こんにちはKamekoです。ワードプレスを使い始めてから約1ヶ月が過ぎました。
以前は「無料はてなブログ」でサイト運営をしていましたがワードプレスにサイト移行を決意し、現在テーマは「SWELL」を使用しています。
まず、ワードプレス初心者の私がSWELLを使ってみた感想を先に述べると。
「SWELLにして良かったぁ!!」いやぁ、本当にそう思います。
今回、なぜテーマを「SWELL」に決めたのか。
なぜ、良いと思うのか約1ヶ月使ってみて感じたことを書いていきます。
WordPress(ワードプレス)初心者がテーマをSWELLに決めた理由
まず、ワードプレスでサイトの運営をしようと決めても、今度はテーマ選びで悩みますよね?私もそうです。
以前「はてなブログ」を利用していましたが、サイト開設をする前にワードプレスも検討していたのでよく目にするテーマの名前は自然と覚えました。
しかし、いざどのテーマにしようかな?と考えたとき。調べていると「SWELLは初心者でも使いやすい」との評判が。
早速、SWELLの公式サイトを見て一目惚れ!笑
もうSWELL一択で決めました。(SWELL一択でありながら他テーマと迷ったりもしたんですけどね…。笑)
オシャレなテーマでワードプレス初心者でも、とにかく使いやすいこと!

これが一番の条件でした。



ざっくり過ぎる…
公式サイトを覗いてみると初心者にとって嬉しい機能が標準搭載されている!
SWELLのブロックエディターの使い方についての紹介動画がありますが、初めて見ただけでも直感的に使えそうな感じ♪と期待が高まりました。
ワードプレス初心者の私が「SWELL」に決めた理由
- ブロックエディター完全対応
- 簡単にデザインをカスタマイズできる
- SWELL専用のブロックが良い!
- SWELLのデモサイトに魅かれた
- 「設定マニュアル」が分かりやすい
では、なぜ「SWELL」に決めたのか具体的に書いていきます。
ブロックエディター完全対応
クラシックエディターは2022年でサポート終了と言われています。(※2021年3月時点)
なので、これから始めるのにわざわざサポート終了するものを使う必要もないかなと思い、この「ブロックエディター完全対応」はかなりの決め手となりました。
(※SWELLでは、クラシックエディターも使えるようになっています。)
簡単にデザインをカスタマイズできる
はてなブログは約5ヶ月間運用していました。はてなブログでも素敵なテーマが沢山あります。
しかし、サイト全体や記事内を装飾したいと思った時、「囲み枠や見出しデザイン・グローバルメニュー等」、ほぼ全てHTML・CSSを入力し一つ一つカスタマイズする必要があります。
特に私は、HTMLやCSSについて何も知らない状態だったので、とにかくカスタマイズに時間がかかりました。
けれど、SWELLだとコードを書く必要もなし。
標準搭載されているので、その作業が全てクリックしていくだけで可能なんです。
はてなブログであれ程時間がかかっていたのは何だったんだろ?と未だに思います。
SWELLでブロックエディターを使って簡単に記事内をデザインしていく様子です
上の動画を見てもらうと分かるように、記事執筆をしながらコンテンツの作成をスムーズに行うことが出来るんです♪
この動画を見て、こんなにサクサク作り上げていくことが出来きれば、さぞ楽しいだろうな♪と思い決めました。



とにかくブログの作業時間を時短できることが嬉しすぎます!
SWELL専用のブロックが良い!



SWELL専用の独自カスタムブロックに魅かれました!
とにかく時短でブログ作成をしていきたい私にとっては最高のブロックです。
文章の装飾が、「嘘でしょ!?」って言うくらい簡単に作成できることに魅かれました。
とにかく、はてなブログでカスタマイズに時間がかかったので出来るだけ時間をかけたくない私にとっては本当に嬉しすぎるもの。
また、「はてなブログ」でステップバーを使用できるようカスタマイズした時は(HTML・CSSはコピペさせて頂きましたが。)はてなブログでステップバー使えるんだ凄い!って喜んだけれど、「SWELL」には独自ブロックとして既に搭載されているので感動です!



