
こんにちはKamekoです。
初心者の私でもできた「SWELL でお問い合わせフォームを作成する方法」について紹介します。
「Contact Form by WPForm」プラグインを使用して作成しています。

とても簡単にできたので、ぜひ参考にしてみてください。
「Contact Form by WPForms」をインストールする
まず、お問い合わせフォームを設置するために「Contact Form by WPForm」のプラグインをインストールします。
【管理画面】→【プラグイン】→【新規追加】を選択する。
ワードプレスの管理画面を開き、新規追加を行います。
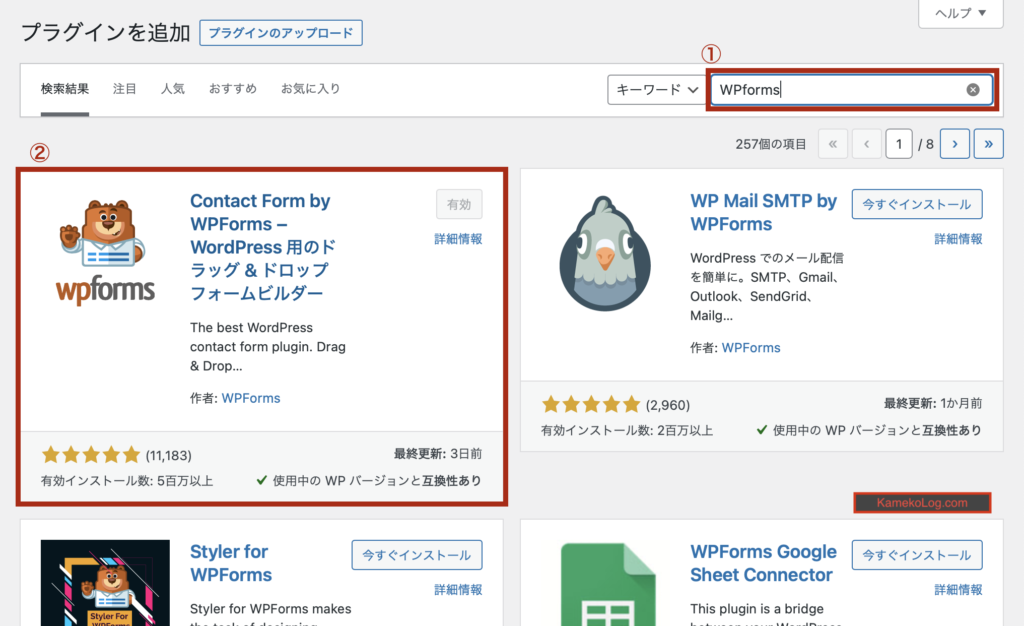
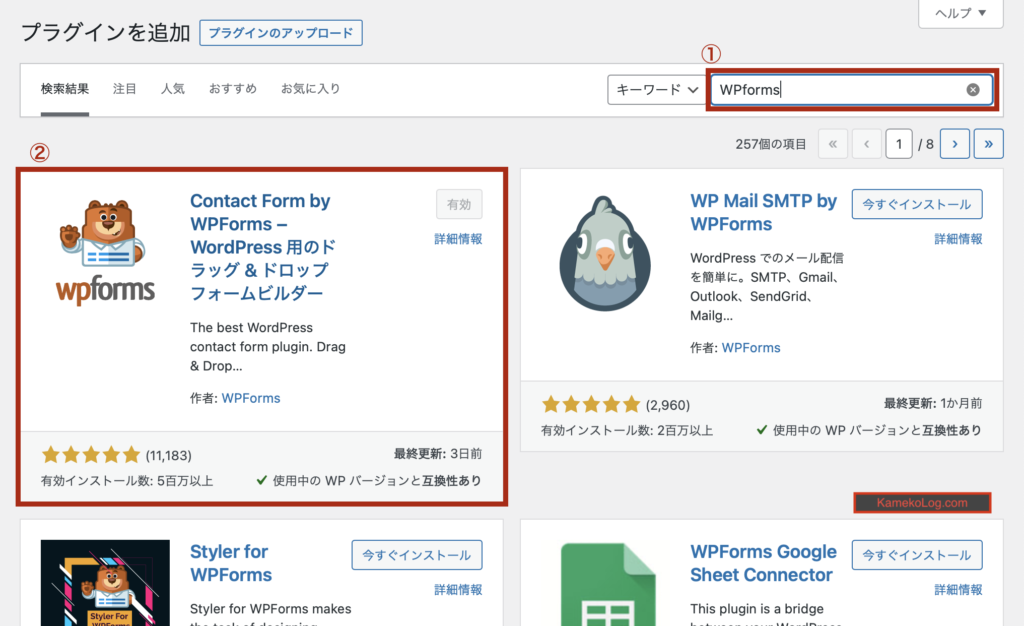
「Contact Form by WPForms」をインストールします。
- 右上にある検索ボックスに「WPForms」と入力する
- 「Contact Form by WPForms」を選択する
- 【今すぐインストール】クリック→【有効化】にする


以上でインストール完了です。
「Contact Form by WPForms」のお問い合わせフォームの編集をする



次に「お問い合わせフォーム」を作成していきます。
WPForms作成①テンプレートを選ぶ
「WPForms」の有効化が完了したら、「Create Your Firsy Form」をクリック。
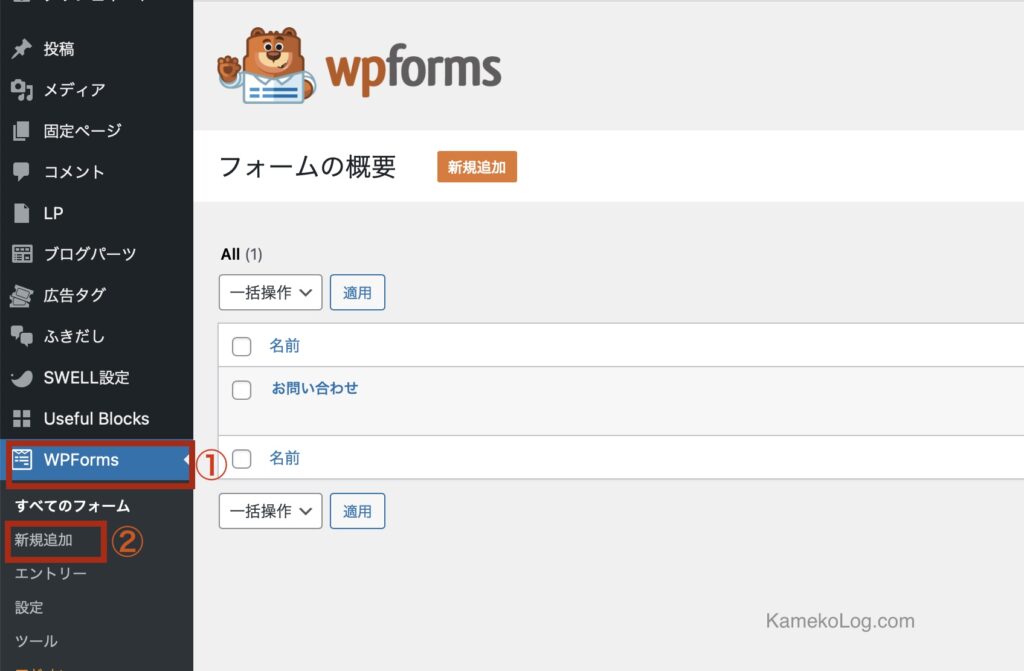
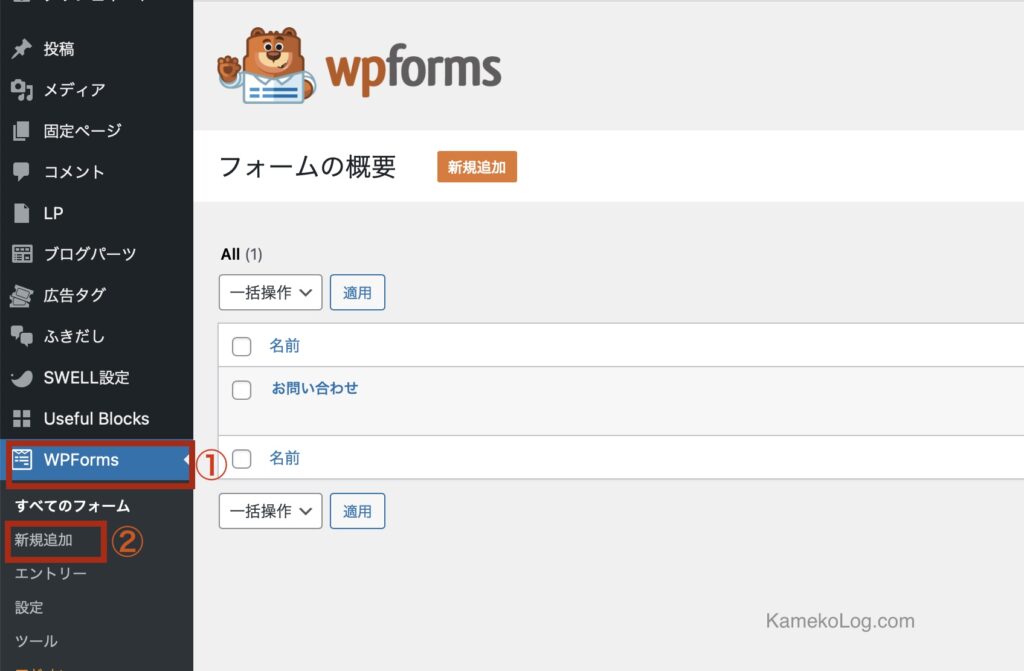
もしくは【管理画面】から
①【WPForms】を選択→ ②【新規追加】をクリック


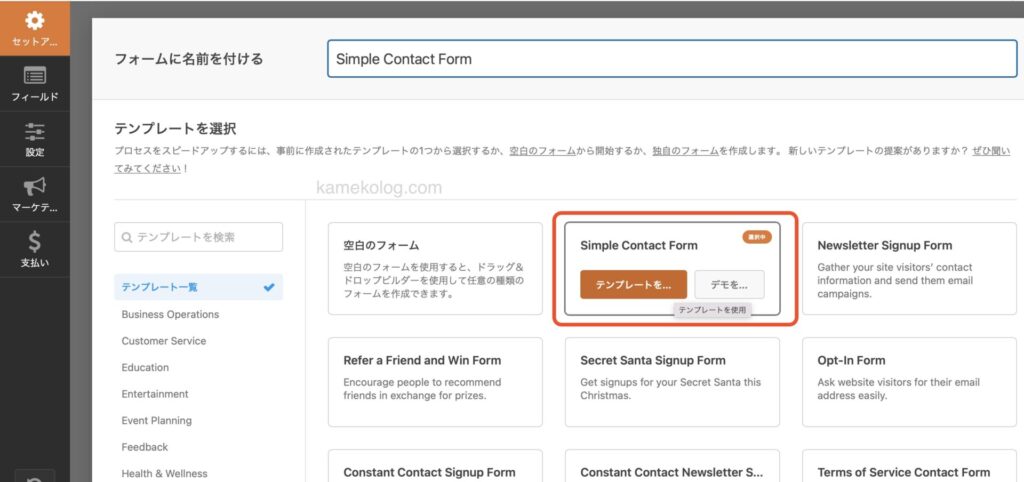
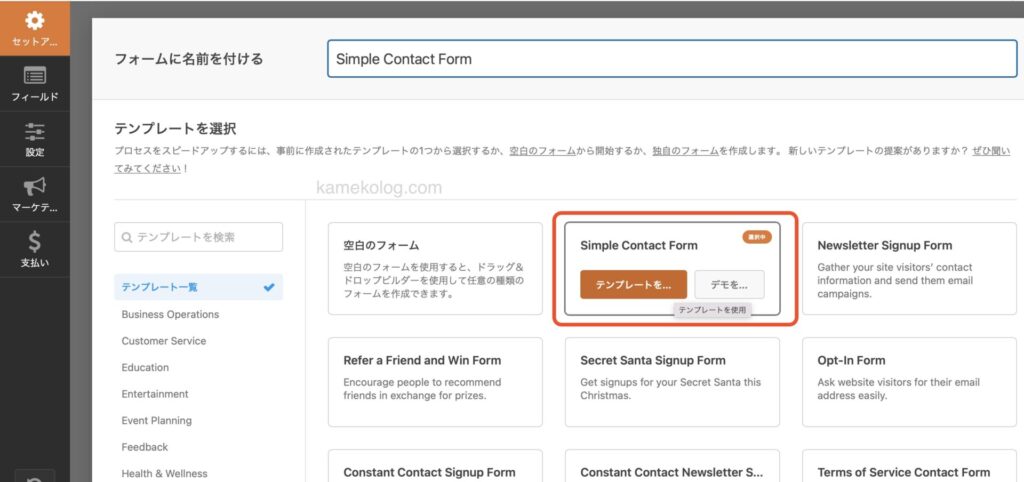
- 「セットアップ画面」が表示されるので【Simple Contact Form】の「テンプレート」を選択する。
- 【Simple Contact Form】にカーソルを合わせると「テンプレートを使用」とバナーが表示されるのでクリック。


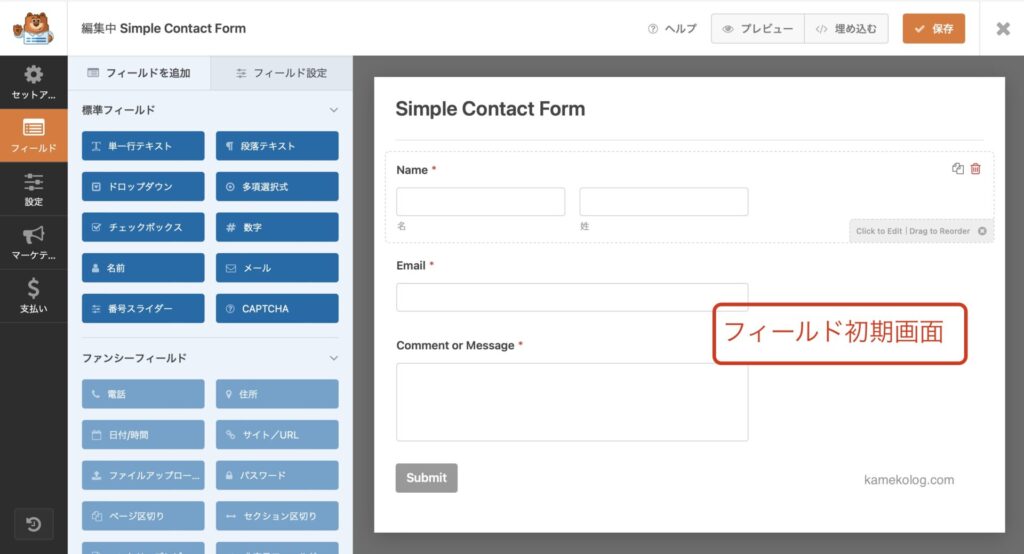
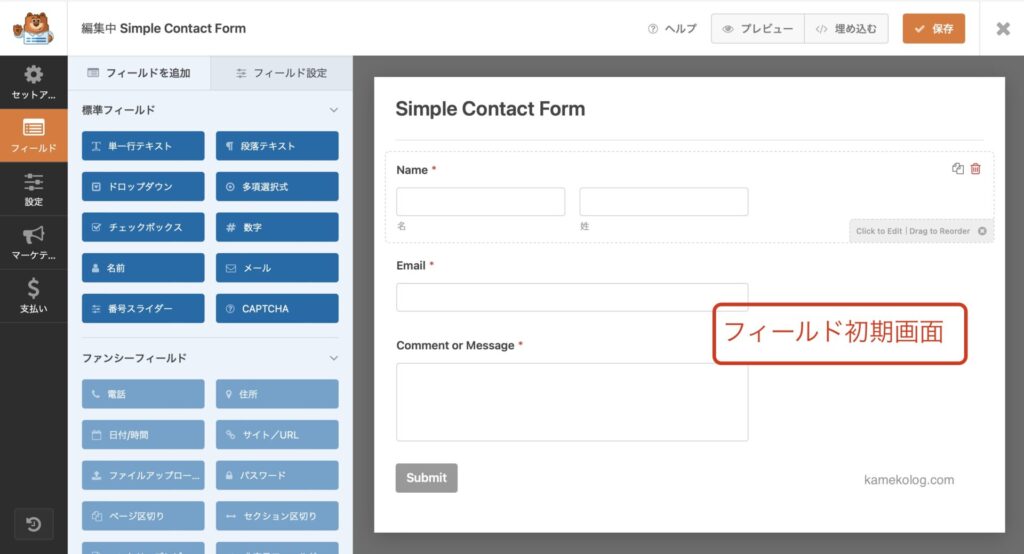
- シンプルなお問い合わせフォームが作成され、フィールドの初期画面が表示されるので自身のお好みに編集していく。


