
こんにちはkamekoです。
この記事では、はてなブログでプロフィール画像のサイズ変更について書いています。
はてなブログではプロフィール欄の画像を大きくカスタマイズしてる方が多く、私もそんな感じにしたいなと思い作成してみました!
やってみると簡単にできました!凄い!
※現在はワードプレスへ移行しています
【初心者でもできた】プロフィール画像を大きくする方法|はてなブログ
画像サイズ変更手順
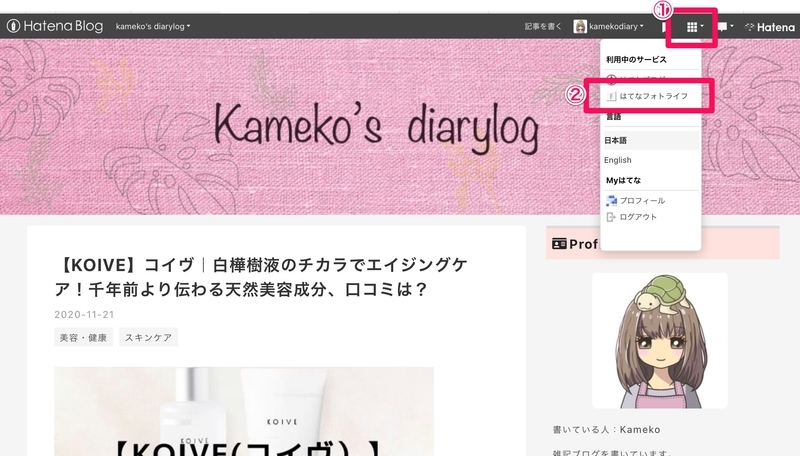
①右上のブロックみたいなのをクリック
②「はてなフォトライフ」をクリック

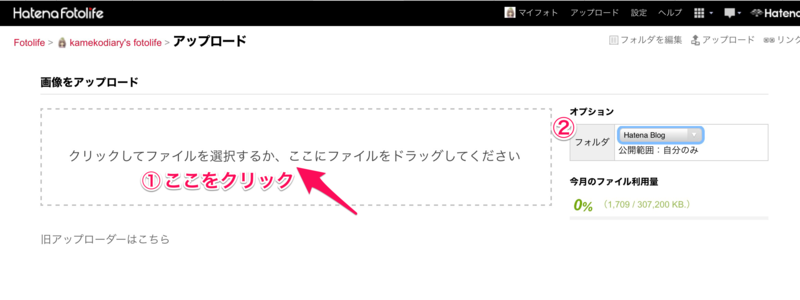
①「アップロード」をクリックして、任意のファイルから使用したい画像を選択して「追加」もしくは「完了」をクリック。
②フォルダの設定
画面右端のオプション欄は、「Hatena Blog」⇒「公開範囲:自分のみ」を選択。

「新規フォルダ作成」⇒「フォルダ名」を決めて入力⇒「公開範囲:自分のみ」⇒「ライセンス:指定なし(他の人の使用を禁止する場合「指定なし」を選択。フォルダ毎に設定できます)」⇒「フォルダを作成する」
の順で出来ます。
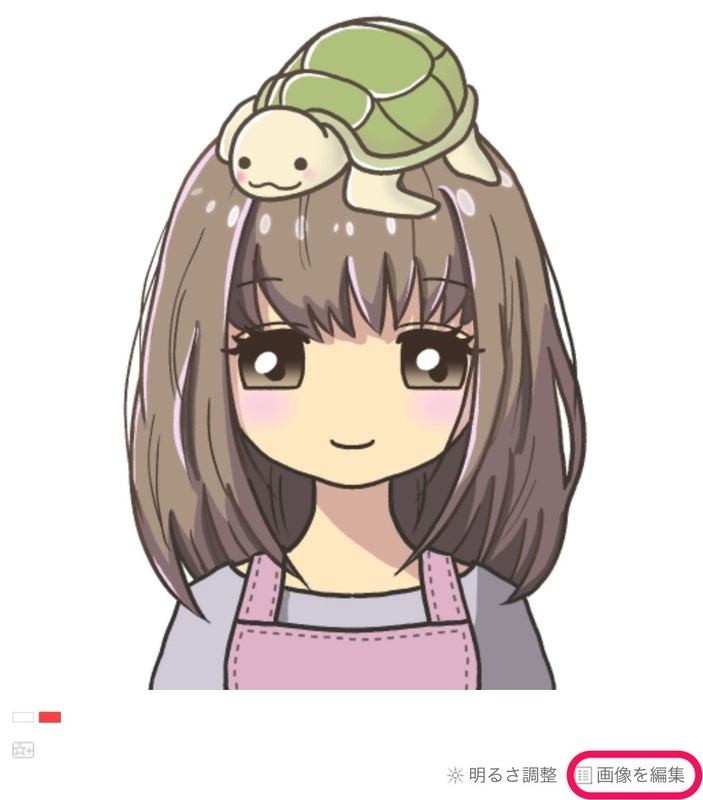
③画像をクリック⇒「画像を編集」
アップロードした画像が表示されたら、その画像をクリックします。
④右下の「画像編集」をクリック

