
こんにちはkamekoです。
今回、はてなブログでサイドバーにサムネイル画像を表示させる方法を書いていこうと思います。
最初、とても難しいんだろうな。。と、思っていたら。簡単に出来ました!!
※現在はワードプレスに移行しています。
はてなブログ|サムネイル画像のカスタマイズ
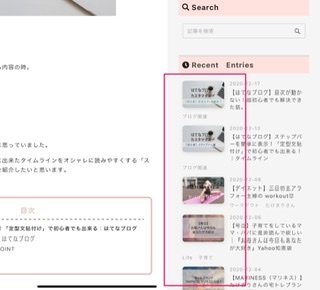
『サムネイル画像を表示』って何?って方のために。
こんな感じでサイドバーに画像を表示させてあげることです。

①アイキャッチ画像を設定している場合:アイキャッチ画像が表示される
②アイキャッチ画像を設定していない場合:記事内に最初に投稿している画像が表示される
③何も設定していない場合:テキストのみが表示される
はてなブログでは、以上のようになっています。
では、実際の設定の仕方を見ていきます。
「サムネイル画像」基本的な設定
①「デザイン」→②「カスタマイズ」→③「サイドバー」
④(例)関連記事なら
「関連記事」の「編集」をクリック。

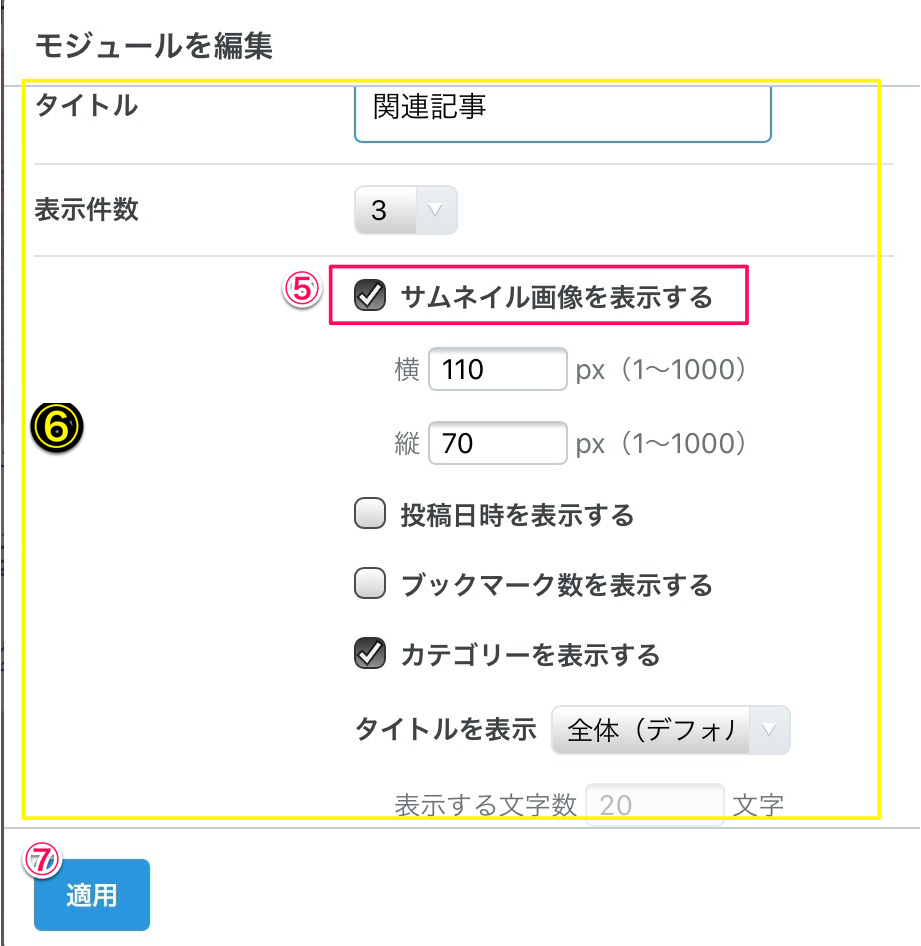
⑤☑サムネイル画像を表示する
に、チェックを入れます。
⑥その他、編集したい項目があれば設定していきます。
✔タイトル
✔集計方法
✔表示件数
✔サムネイル画像のサイズ
✔投稿日時
など。
当記事で使用している画像には、詳細箇所が全部表示されていなくてすみません。(iPadでスクショを撮ると全部写らなくて。。。)
⑦「適用」を押して完了です。
⑧最後、「変更を保存する」のボタンを忘れずに押してくださいね!!
「サムネイル画像」の詳細設定
先程紹介した内容で、サムネイル画像は表示されるのでOKです♪
しかし、もう少しカスタマイズしたいな。と、思う方は是非♪
「サムネイル画像」の角を丸くする方法
サムネイル画像を表示してあげると、デフォルトの画像は四角のままになっています。
ピシッ!!っとなっていてカッコイイですよね。ビシッとなっているのも良いのですが、私は画像の角を少し丸くさせたかったので、少し角度を調節しました。
最初、どうやって変更するのか分からず。。
見つけました!
記事を書くより、検索時間の方が長いんじゃないかと思います。。
参考にさせて頂いたサイトはこちら

私はサムネイル画像の角だけ変更したかったので、『サイドバーアイキャッチのレイアウト変更』コードのみを使わせて頂いて。
★値を0.5emに変更しました。
①「デザイン」→②「カスタマイズ」→③「デザインCSS」にコードを入力して、お好みの角度に調節して下さい♪
まとめ
サイドバーにサムネイル画像を表示させてあげると、一気にブログの雰囲気が変わりました♪
何の記事を書いているのか分かりやすくなって良いですね。
最後までお読みくださりありがとうございます。









