こんにちはKamekoです。
ボックスメニューブロックを使ってサイドバーに「ボックスナビ」を作ってみました。
実際に作成してみると、簡単過ぎてびっくり。

私のようにCSS等詳しくなくてもボックスナビが作れてしまいました♪
どんどん色んな機能が追加されていくSWELL 。
ブロックを組み合わせただけで作れてしまうので作業していて楽しいです♪
今回、ボックスメニューブロックを使ってサイドバーに「ボックスナビ」を作成する方法について書いています。
この記事が少しでも参考になれば嬉しいです。
目次
SWELL |ボックスメニューで「ボックスナビ」をサイドバーへ表示する方法
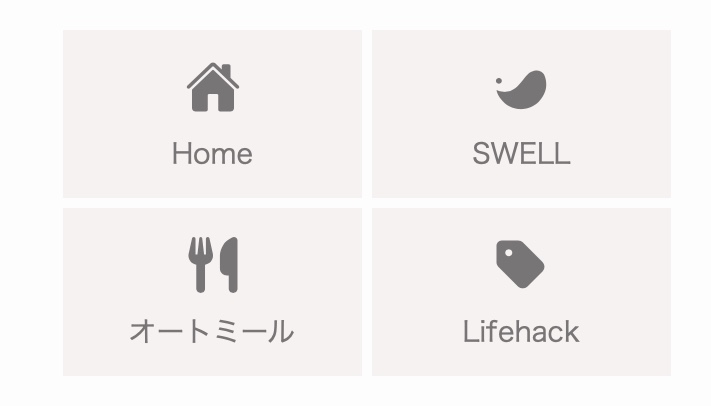
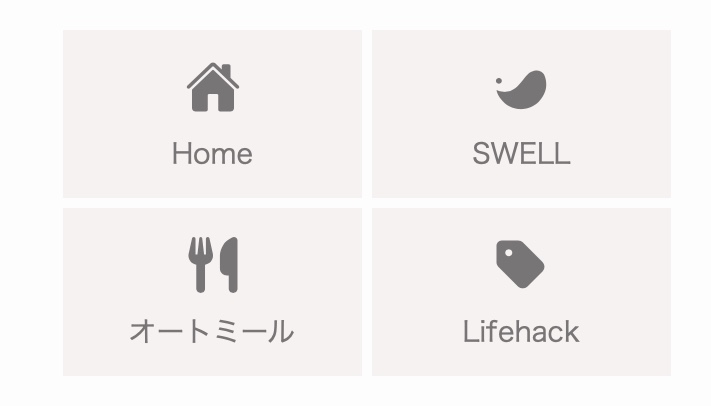
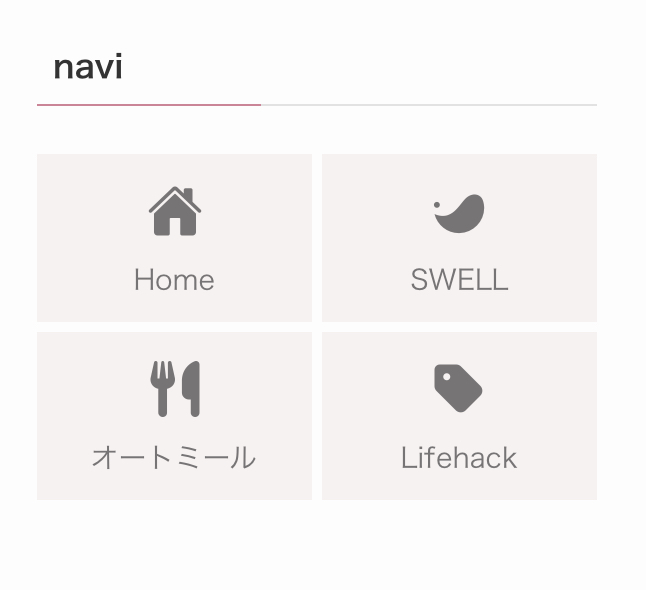
よくサイトで見かけるボックスナビ。
こんなやつ


