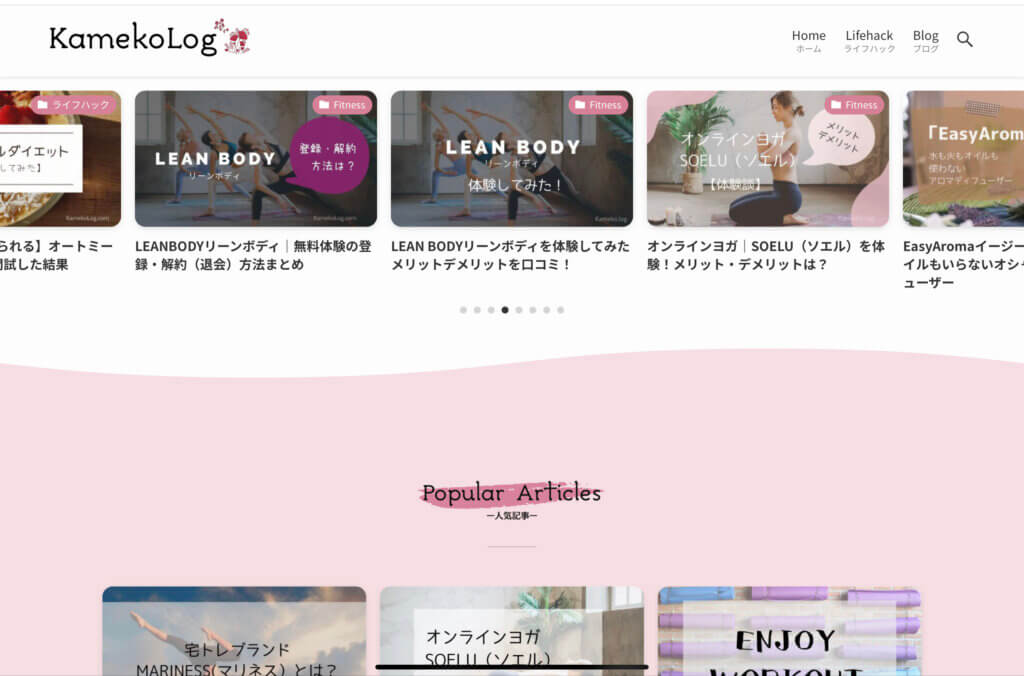
見出しを画像に変換する完成したイメージ
見出しを画像に変換した完成イメージはこんな感じです♪





ずっとやりたかったカスタマイズが簡単にできたので嬉しい!
画像を作成してサクッと挿入するだけのなので簡単でした。
見出しを文字から画像に変換するだけでサイトの雰囲気が変わるのでカスタマイズしていて楽しいですね。
ただ、最初に作成した画像の文字が中心から少しズレていたみたいで挿入すると画面の真ん中にいない…。
てな事になってしまったので作成し直しました。それでも、ちょっとズレているかも…。
それでも、満足しているので良しとします♪
こちらはSWELLを使ったサイトを集めた素敵なギャラリー集です。参考にしたいサイトばかり♪





最後までお読みくださりありがとうございます♪