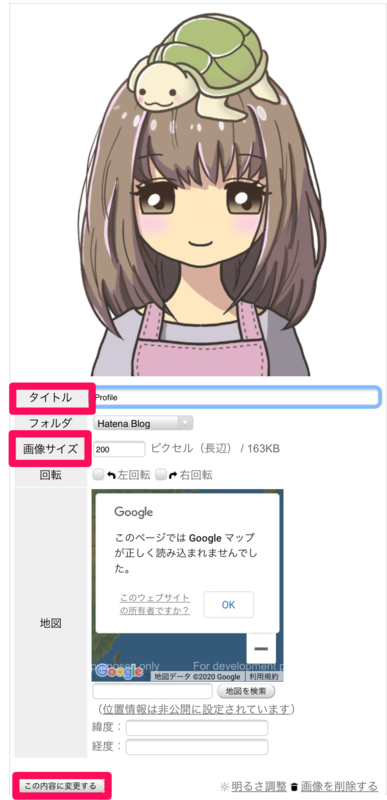
⑤「タイトル」⑥「画像サイズ」を変更する

【タイトル】”プロフィール”など後で見たときに確認しやすいタイトルをつけると良いと思います。空白でもOKです。
【画像サイズ】ご自身の希望するサイズで設定(私は”200ピクセル”に設定しました。)
⑦タイトルと画像サイズを編集したら「この内容に変更する」をクリック。
『写真を編集しました』のメッセージと、変更後の画像が表示されます。
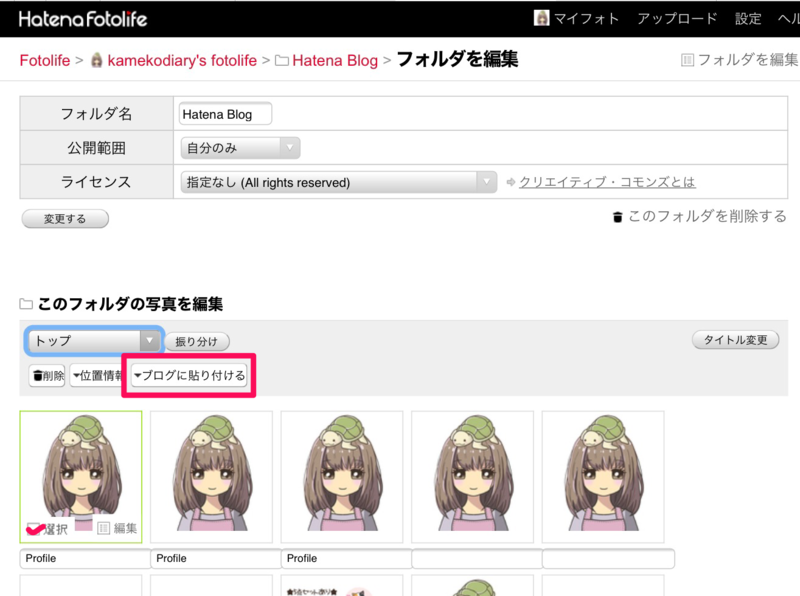
⑧画面右上の「フォルダを編集」をクリック。
⑨編集した画像が表示されるので、その画像を選択。
☑を入れて、「ブログに貼り付ける」のボタンをクリック。