SWELLでは、それが簡単に作成できる「ボックスメニュー」ブロックが追加されました。
どんな感じなのか試してみたく、いざ作成開始!
今回はサイドバーのみに表示させました。



サイドバー以外にもトップページ等にもカスタマイズ可能です
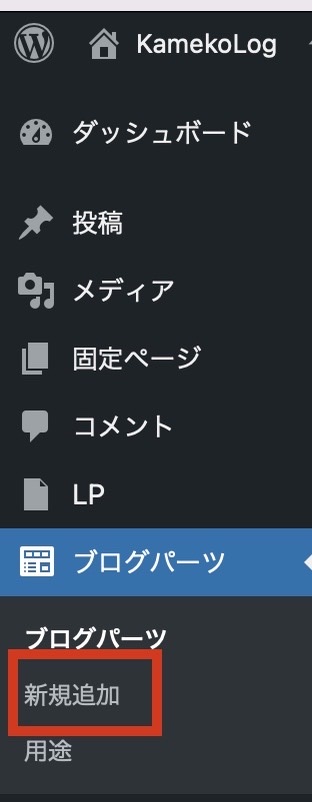
①ブログパーツを新規作成する
STEP
ブログパーツを新規作成する
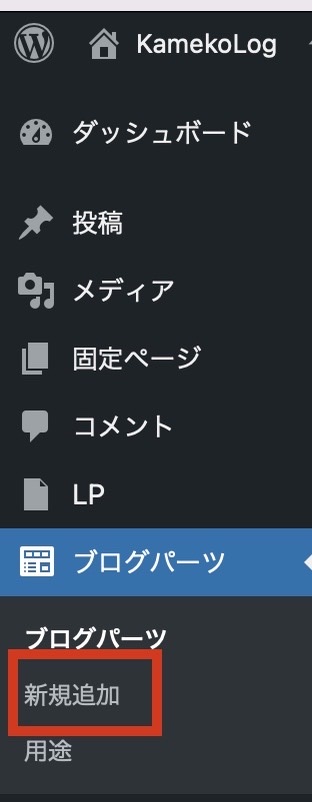
- 「ブログパーツ」→「新規追加」


STEP
ボックスメニューブロックを挿入
- 「タイトル」を入力
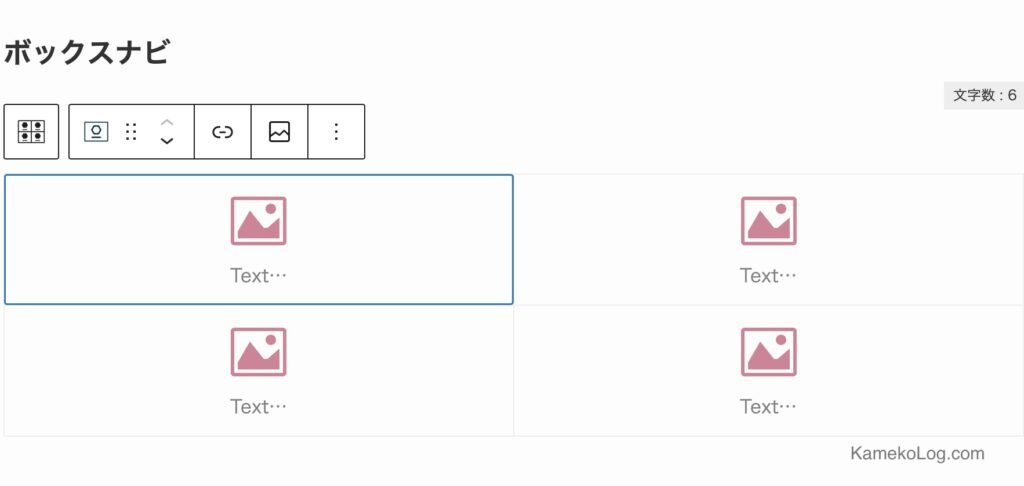
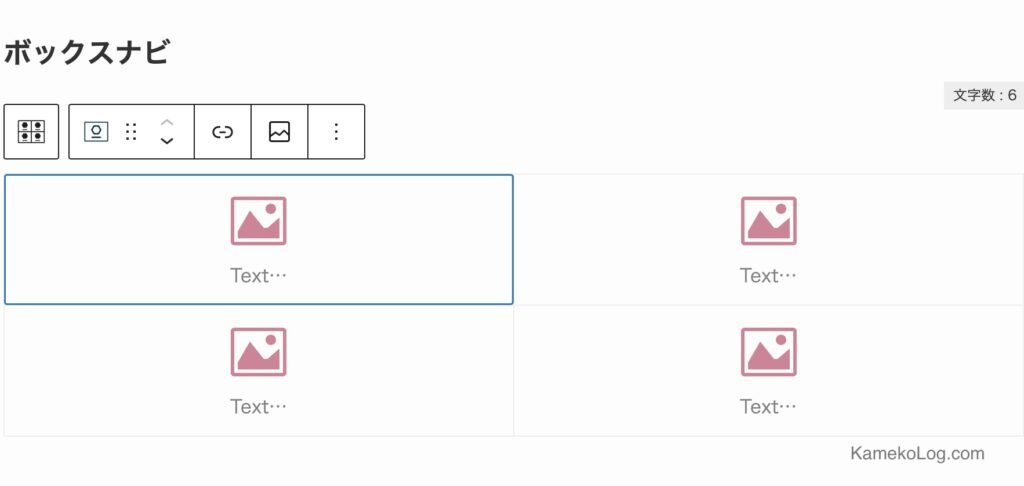
私は「ボックスナビ」にしました。 - 「ボックスメニュー」ブロックを選択して挿入する


