
こんにちはKamekoです。
今回、ワードプレステーマSWELLで「人気記事一覧ページ」を作成する方法を紹介します。
トップページをサイト型カスタマイズした時に「人気記事一覧ページ」をトップページにリンクさせるにはどうすれば良いのだろう?
と考えていました。
調べたところSWELL公式サイトにちゃんと説明があり、とても簡単だったので紹介します♪
目次
SWELL|人気記事一覧ページを作成する方法

手順はとても簡単!2つだけです。
- 固定ページで「人気記事一覧ページ」を作る
- ページ属性欄で「人気記事一覧」を選択する
それでは説明をしていきます。
STEP
固定ページで「人気記事一覧ページ」を作成
- まずは新規の固定ページを作成します。
STEP
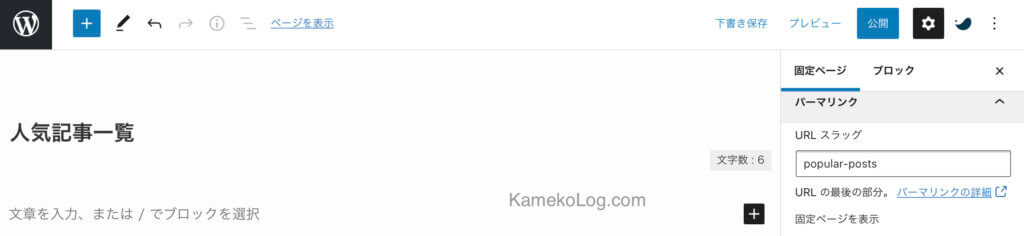
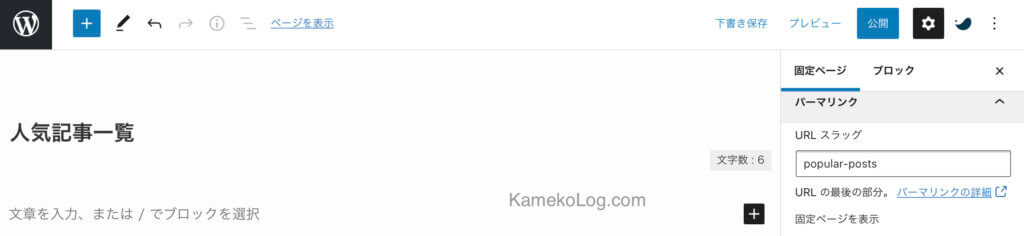
「タイトル」と「URLスラッグ」を設定
- 次に「タイトル」と「URLスラッグ」を作成します。


- タイトル:「人気記事一覧」など
- URLスラッグ:「popular-posts」など
(※ページ内は何も書かなくてOKです。)
STEP
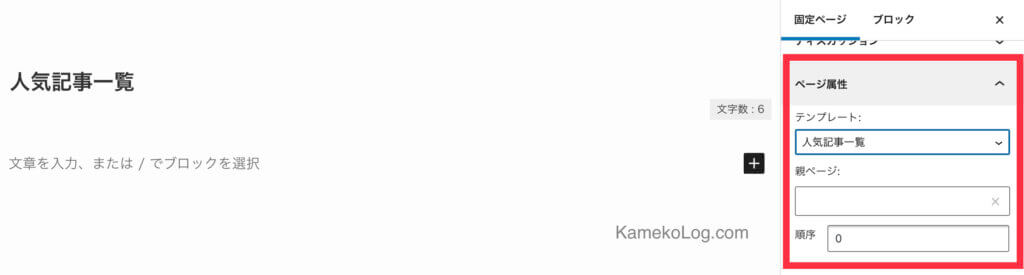
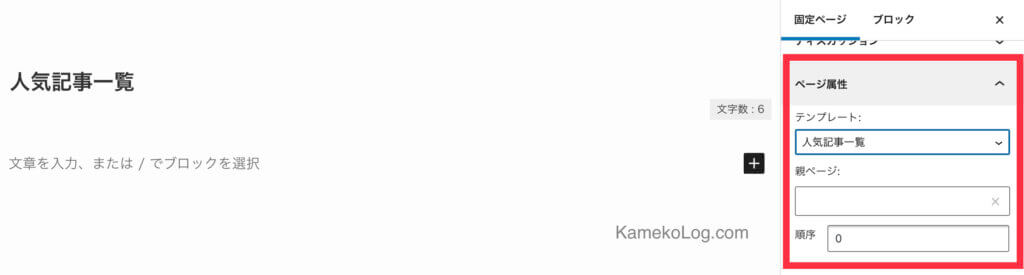
「ページ属性」の設定をする
- 次に「ページ属性」の設定をします。