そうすると、”HTMLタグ”が表示されるので、全てまるっとコピーします。
(何回かアップロードを試したので、同じ画像ばかり並んでいるのは気にしないで下さい。。)
①コピーしたHTMLを、記事の下書きに貼り付ける。
(※直接、プロフィールのブログ説明欄に貼り付けてもOKです!)
「記事を書く」⇒「HTML編集」⇒「コピーしたコードを貼り付け」の順に、コードを貼り付ける。
②「編集みたまま」にすると、画像が表示されています。
【この時に気をつけること!】
貼り付けたHTMLの先頭にある、<a href=”https://~~~”>の下線部分はプロフィール画像をクリックした時のリンク先を表しているため、このままでは「はてなフォトライフ」のページに飛んでしまいます。
なので、この部分を自分のaboutページに飛ぶように編集してください。
<a href=”https://自分のブログURL/about”>
に変更すると、自分のaboutページに飛びます。
※通常の方法でプロフィール画像を設定した場合は、自動的にaboutページに飛ぶようになっていますが、今回は手動で変更する必要があります。
①画像を貼り付けたその下に、自己紹介文を書く
プロフィール編集に直接書いたので良いのですが、枠が小さくて確認がしにくいのと、後々、何かでカスタマイズをする際に、下書きで残しておくと便利かなと思い。記事作成画面で作成して下書きで残しています。
②画像・文章のHTMLをそのままコピーして貼り付ける
紹介文が書けたら、プロフィールに設定したい画像を一番上に挿入して「HTML編集」に切り替えます。
↓
コードを全てコピーします。
コードをコピーしたら、プロフィール欄編集画面に貼り付けます。
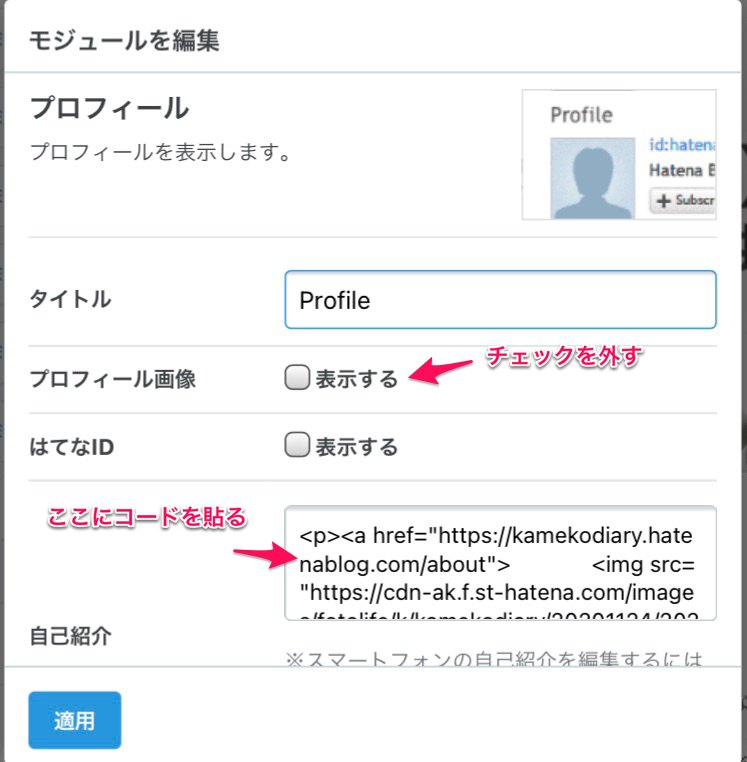
「デザイン」⇒「カスタマイズ」⇒「サイドバー」⇒「プロフィール」⇒「編集」

①「プロフィール画像」表示するのチェックを外す
②「自己紹介欄」に、先ほどコピーしたHTMLを貼付け⇒「適用」をクリックして完了です。
③『変更を保存する』のボタン押下を忘れずに
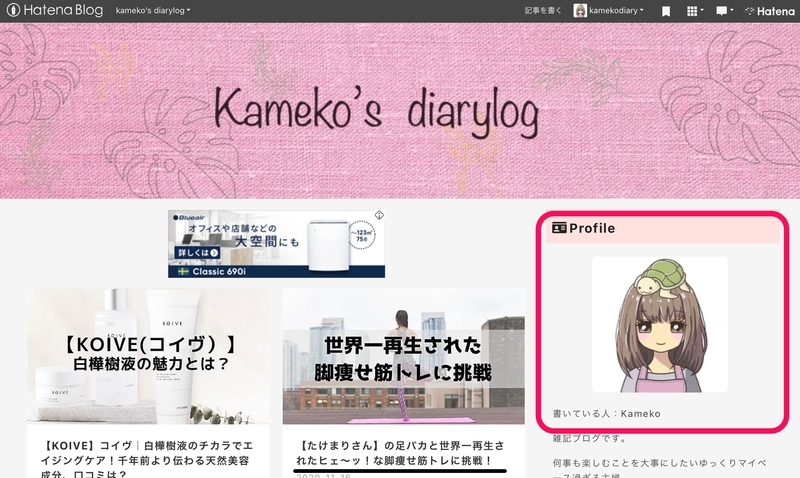
完成したのがこちら!

大きく表示できました♪
(現在はワードプレスへ移行したので当サイトのプロフィール欄は記事とは違っています。)
プロフィール画像を大きく表示|まとめ

プロフィール画像が大きくなると見やすくて良いですね♪
カスタマイズしている人が多くて、どうやっているんだろうと思っていましたが実際にやってみると簡単にできたので嬉しかったです。
プロフィール画像のサイズ変更をしたいと考えている方は、参考にしてみくださいね。
最後までお読みくださりありがとうございます。