STEP
アイコン・文字を設定していく
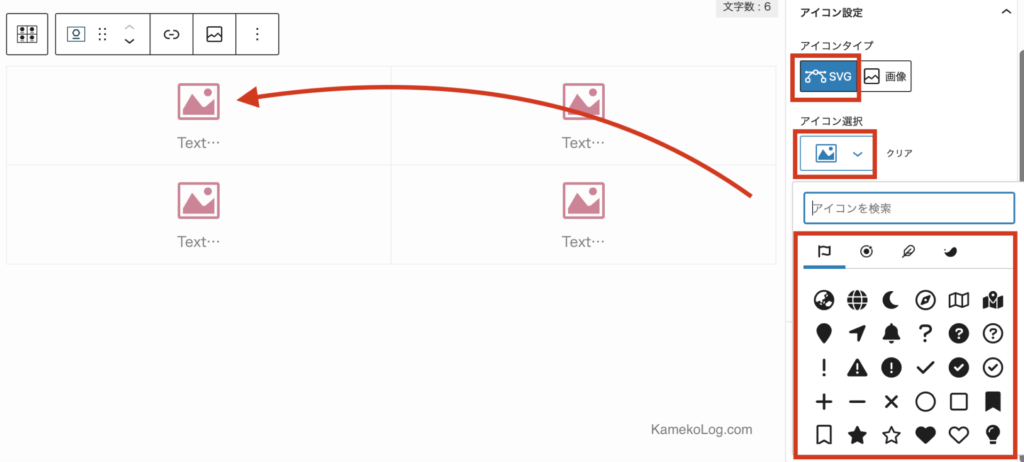
ボックスメニューを挿入したら、次にアイコン等を設定していきます。
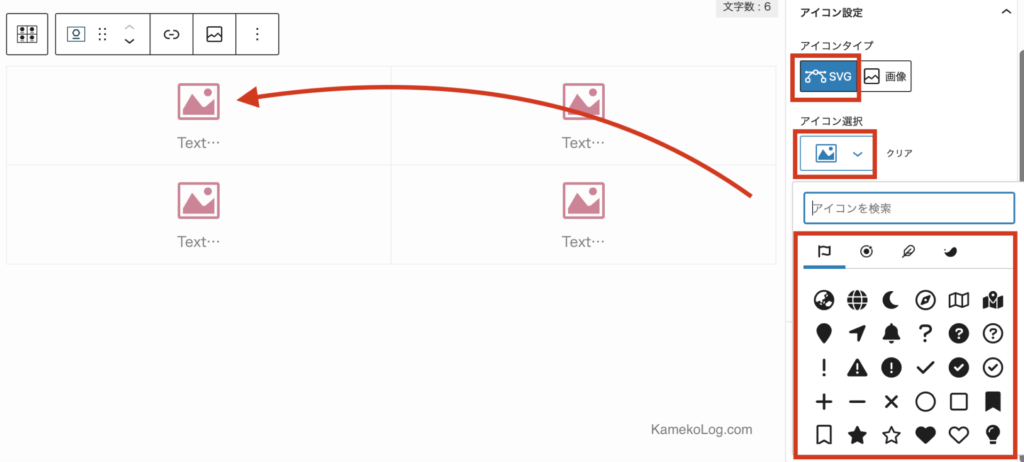
- 編集したいリンクボックスを選択する