WPForms作成②フィールドの追加・編集



テンプレートを選択したらフィールドの追加・編集を行います。
ここでは、私が実際に作成したものを例に説明していきます。
デフォルトのテンプレートでも良いのですが、「英語から日本語表記に変更したい」のと「フリガナ欄を追加したい」ので編集をしていきます。
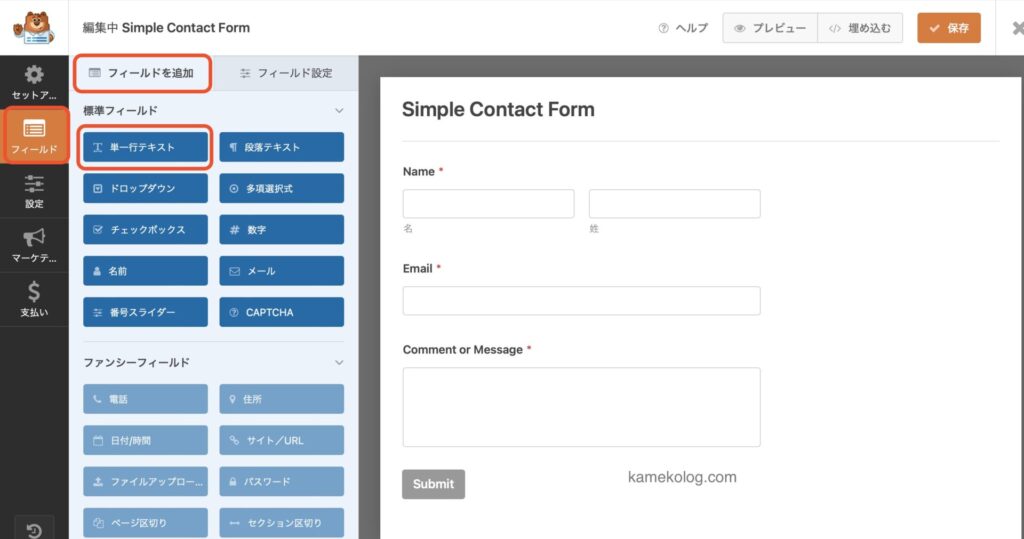
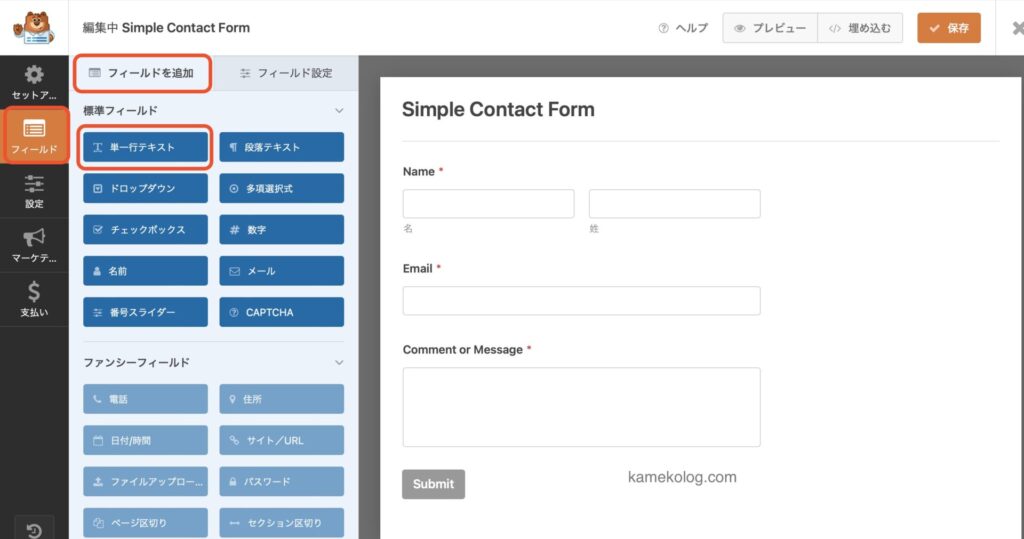
①【フィールド】
②【フィールドを追加】
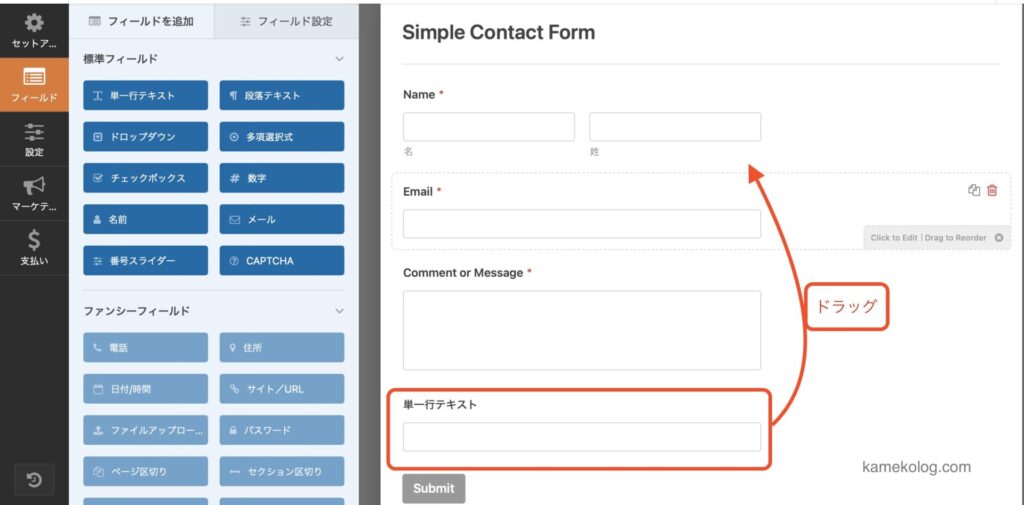
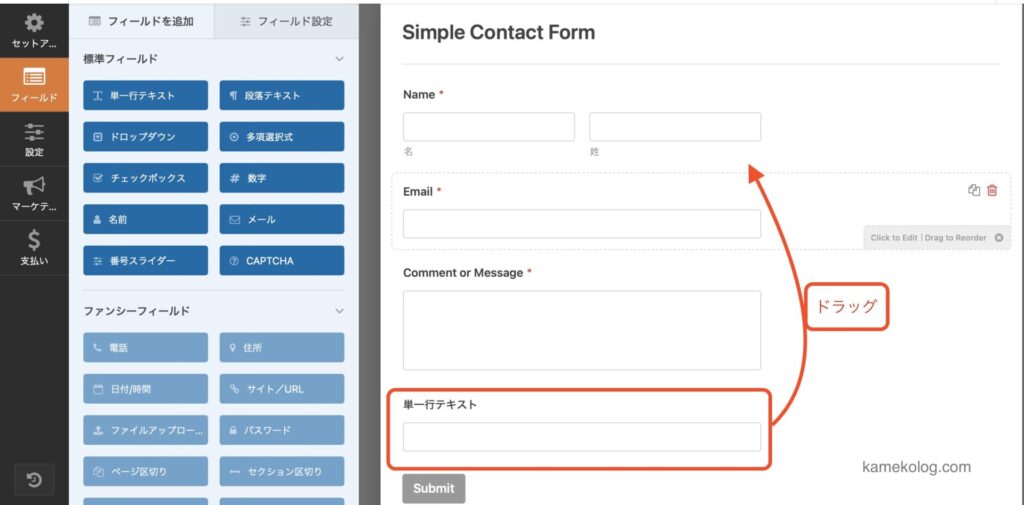
③「標準フィールド」の中から【単一行テキスト】をクリック。
それだけで右のプレビュー画面に、選択したフィールドが追加されます。


- 次に追加した「単一行テキストフィールド」をフリガナ欄として設置したいので、「Name」の下に移動移動させる。
※ドラッグで簡単に動きます♪





これで、フィールドの追加は完了です。
フィールドの追加をしたら
次はフィールドの編集を行います


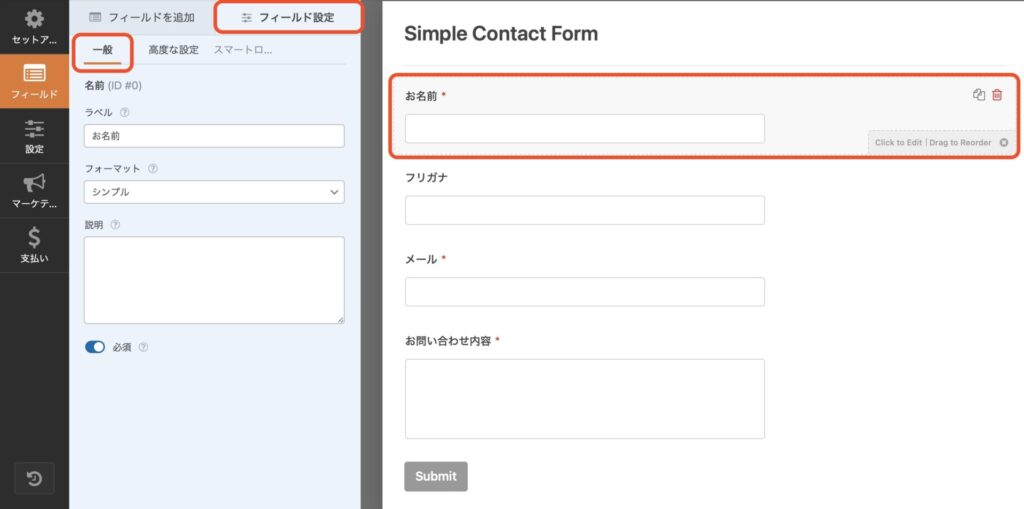
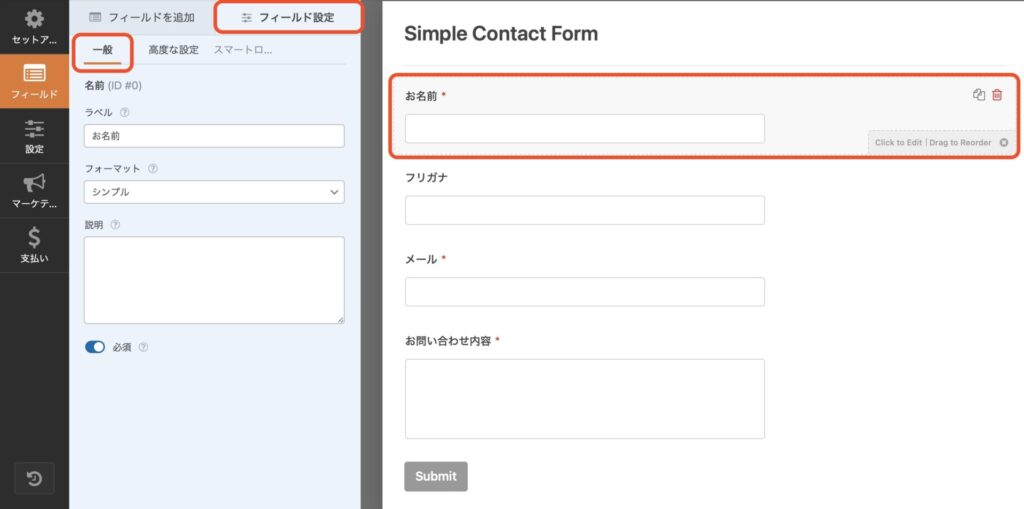
作業したいフィールドをクリックして、それぞれ編集していきます。
(Name欄の場合)
①【フィールド設定】
②【一般】
③【ラベル】お名前
④【フォーマット】シンプル
同じ要領で、他のフィールドも編集をします。
WPForms作成③設定項目の編集
次に設定項目の編集を行います。
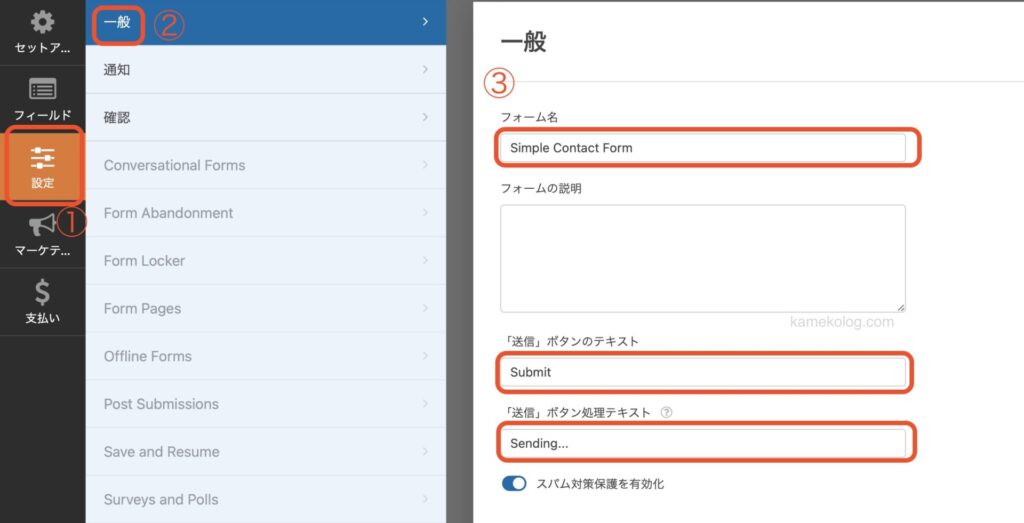
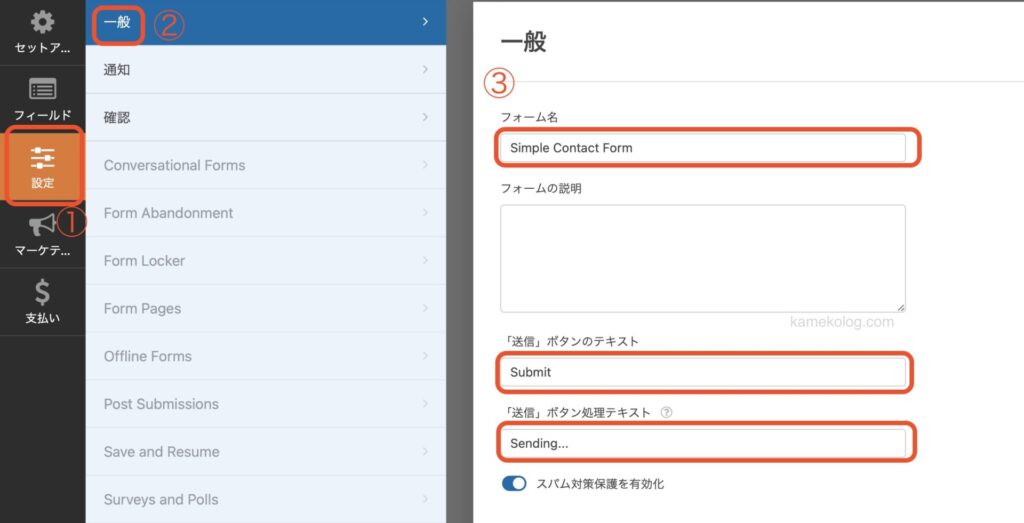
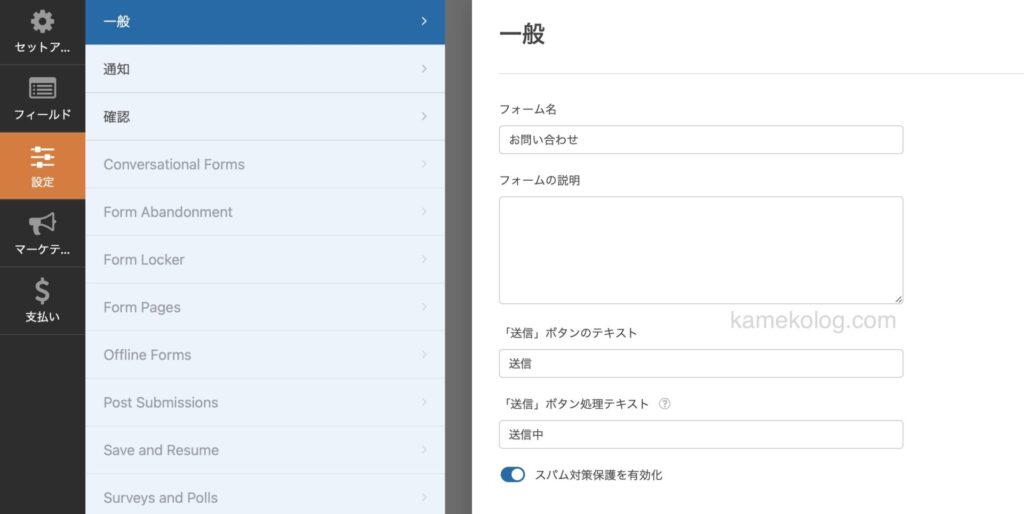
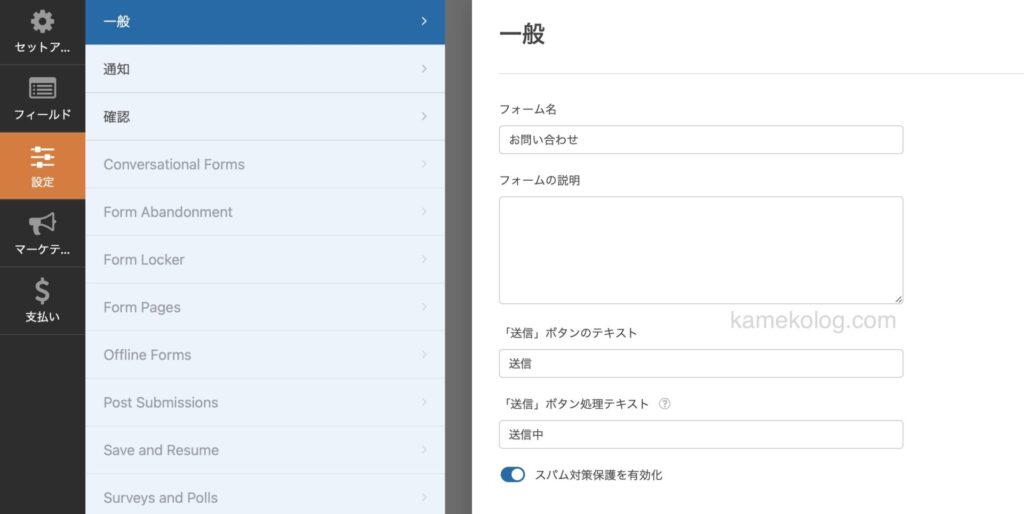
設定欄「一般」
【設定】→【一般】→【フォーム名・「送信」ボタンのテキスト・「送信」ボタン処理テキスト】