これだけでOKです。
あとはこの固定ページを公開して完了です。
トップページとリンクさせる方法
「人気記事一覧ページ」の活用方法はサイトによって様々だと思いますが、ここでは当サイトのトップページを例に紹介します。
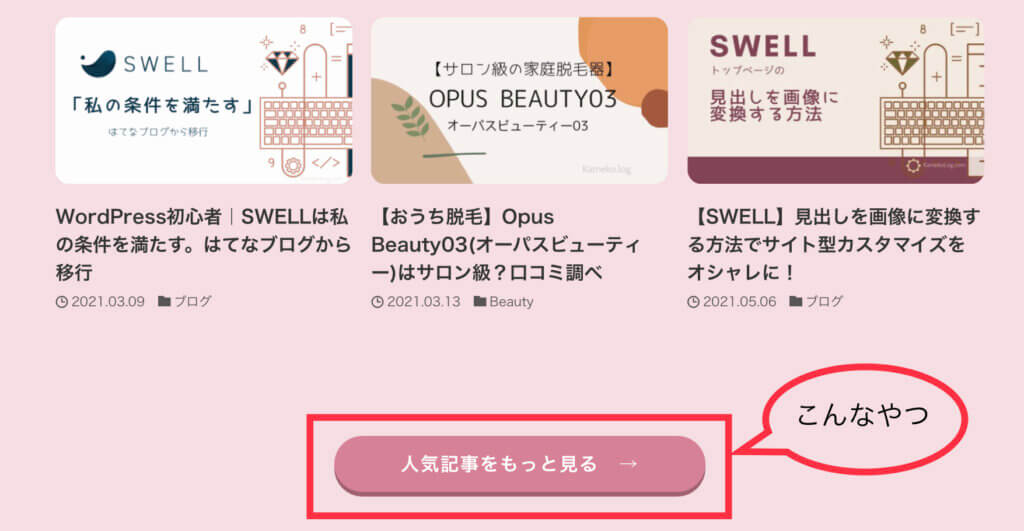
当サイトではトップページに「人気記事エリア」を設置しています。
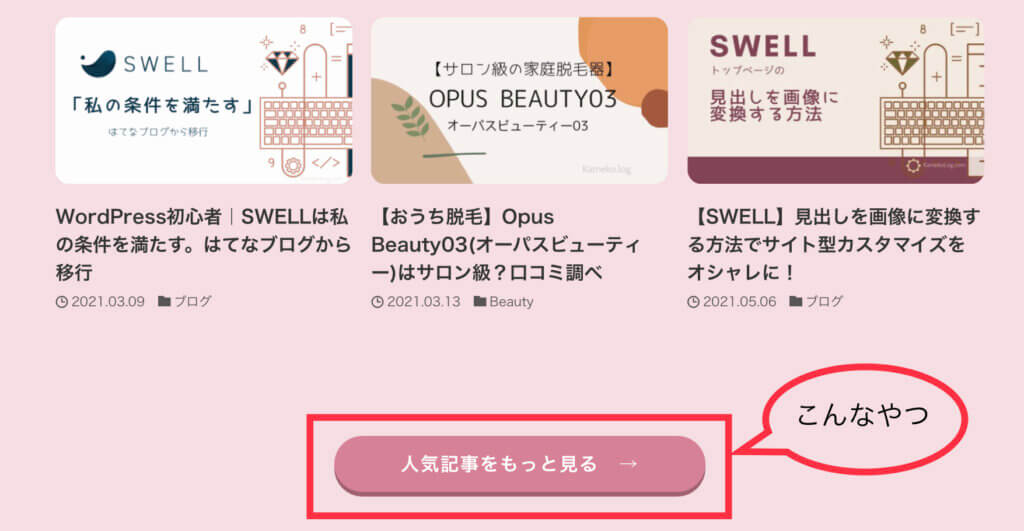
投稿リストの下には下図のように「もっと見るボタン」を設置しており、そのボタンをクリックすると他の記事も見ることができるようになっています。


この「人気記事をもっと見るボタン」に今回固定ページで作成した「人気記事一覧ページ」をリンクさせます。
方法は簡単。
- 「SWELLブロック」→「SWELLボタン」を挿入。
- ボタンに直接テキストを入力「人気記事をもっと見る」など。
- URL入力欄に今回固定ページで作成した「人気記事一覧ページ」のURLをコピペもしくは入力します。