- アイコンを選択・文字を入力する





アイコンは自分で作成したオリジナルに設定することもできます♪
STEP
各ボックスにリンクURLを貼り付ける
- 各リンクボックスへそれぞれリンクさせたいURLを貼り付ける


STEP
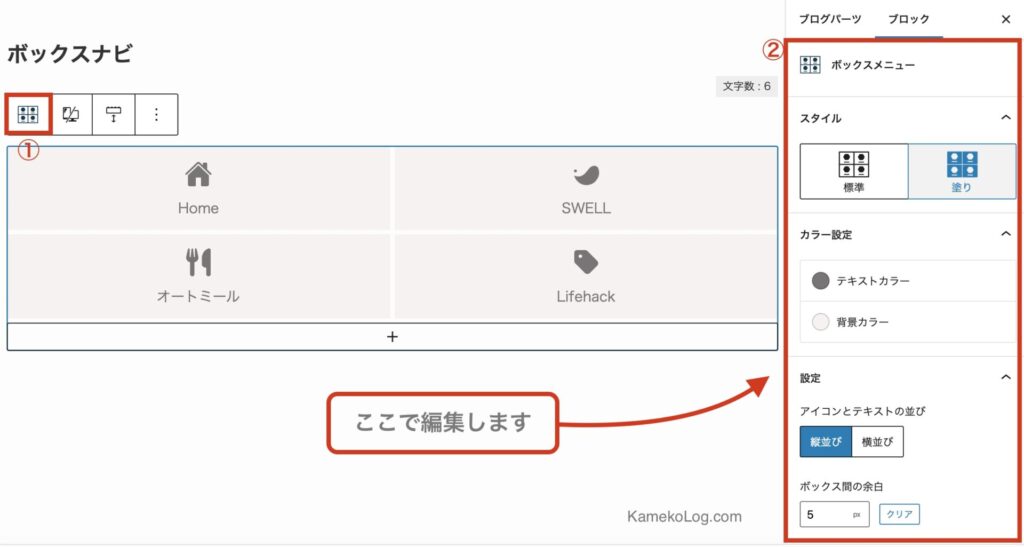
アイコンの色・配置など設定
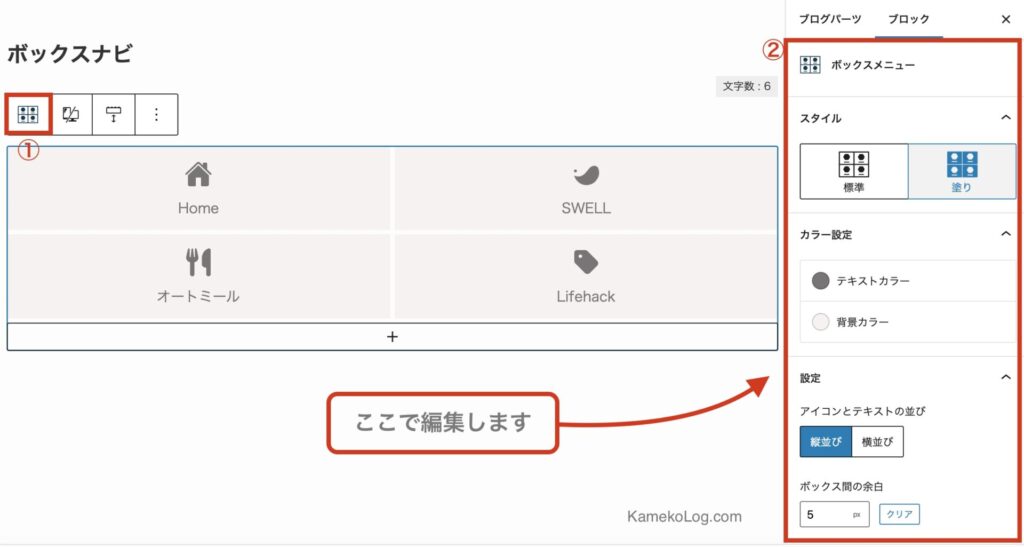
- アイコン・文字の色、配置等、編集する