- フォーム名:お問い合わせ
- 「送信」ボタンのテキスト:送信
- 「送信」ボタン処理のテキスト:送信中



※ここでの「フォーム名」は自身の確認用になるので公開されることはありません。


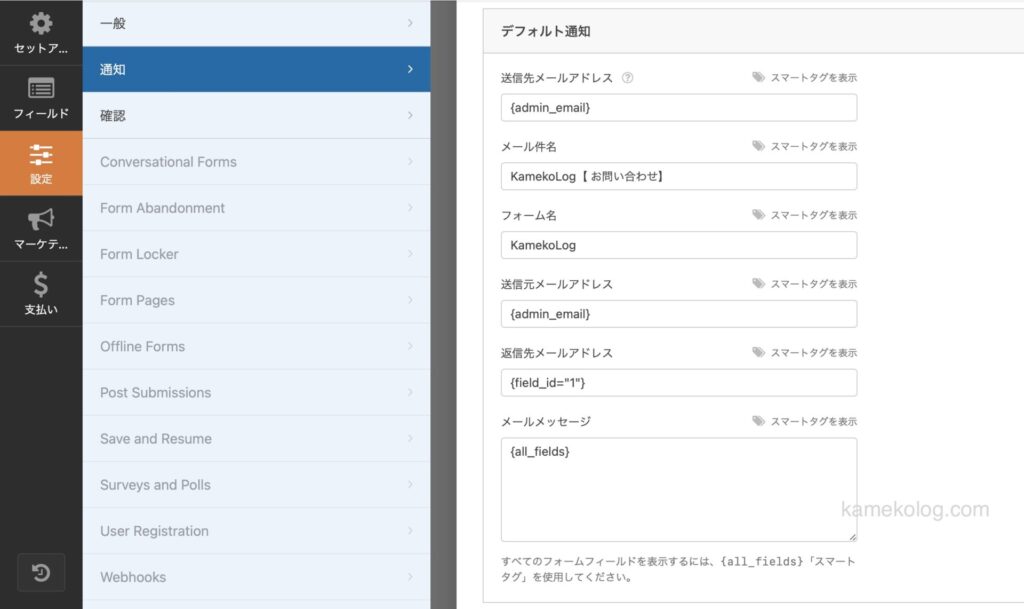
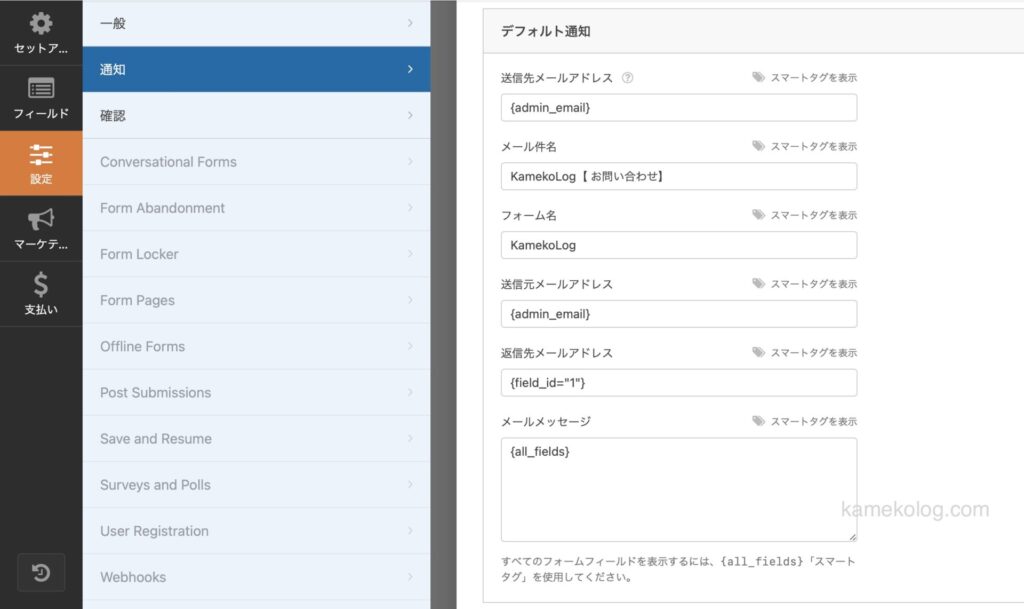
設定欄「通知」
【設定】→【通知】→【メール件名】
基本的には、「メール件名」のみ変更したので良いと思います。
お問い合わせのメールを受信した時のメールの件名になるので、「お問い合わせ」など自分がメールを受信した際に分かりやすい表示をオススメします。





私は「サイト名【お問い合わせ】」にしました。
お問い合わせは、通常「管理者メールアドレス」宛に届くようになっています。
「送信先メールアドレス」欄にデフォルトで入力されている{admin_email}はワードプレスの管理者メールアドレスを指します。
別のメールアドレスで受信したい場合は、{admin_email}を削除してお問い合わせを受信したいメールアドレスを直接入力します。
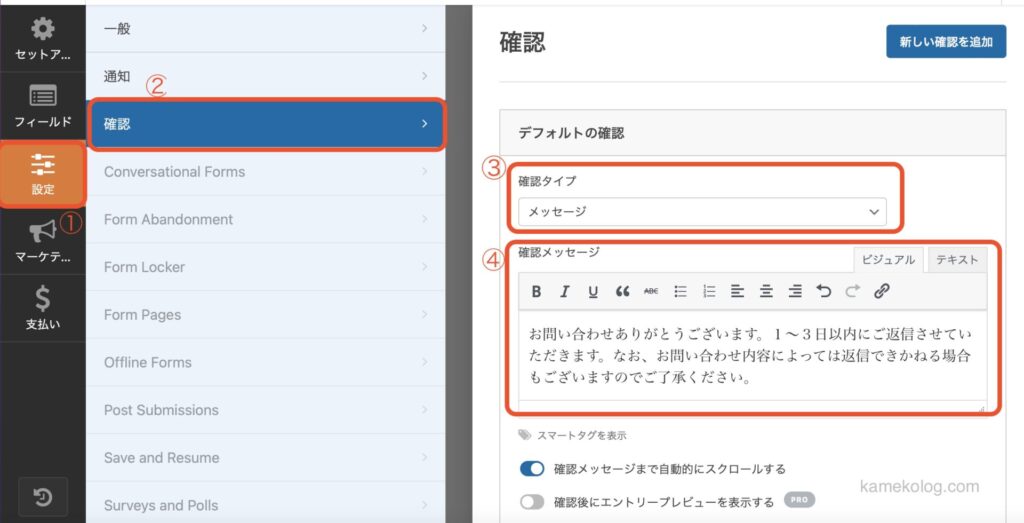
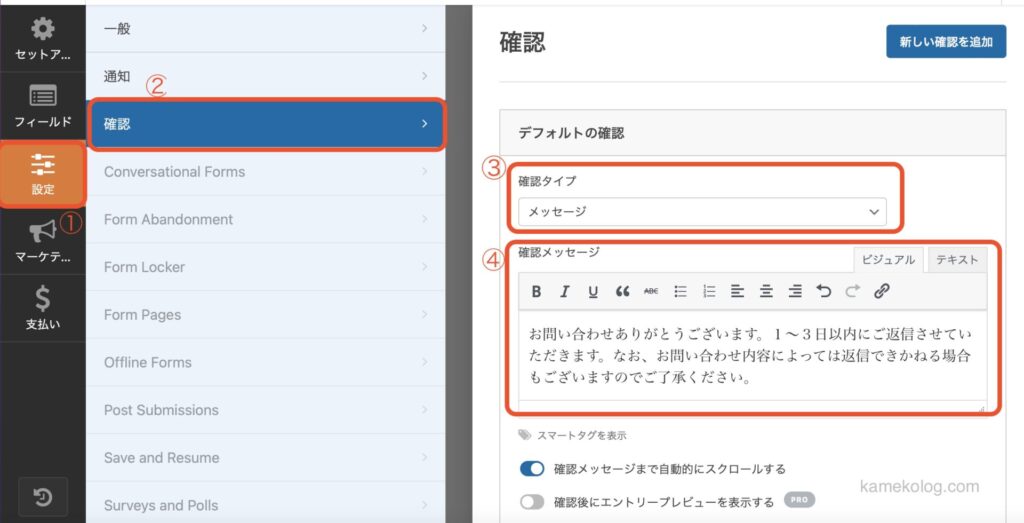
設定欄「確認」
【設定】→【確認】→【デフォルトの確認】