これで完了です。
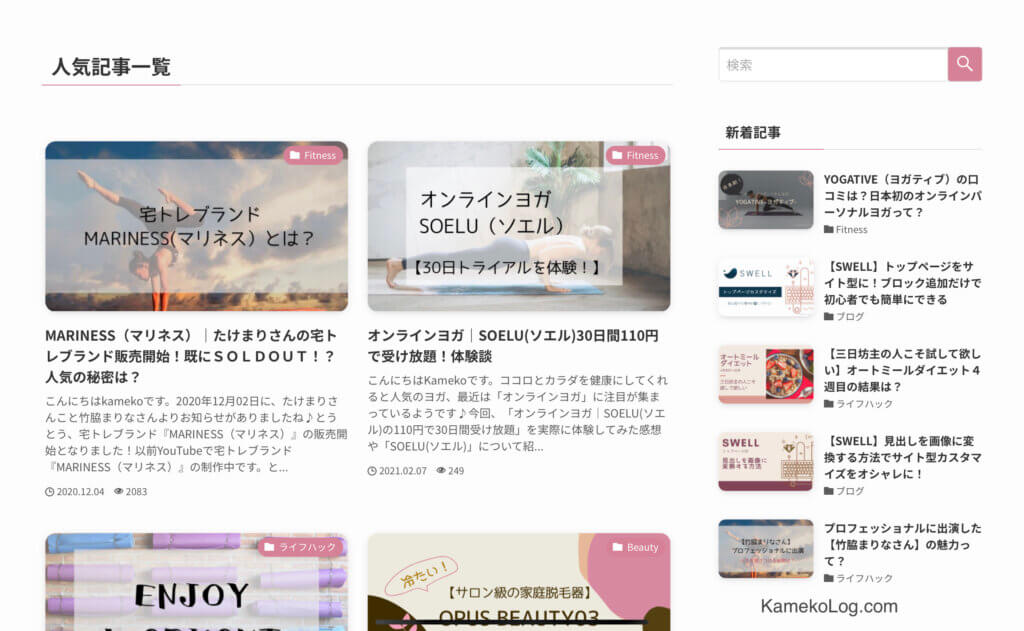
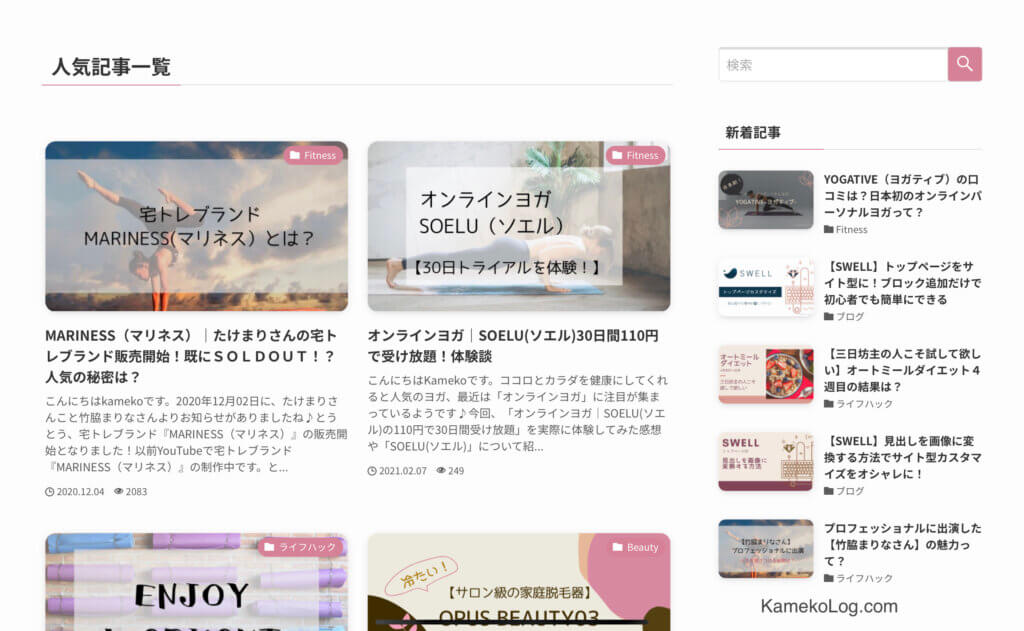
ちなみに、作成した「人気記事一覧ページ」はこんな感じで表示されます。


トップページをカスタマイズして「人気記事一覧ページ」を表示させたい場合に良いと思います。
SWELL|人気記事一覧ページを作成する方法まとめ
今回、人気記事一覧ページを作成する方法を紹介しました。
やってみるととても簡単でびっくりしました。
人気記事一覧ページ単独で表示させたい場合に便利だなと思います。
トップページをサイト型にカスタマイズした記事です。こちらも是非。
あわせて読みたい




【SWELL】トップページをサイト型に!ブロック追加だけで初心者でも簡単にできる
こんにちはKamekoです。 今回、SWELLでトップページを簡単にサイト型にカスタマイズする方法について紹介したいと思います。 実際に行ってみてSWELLだと簡単にトップペ…