- 設定欄で編集する


「ボックスメニュー」ブロックの設定



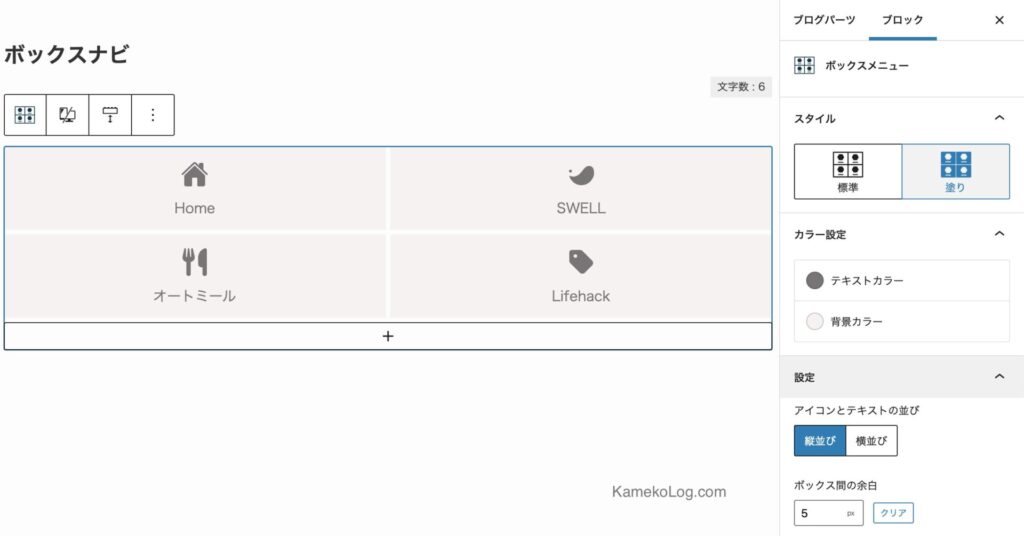
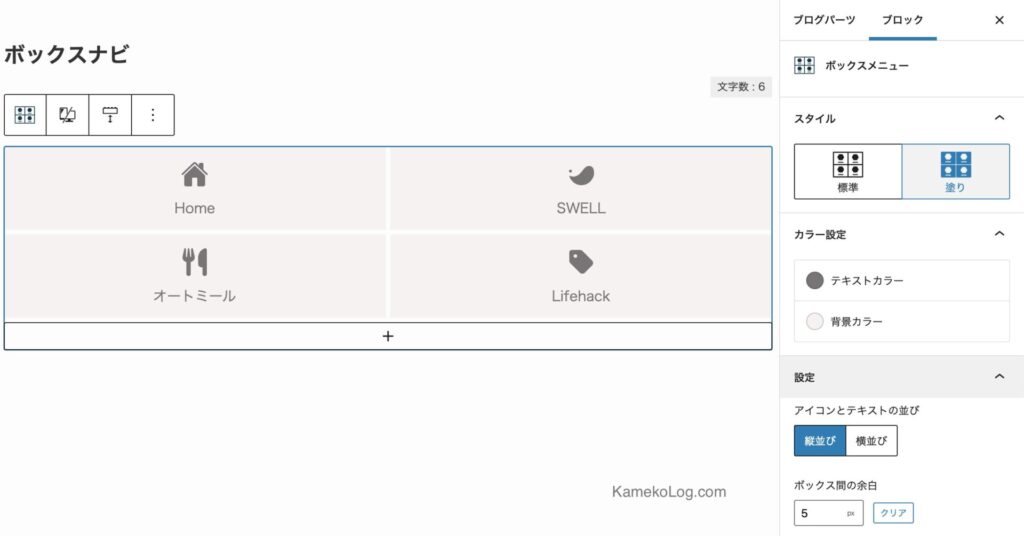
ここでは私が行った設定を説明します。
- スタイル:塗り
- カラー設定:テキストカラー・背景カラー変更
- アイコンとテキストの並び:縦並び
- ボックス間の余白:5px
- アイコンサイズ:2em
- 列数:PC・iPad・モバイルすべて2列
- 設定が完了したら「公開」にすればOKです。
②サイドバーに「ボックスナビ」を表示させる