- 確認タイプ:メッセージ
- 確認メッセージ:ユーザーがお問い合わせを送信した際に画面に表示されるメッセージを作成
確認メッセージは、
「お問い合わせありがとうございます。近いうちにご連絡させていただきます。」
等の内容にすると良いと思います。
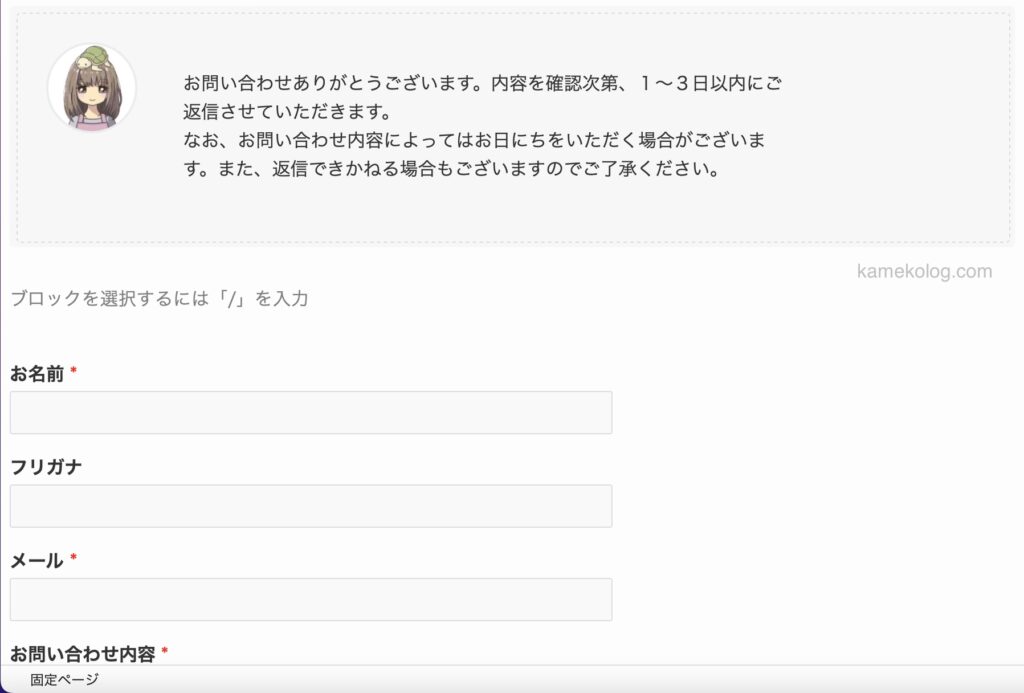
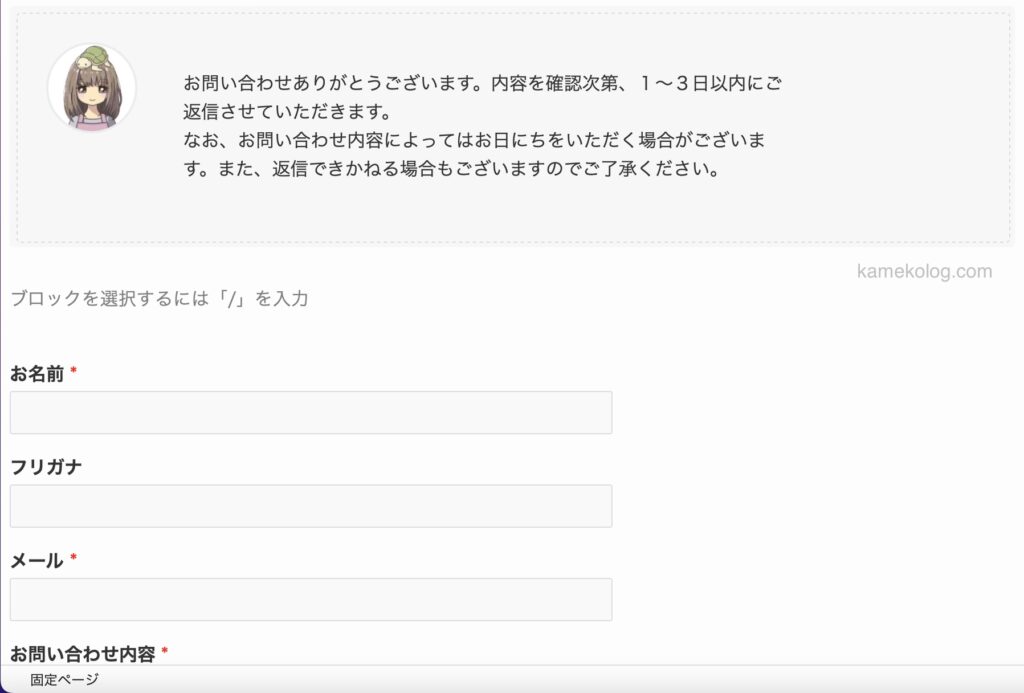
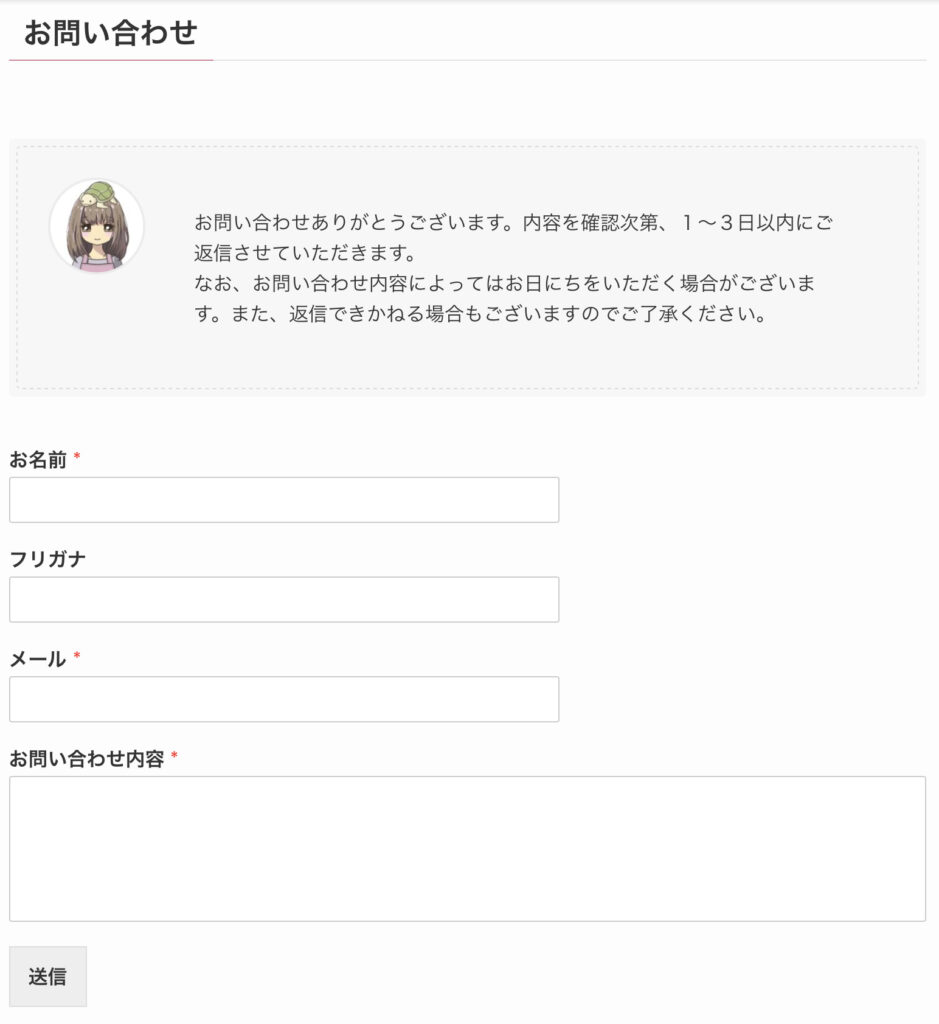
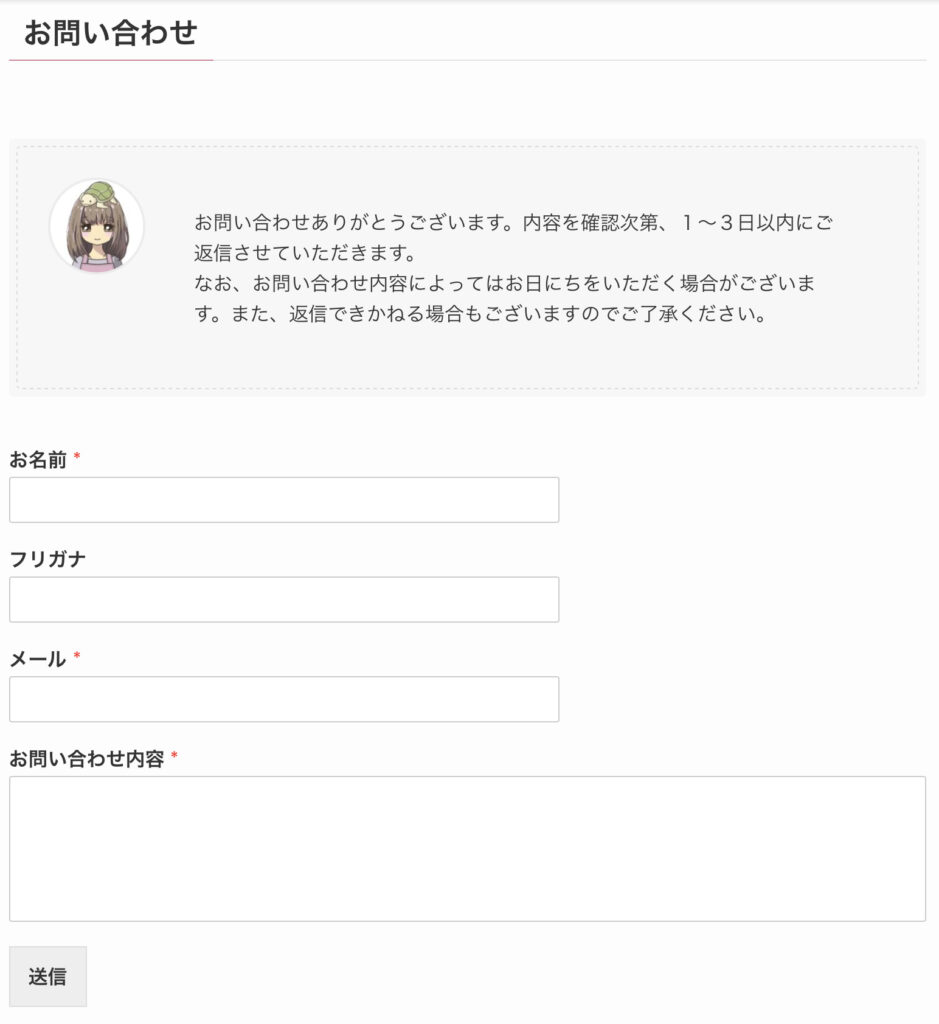
私は上図のメッセージにしました。
これで、お問い合わせフォームの作成は完成です。
★最後に右上の「保存」ボタンを必ずクリックしてくださいね。
「WPFormsお問い合わせフォーム」をサイトで表示させる
お問い合わせフォームの作成が完了したら、次はサイトでお問い合わせフォームを表示させる作業を行います。
そのための手順は2つ。
- 固定ページにフォームを埋め込む。
- ①で作成した固定ページをサイト内に設置する。
この2つの作業を行なっていきます。
今回は、新規でお問合せフォームを作成した場合の内容になります。
①作成した「お問い合わせフォーム」を固定ページに埋め込む
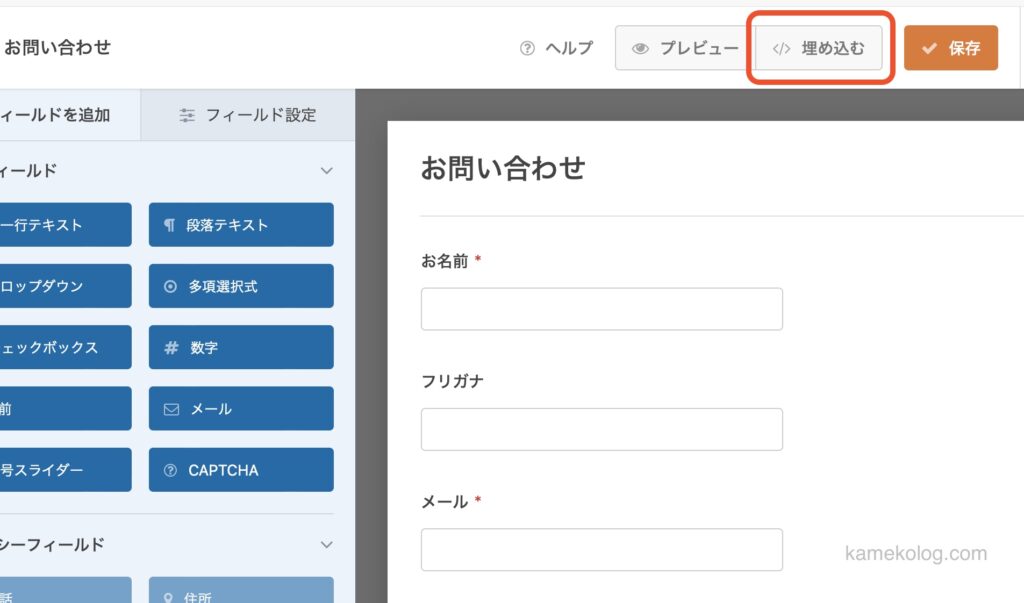
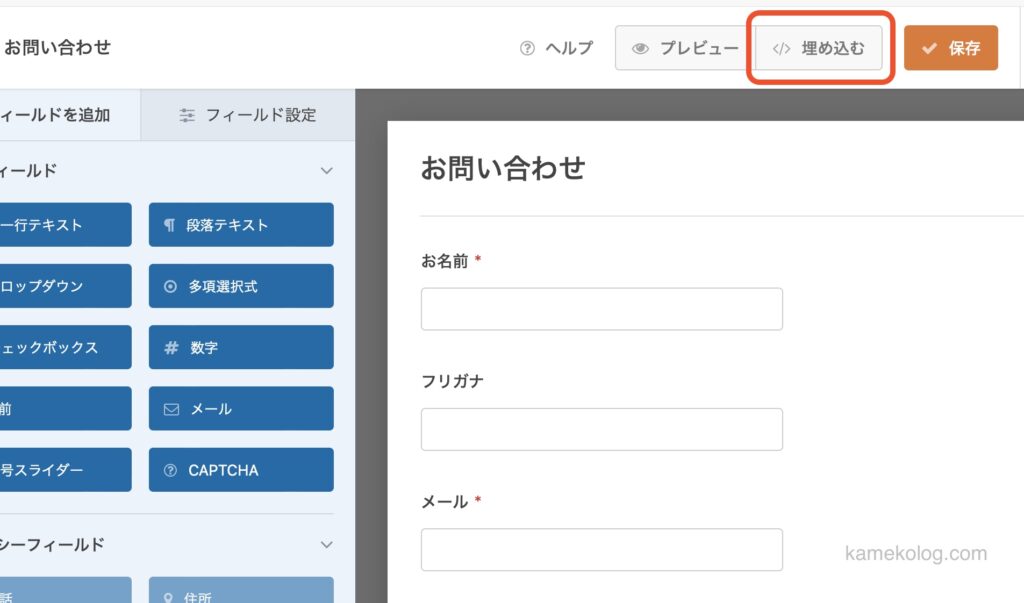
フォーム作成画面の右上にある【埋め込む】のボタンをクリック。


下図のようにポップアップが表示されます。


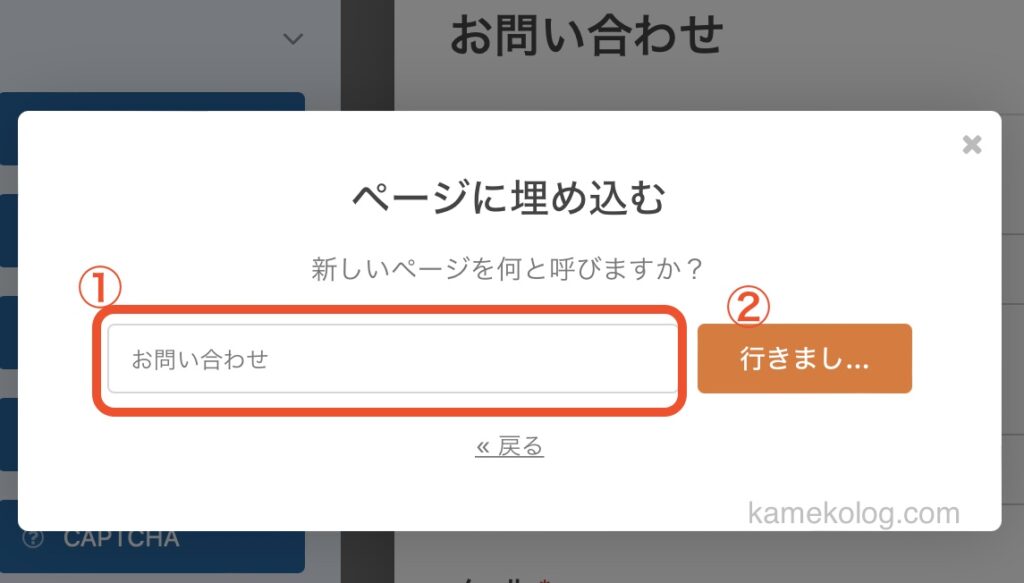
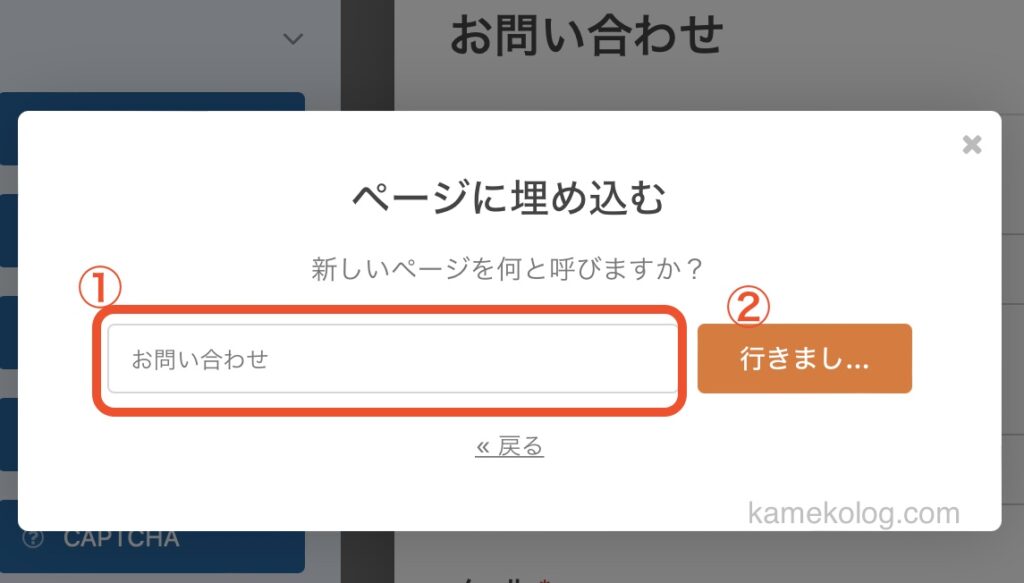
- 「新しいページを何と呼びますか?」と聞かれるので「お問い合わせ」と入力。
- 右のボタン「行きましょう」をクリック
※ここで入力するページ名が、ユーザーに公開されるようになります。(後から変更は可能です)
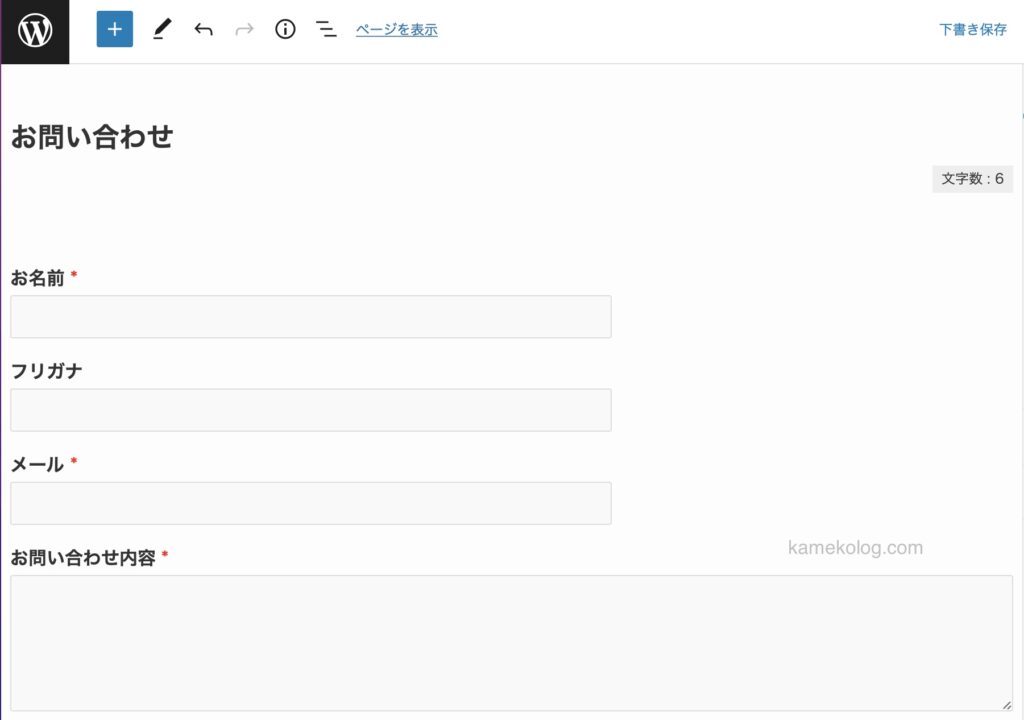
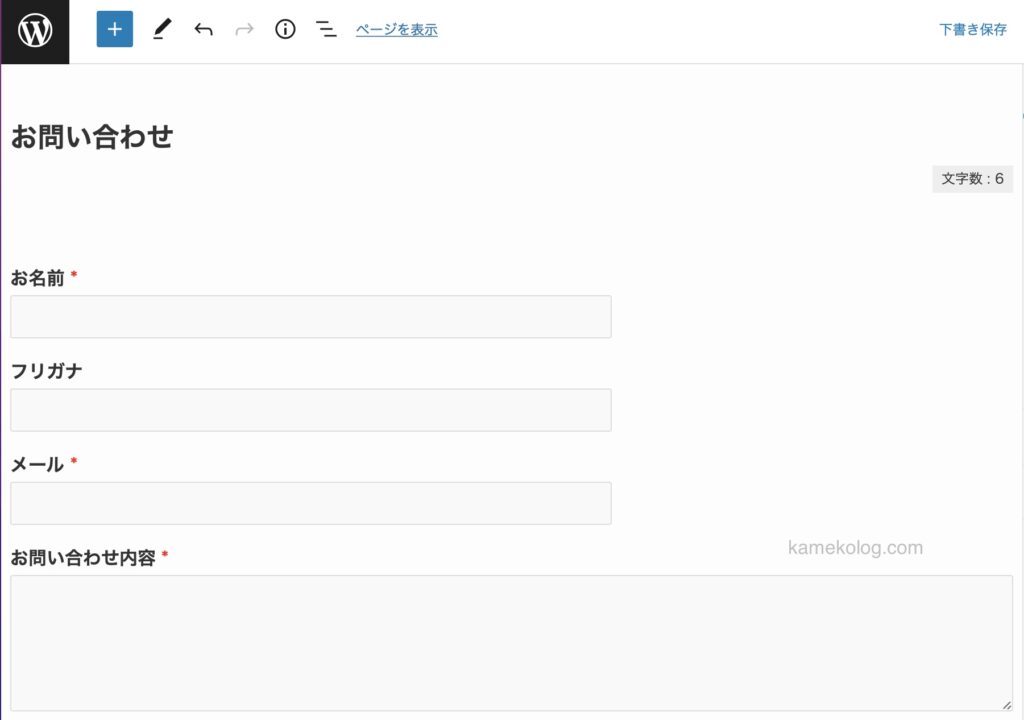
すると、下図のように自動的に新規固定ページが作成されます。


私は、お問い合わせフォームを埋め込んだあと、下図のように簡単な文言を入力しました。


②作成した「固定ページ(お問い合わせ)」をサイト内へ設置
次に作成した「固定ページ(お問い合わせ)」をサイト内に表示させます。
今回は「フッター」へ表示させる方法を解説します。
まず、ワードプレスの管理画面を開きます。
【管理画面】→【メニュー】→【新しいメニューを作成】
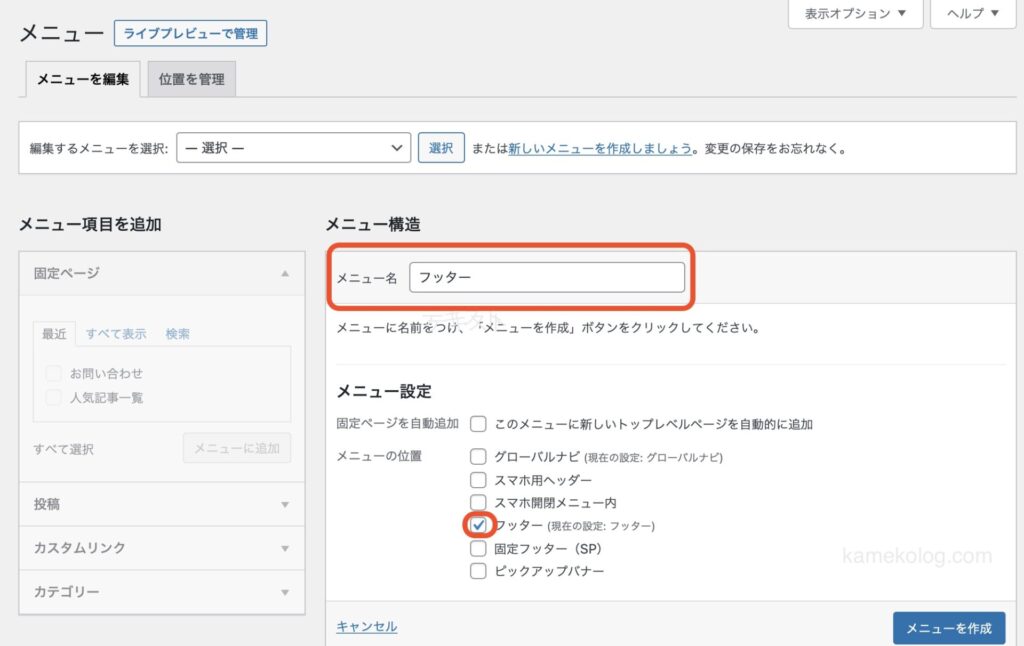
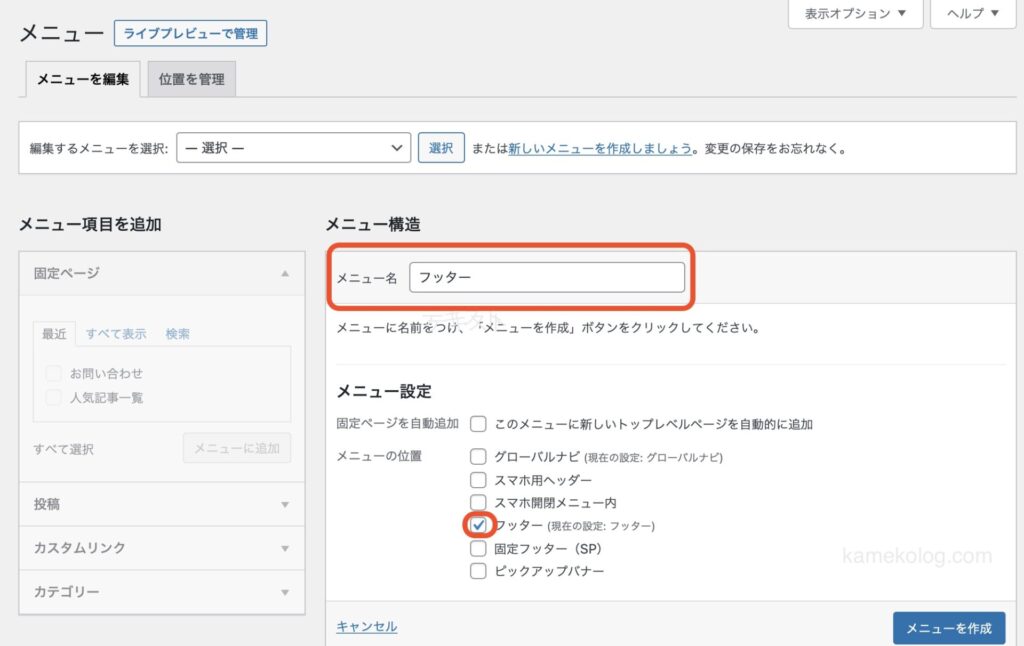
すると下図のようになるので、「メニュー名」と「メニュー設定」を行う。


- メニュー名:フッター
- メニュー設定:☑️フッターをチェック
- 「メニューを作成」をクリック
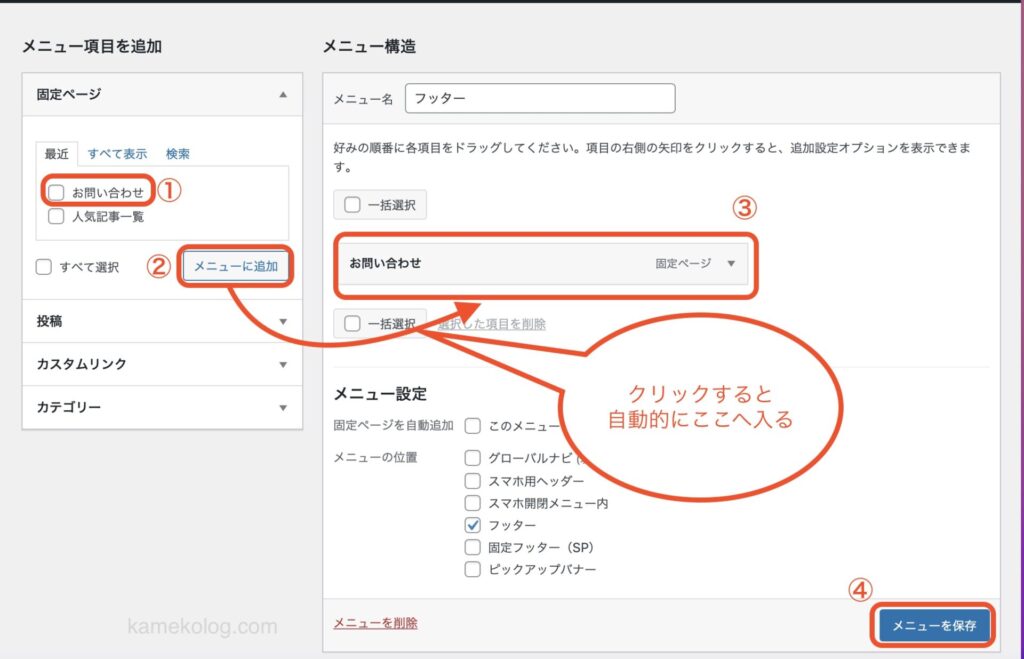
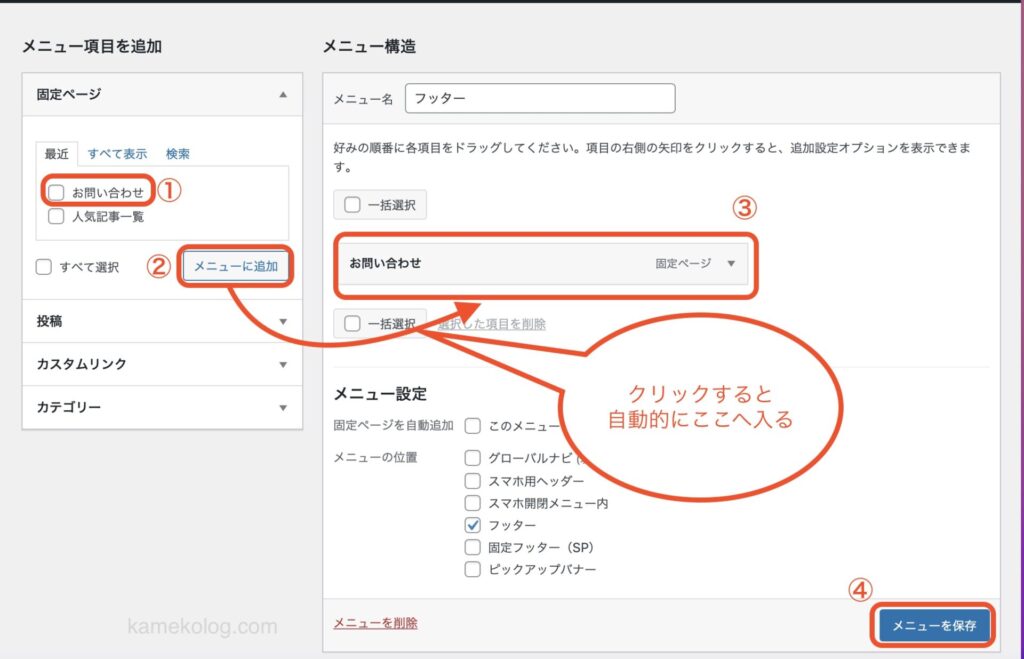
- メニューを作成したら、次にフッターへ表示をさせたい固定ページを選択します。
「メニュー項目を追加」欄で【固定ページ】を選択→「最近」
- 【☑️お問い合わせ】にチェック。
- 【メニューに追加】をクリック。
- 【メニューに追加】をクリックすると右画面へ自動的に表示されます。
- 【メニューを保存】