ボックスナビ」の作成が完了したら、次はサイドバーに「ボックスナビ」を表示させる設定を行います。
STEP
ブログパーツの「呼び出しコード」をコピーする
- 先ほど作成した「ボックスナビ」のブログパーツの呼び出しコードをコピーする
「管理画面」→「ブログパーツ」→「呼び出しコード」コピー
STEP
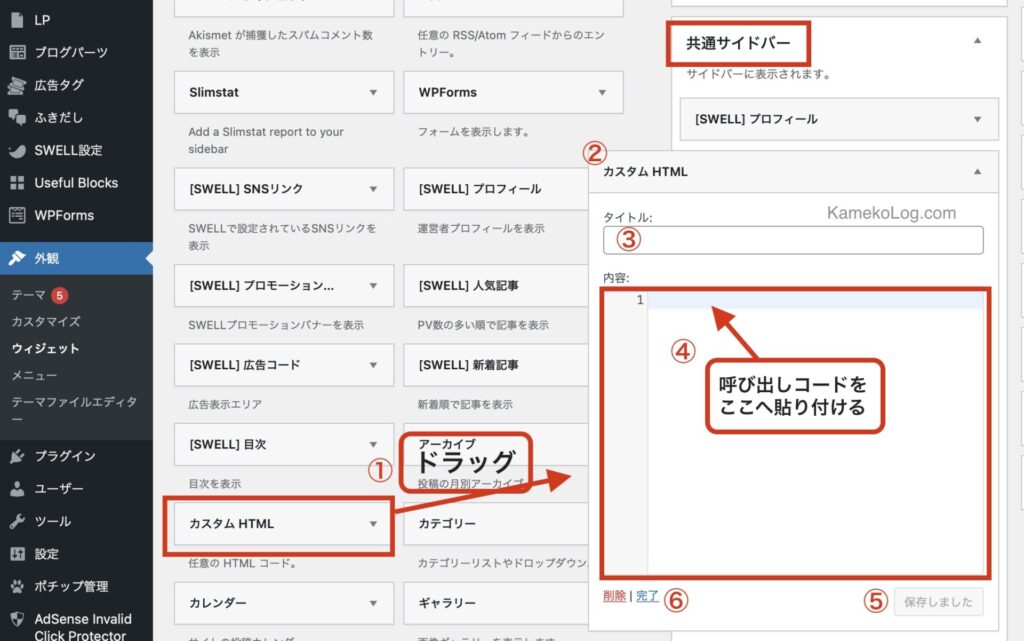
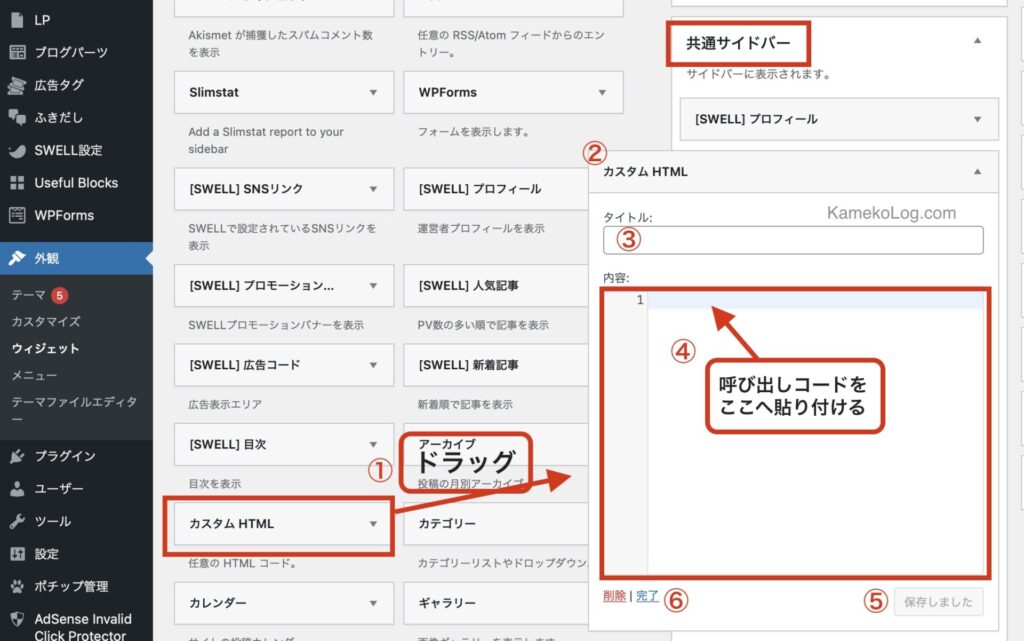
ブログパーツの「呼び出しコード」を貼り付ける
ブログパーツの呼び出しコード貼り付け
- 「外観」→「ウィジェット」でウィジェット画面を開きます。