これで完成です。
今回はフッターへお問い合わせフォームを表示させましたが、ご自身のお好みの場所へ表示させてくださいね。
スパム対策(reCAPTCHAリキャプチャ)の設定
今回、スパム対策として「reCAPTCHA(リキャプチャ)」を導入していきます。


このロゴ、会員登録やサイトへのお問合せ等でメールを送信する際に表示されているのをよく目にしますよね?
このロゴが表示されているとreCAPTCHA(リキャプチャ)が導入されているという事になります。
reCAPTCHA(リキャプチャ)は2018年10月29日から現在のバージョン3(v3)が提供されています。
v2以前の場合は、チェックボックスにチェックを入れたり画像を選択したりとユーザーからすると、何かと操作に手間がかかっていました。
しかし、v3からは人間かボットか自動的に判別されるようになり、ユーザーの利便性はそのままにスパム対策が可能になりました。



面倒臭い操作が必要ないのは嬉しいですよね。
それでは、reCAPTCHA(リキャプチャ)v3の導入方法を説明していきます。
reCAPTCHAを導入するためには、Googleアカウントへログインをする必要があります。
(※reCAPTCHAを設定する最初の段階でGoogleへログインを促されるので、そこでログインをしたのでもOK。)


※画像は日本語表記に訳してあるものです。


- Googleへログインをしたら、reCAPTCHAを開きます。
- 「v3管理コンソール」をクリック



v3管理コンソールを開いたら設定を行なっていきます。
画面右上の「➕」をクリック


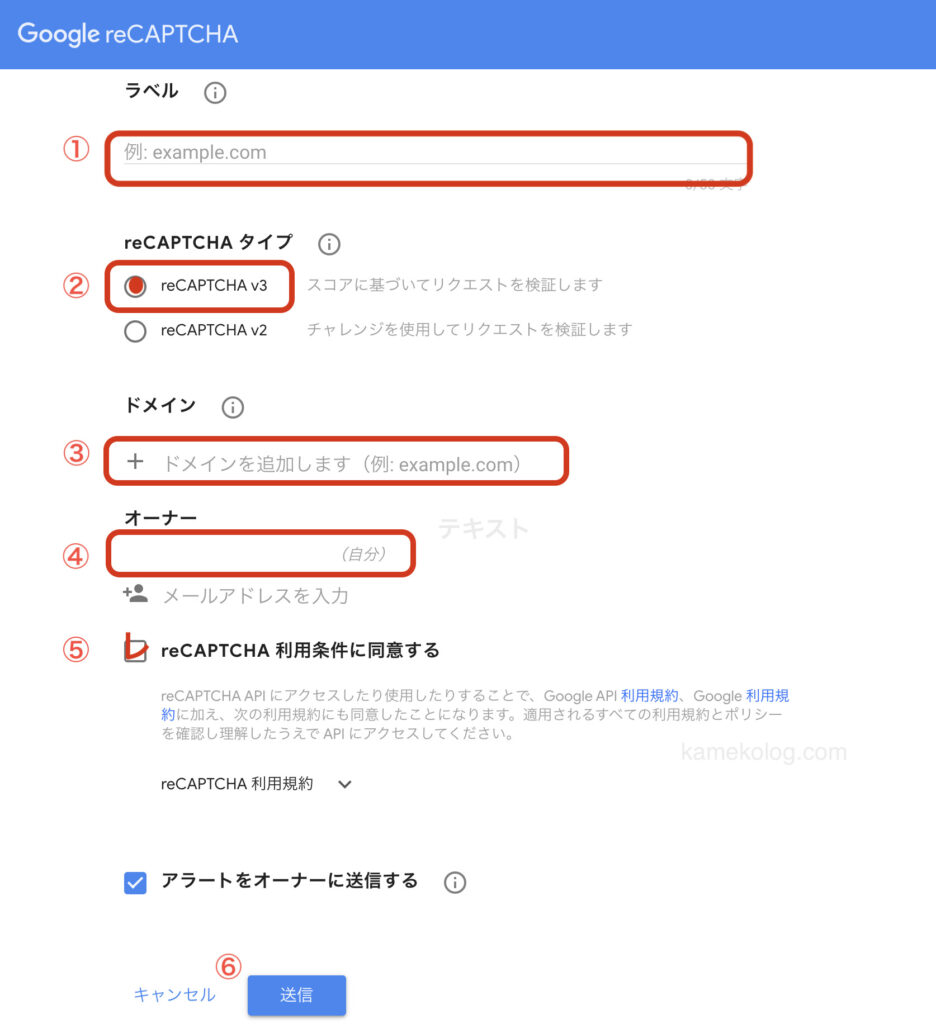
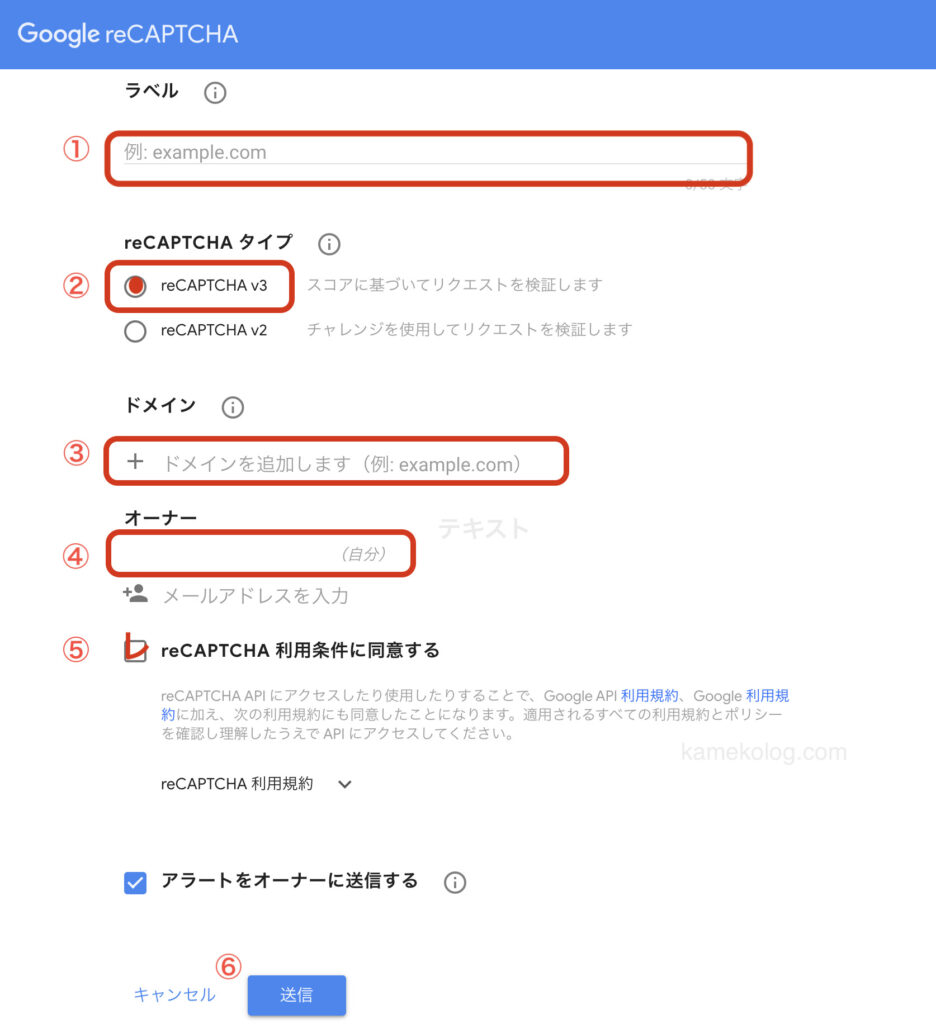
reCAPTCHAを導入させたいサイトの登録をする


- ラベル:ドメインやサイトのURL
私はサイトのURLを貼付しました。 - reCAPTCHAタイプ:v3を選択
- ドメイン:ドメインを入力
https://◯◯◯◯◯◯◯.com/ など、◯◯◯◯◯◯◯.com の部分を入力 - オーナー:メールアドレスを入力
- ☑️reCAPTCHA利用条件に同意するにチェックを入れる
- 「送信」をクリック
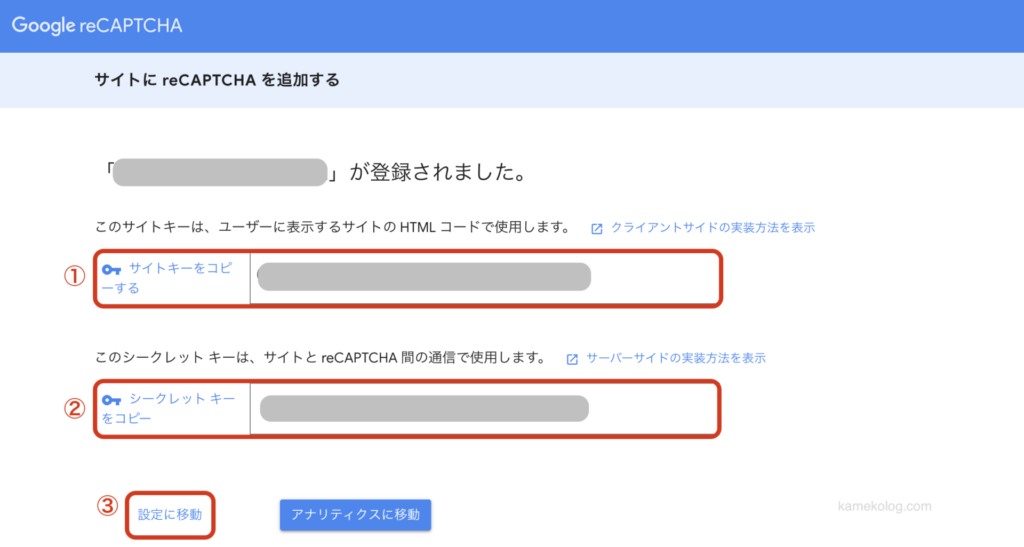
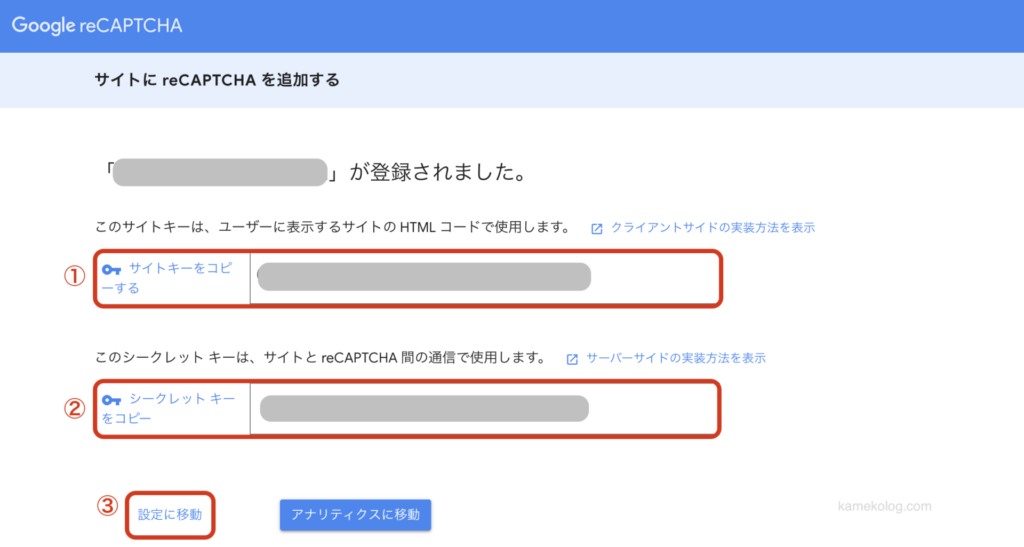
今回、当サイトへContact Form by WPFormsでお問い合わせフォームを作成したので、 WPFormsとreCAPTCHAを連動させるためのキーを取得します。


- サイトキーをコピーする
- シークレットキーを取得する
- 「設定に移動」をクリック
Contact Form by WPFormsとreCAPTCHAを連動させよう



reCAPTCHAの設定が完了したら、次はWPFormと連動をさせていきます。
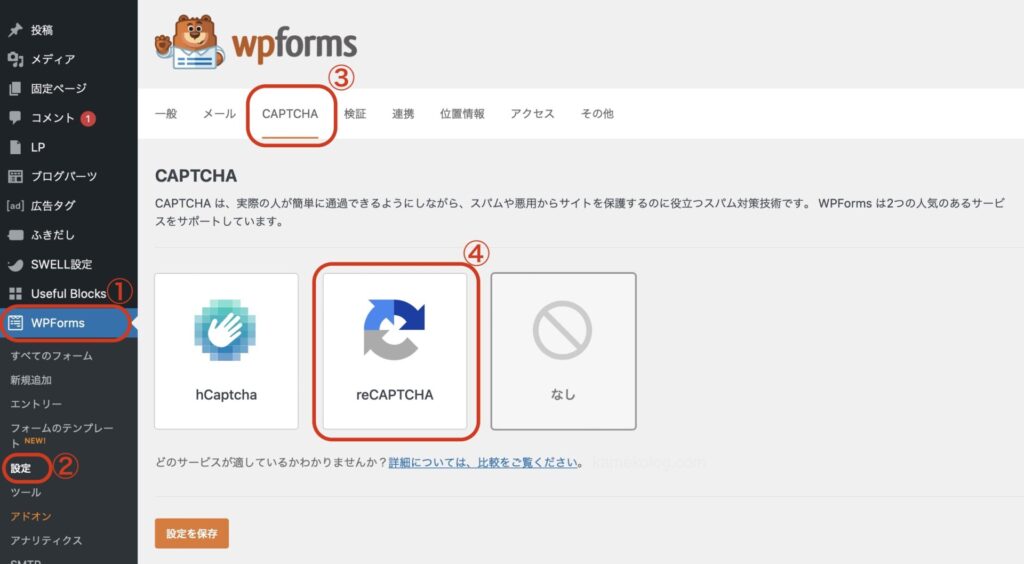
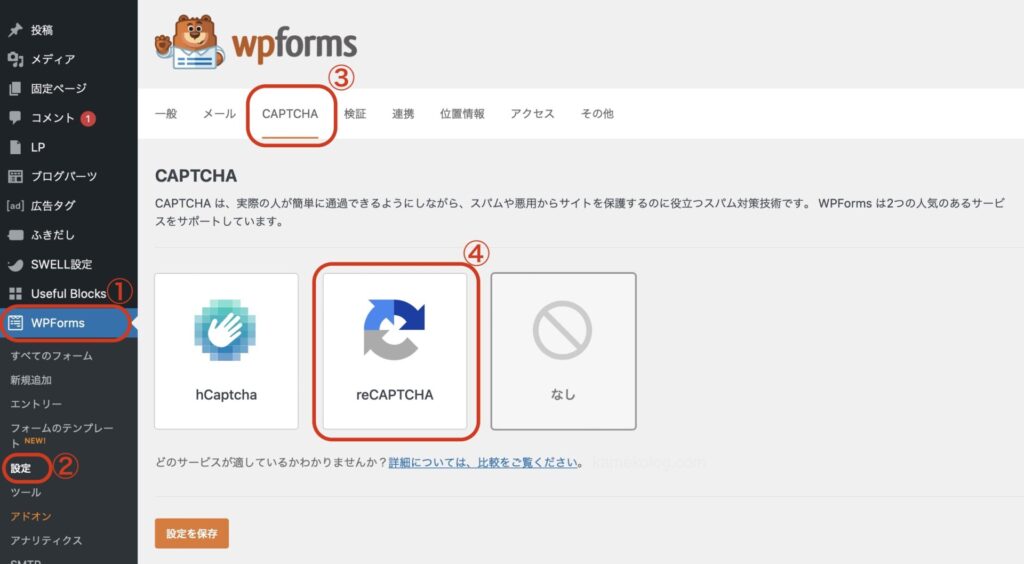
【管理画面】からWPFormsを開き、reCAPTCHAをクリックします。


- WPForms
- 設定
- CAPTCHA
- reCAPTCHA
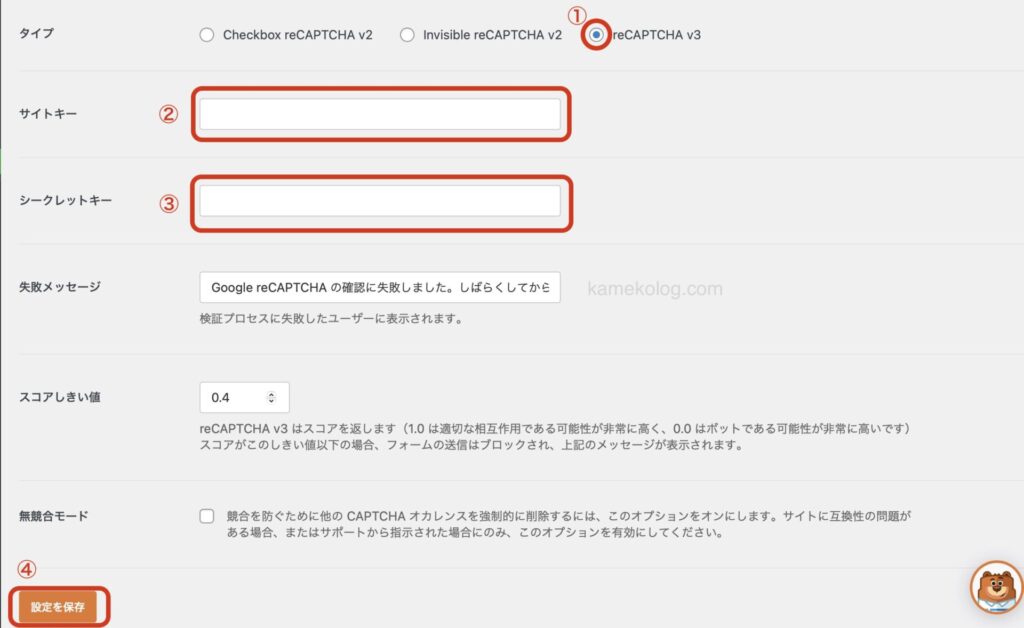
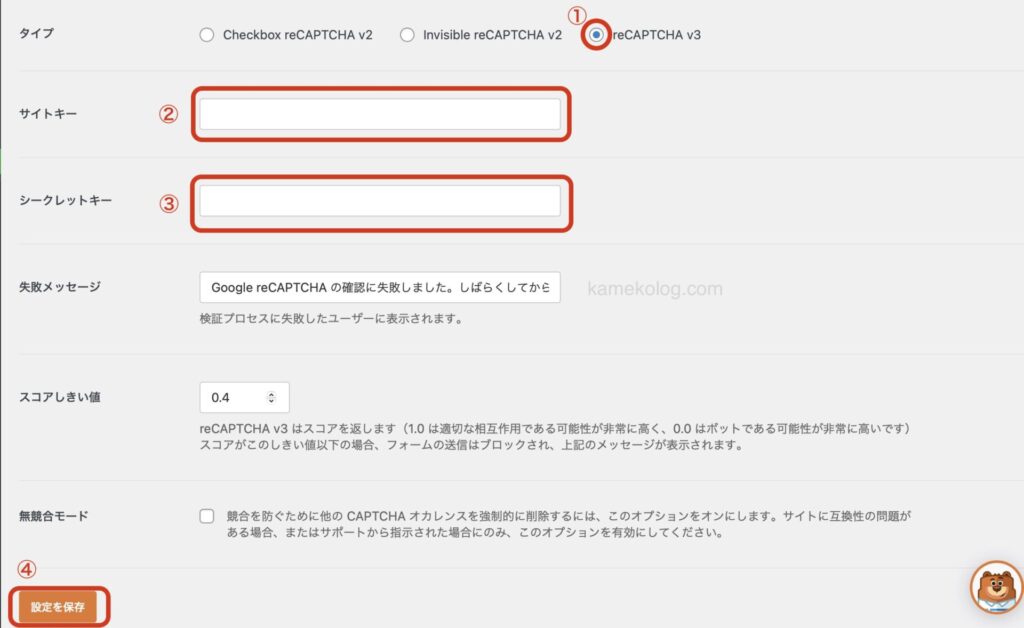
次にreCAPTCHAで取得したキーを貼付していきます。
先程の画面を下へスクロールすると下図のように表示されます。


- reCAPTCHAv3を選択
- サイトキー:reCAPTCHAで取得したサイトキーを貼付
- シークレットキー:reCAPTCHAで取得したシークレットキーを貼付
- 【設定を保存】をクリック
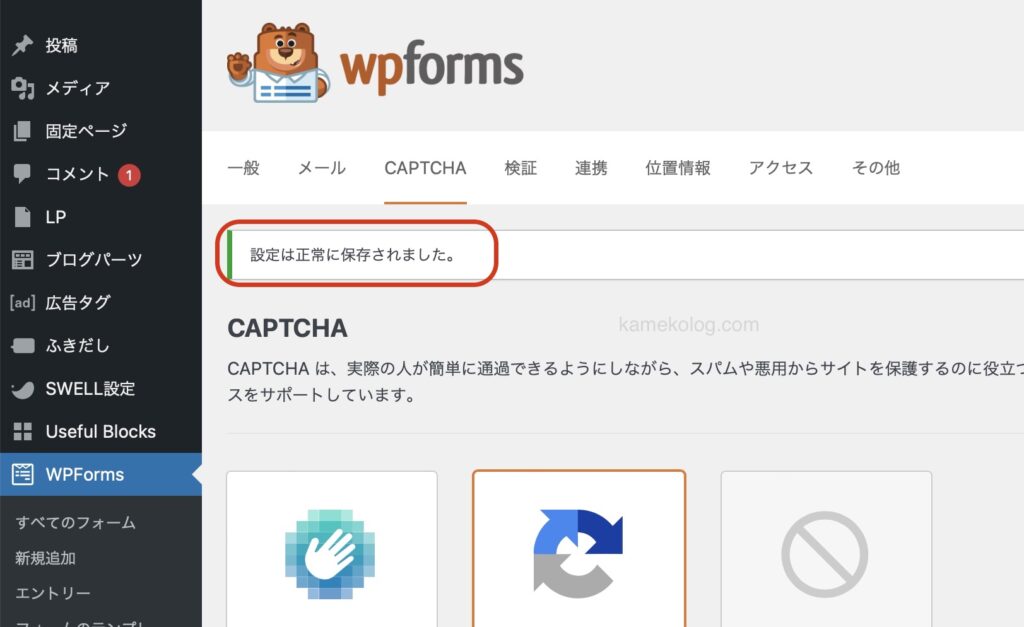
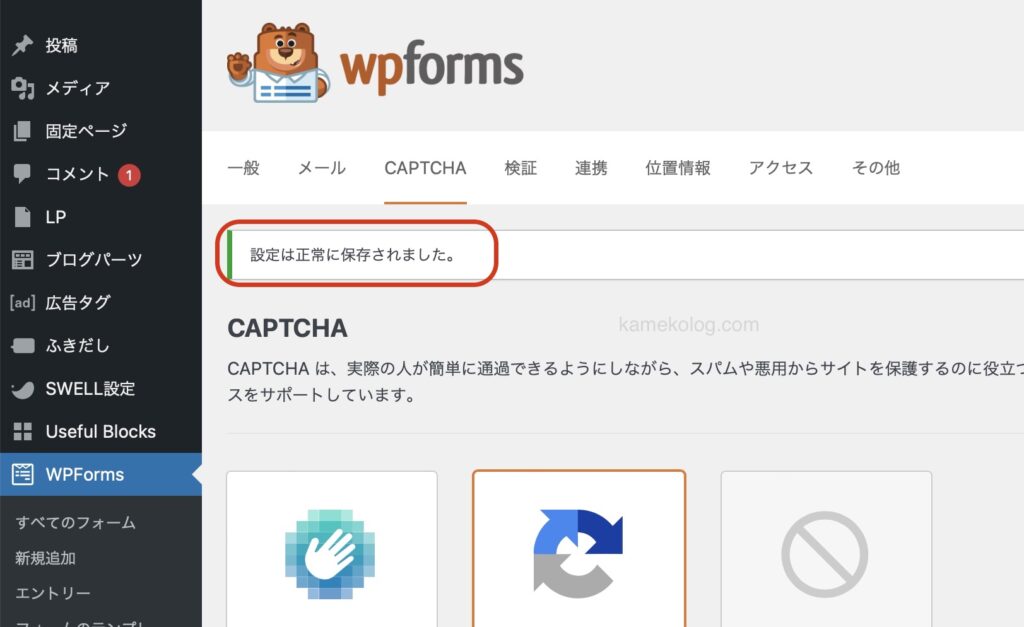
しばらくすると、画面上部に「設定は正常に保存されました。」と表示されるので、表示されたら設定完了です。