- 「カスタムHTML」をドラッグして「共通サイドバー」欄へ追加する
- 追加した「カスタムHTML」を開く
- 「タイトル」入力:ナビゲーション、ナビなどお好みで
- 内容欄に先ほどコピーした「呼び出しコード」を貼り付ける
- 「保存」ボタンクリック
- 「完了」ボタンクリック
STEP
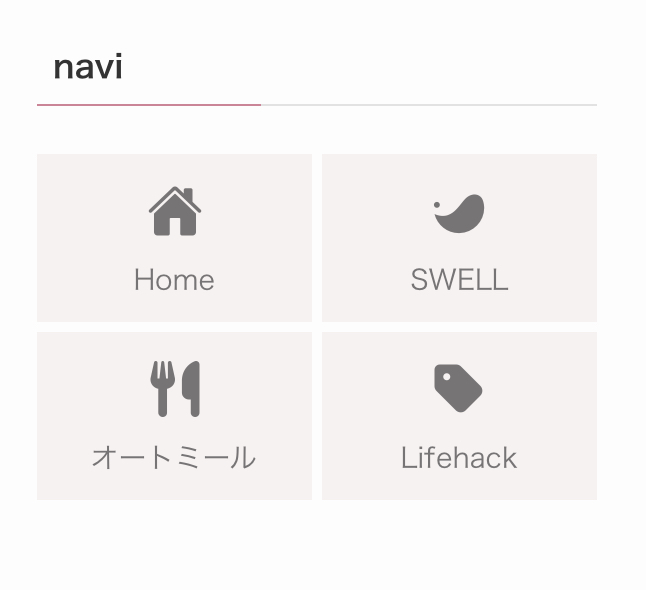
完成



完成です!
こんな感じになります。


SWELL|ボックスメニューで「ボックスナビ」をサイドバーへ表示させる方法まとめ
「ボックスメニューブロック」で「ボックスナビ」をサイドバーへ表示させる方法を書きました。
ブロックの追加だけで簡単に作れてしまうので、とても楽しく作業できました。
今回はサイドバーのみへ表示させましたが、トップページや自分の好きな箇所へ表示することも可能なので良いですよね。
私でも作れたのでびっくりです。こればっかり言っている気がします…。



最後までお読みくださりありがとうございます。