キーの設定が完了したら、次はフィールドへreCAPTCHAを追加します。
【WPForms】→【作成したお問い合わせフォームを選択】


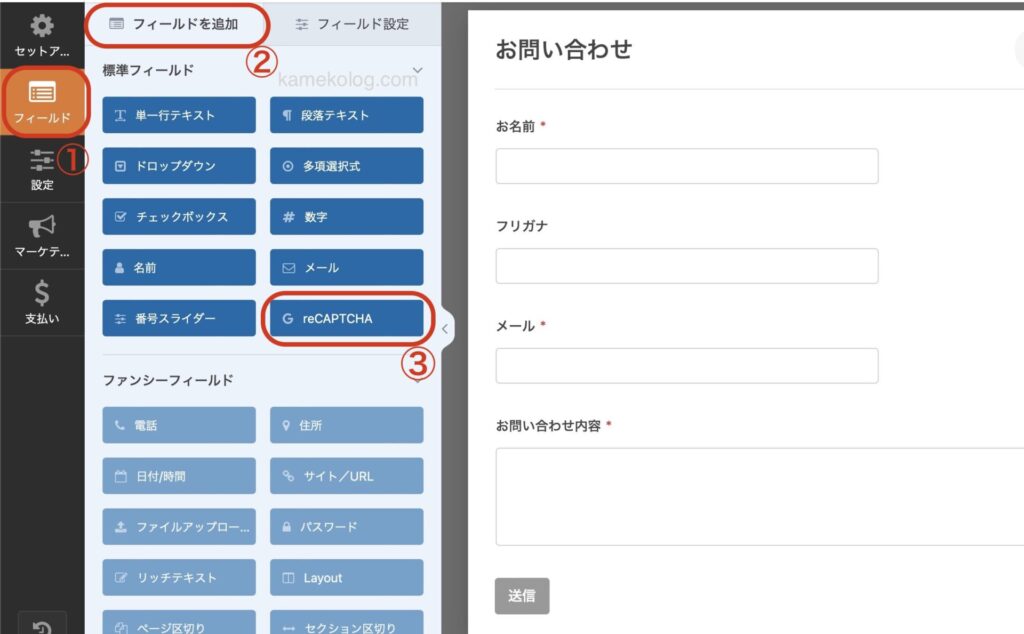
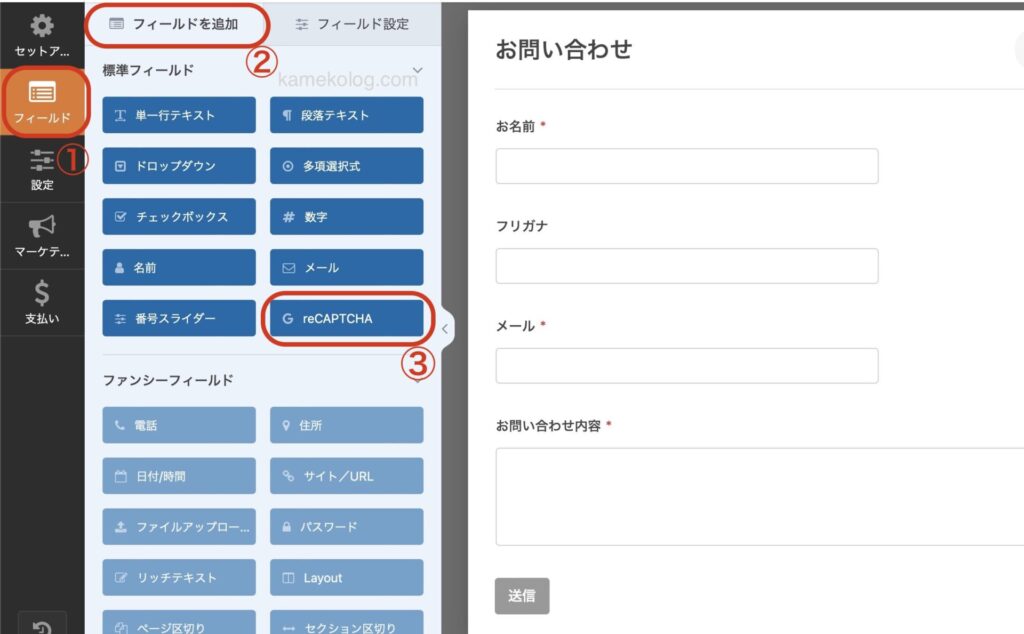
- フィールド
- フィールドを追加
- reCAPTCHAをクリック
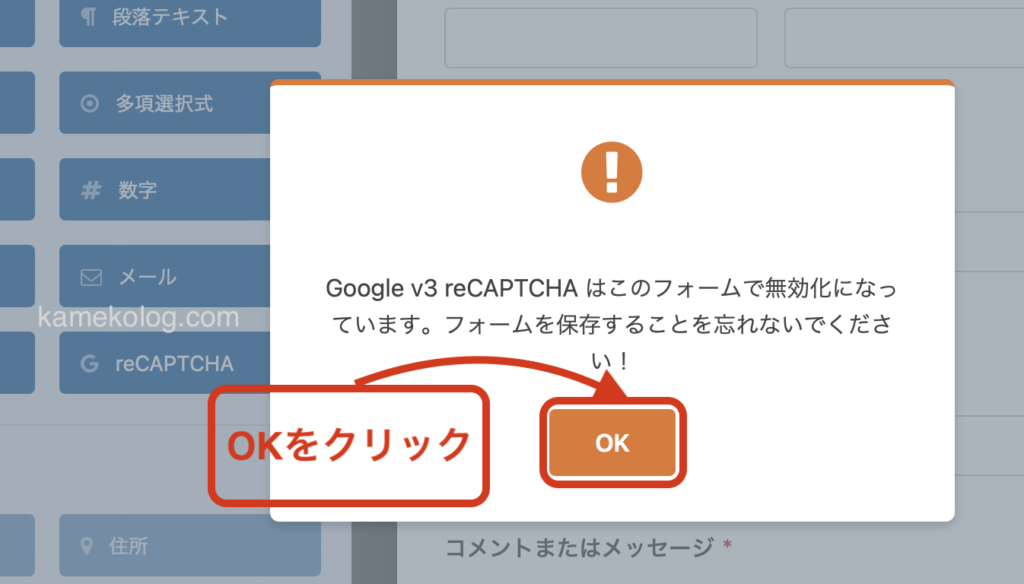
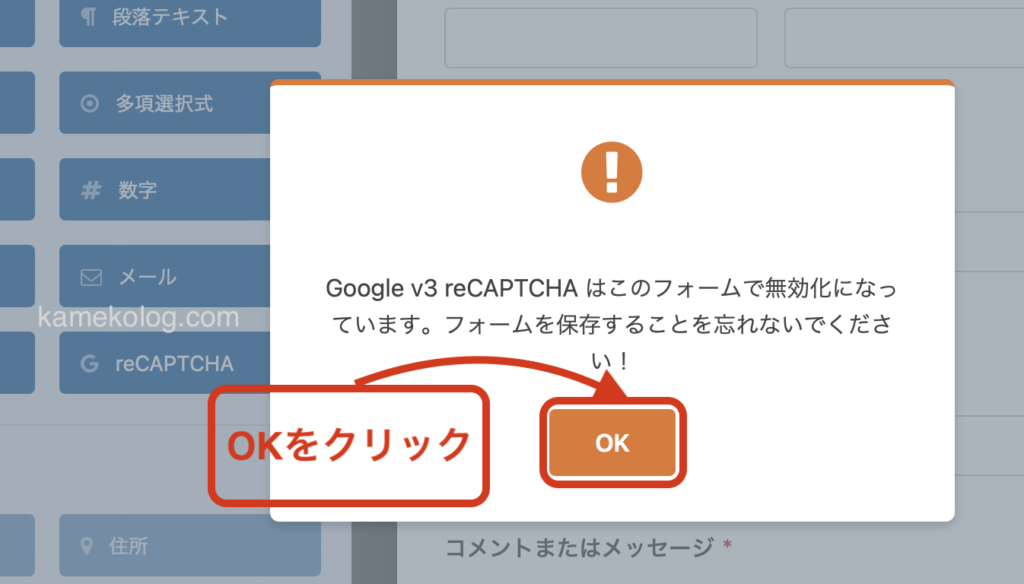
reCAPTCHAをクリックすると下図のポップアップが表示されるので「OK」をクリック


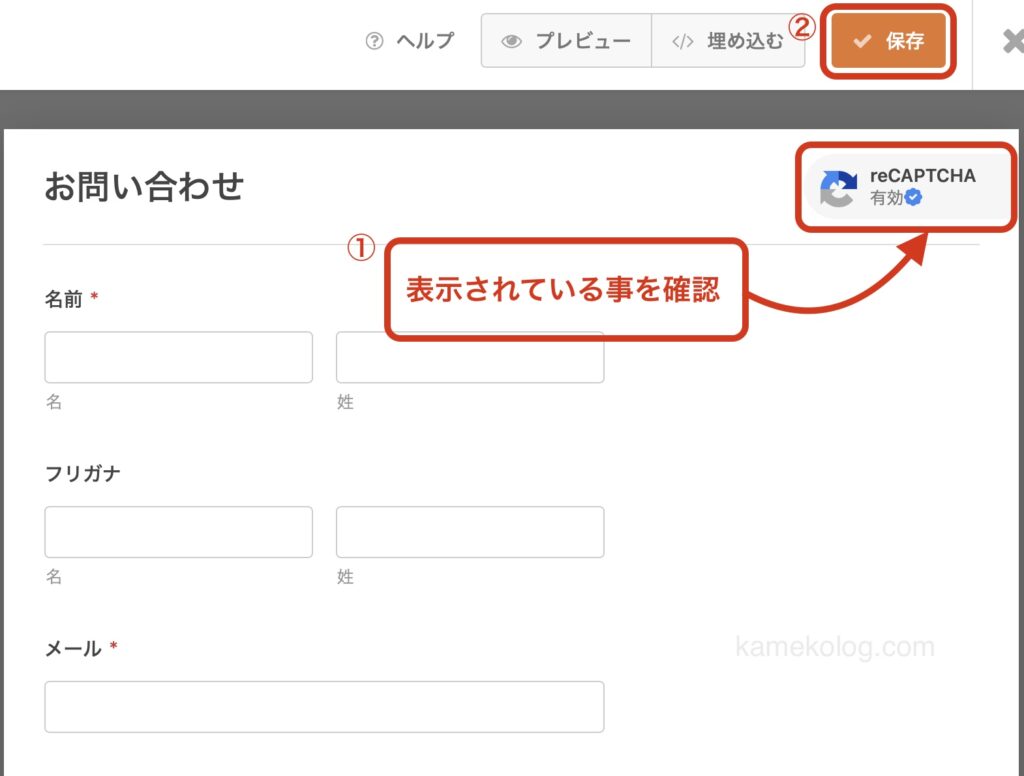
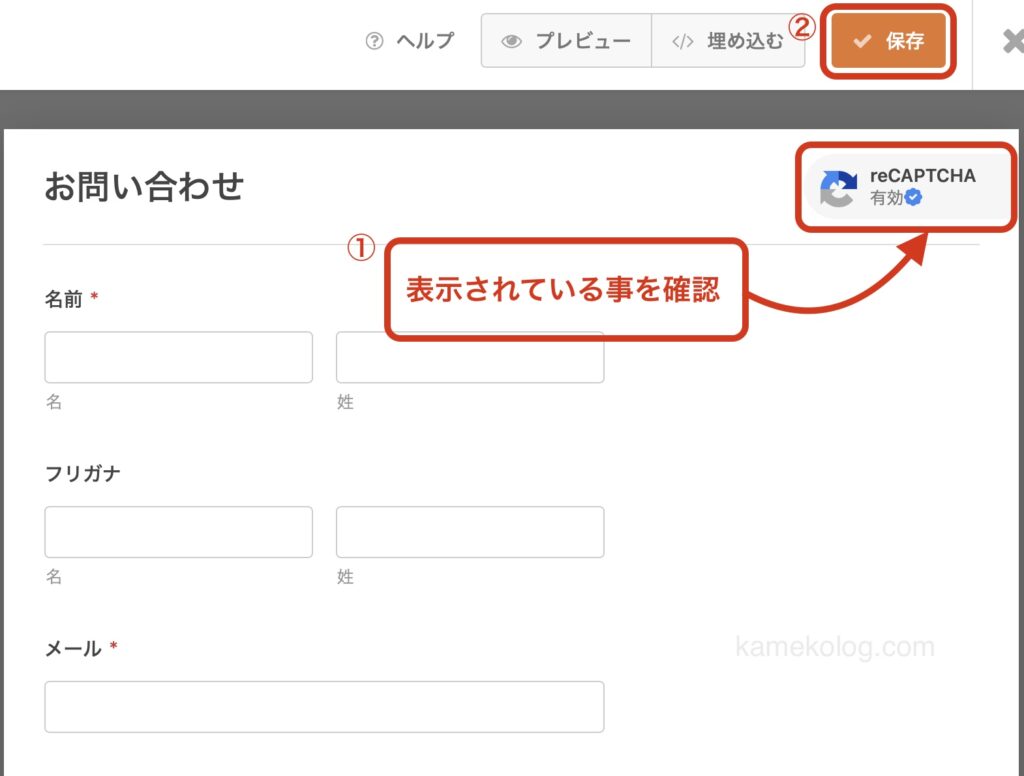
すると、画面右上にreCAPTCHAのマークが表示されるのを確認して【保存】をクリック





保存ボタンを忘れずに押しましょう。
最後に正常に設定されているか実際にテスト送信して確認してみましょう。
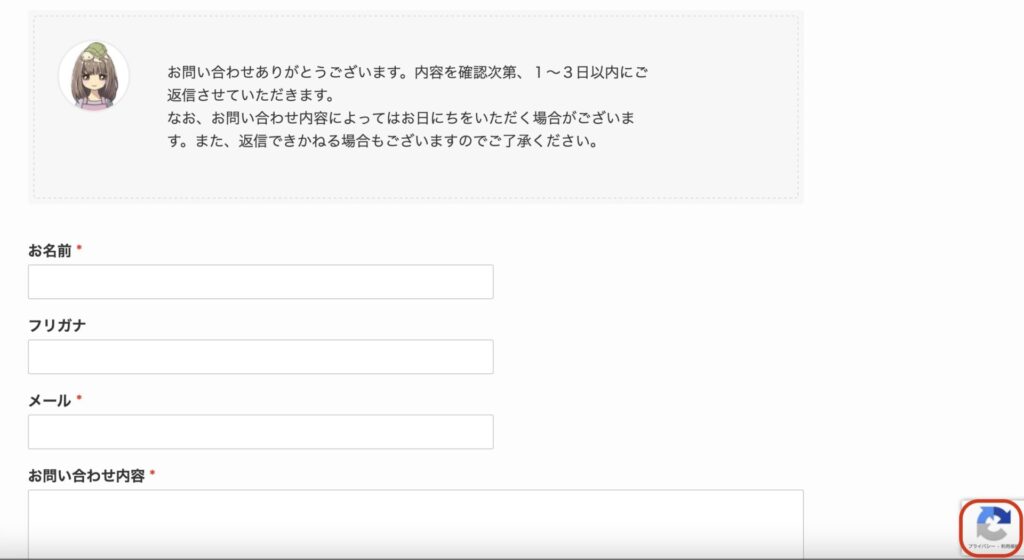
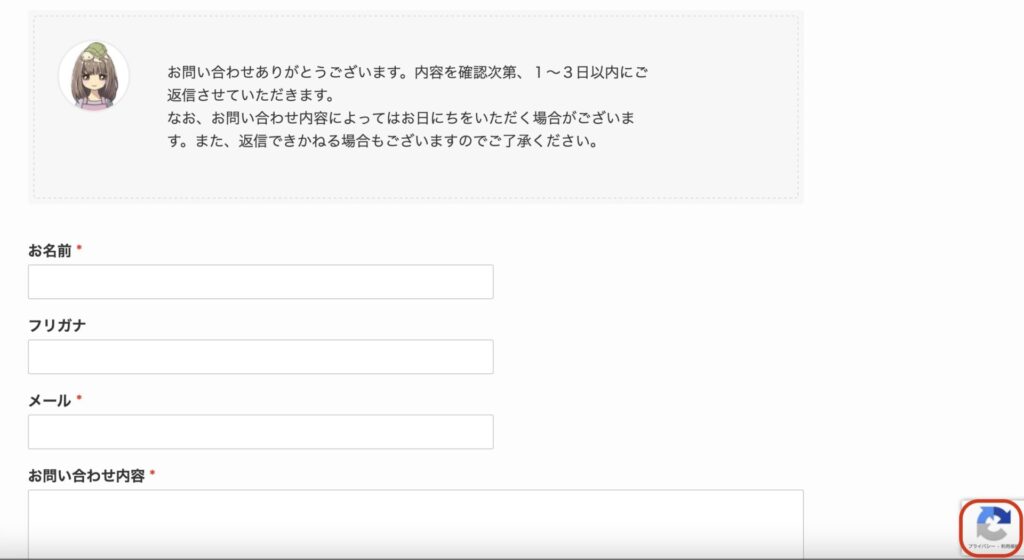
下図はお問い合わせを開いた状態の画面です。
右下にreCAPTCHAのマークが表示されているので、WPFormsとreCAPTCHAが連動されていることが確認できます。
確認ができたら以上で設定は完了です。


以上でreCAPTCHAの設定は完了です。
お問い合わせフォーム「Contact Form by WPForm」を設置する方法まとめ
今回、SWELL でお問い合わせフォーム「Contact Form by WPForm」とスパム対策「reCAPTCHA」を設置する方法について紹介しました。
初心者の私にとって、「Contact Form by WPForm」は簡単に作れてしまうのでとても助かります。



こんな感じで作成しました。


私は最初はスパム対策をしていなかったのですが、一度スパムメールを受信するとその日から毎日入るようになってしまい急いで設定しました。
たかがメールと放置しておくと、ウィルス感染や個人情報の抜き取り等の恐れがありとても危険なので対策をおすすめします。



是非、作成してみてくださいね。