カスタマイズしないと使えないと思っていたものが、標準搭載されているんだ!って知った時はワクワクがとまりませんでした。
SWELLのデモサイトに魅かれた
現在当サイトは、SWELLの「DEMO 01」の着せ替えを使用しています。シンプルなデザインにしたいと考えていたのでピッタリでした。





この着せ替えにしたいこともあり、SWELLに決めました。
公式サイトで「SWELLの使用方法」を分かりやすく説明してくれている
テーマ購入は「SWELL」にしよう!と決めていた私ですが、実際使うとなったら本当に初心者の私でも使えるのか?不安になります。
しかし、公式サイトに「SWELLの設定マニュアル」があり、とても分かりやすく説明をしてくれています。それを読むと私でも使えそうだと安心しました。



せっかく購入しても何も出来なければもったいない。
「SWELL」を使ってみて感じたメリット
- ブロックエディター「Gutenberg」完全対応
- カスタマイズが簡単
- 「あったら良いな」が叶う
- 「SWELL」購入者限定の会員サイトがある
- 独自のアフィリエイト
具体的に書いていきます。
メリット①ブロックエディター「Gutenberg」完全対応
「SWELL」の購入理由にも挙げたましたが、やはりブロックエディター「Gutenberg」完全対応は大きいんじゃないかと思います。
ワードプレスに移行したのは最近で、クラシックエディター・ブロックエディターというものも全く知らなかった超初心者ではありますが、とにかく使いやすいです♪
2022年にクラシックエディターのサポートは終了してしまうみたいなので、今からブロックエディターに完全対応なのは嬉しいです。
メリット②サイト全体のカスタマイズが簡単
自分の中で、サイト内を「あーしたい。こうしたい。」と欲望だけは膨らむばかりでまだ追いついていませんが。
現段階で感じたことを。
SWELLの公式ページに「設定マニュアル」があり、SWELLを購入してからまず何をすれば良いのか分かりやすく順序建てて説明をしてくれています。
設定方法もカテゴリー毎に分けて説明があるので、物凄く分かりやすいんです。



ワードプレスも初めてでどうやってサイト内を構築していけば良いのか分からなかった私は、必死で見ながら行いました。笑
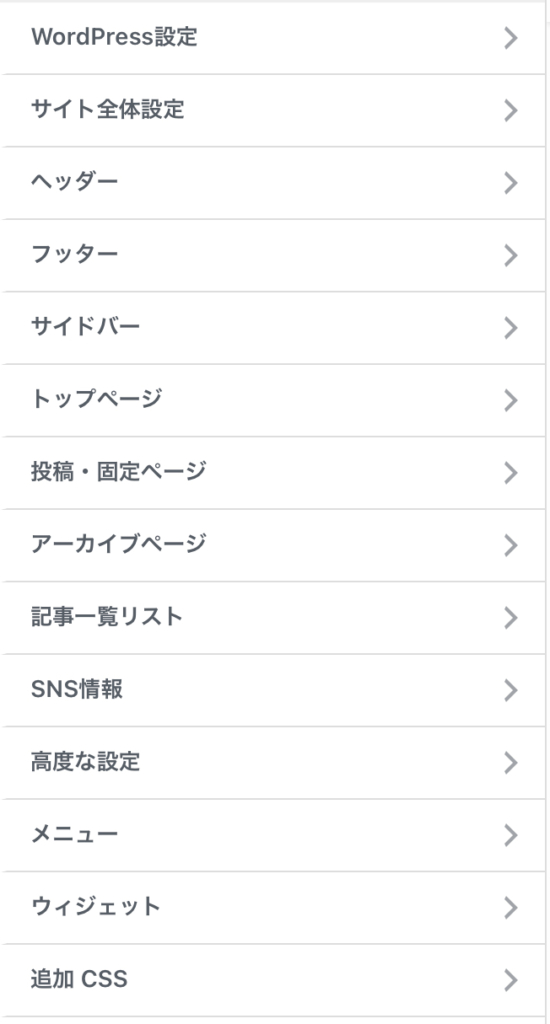
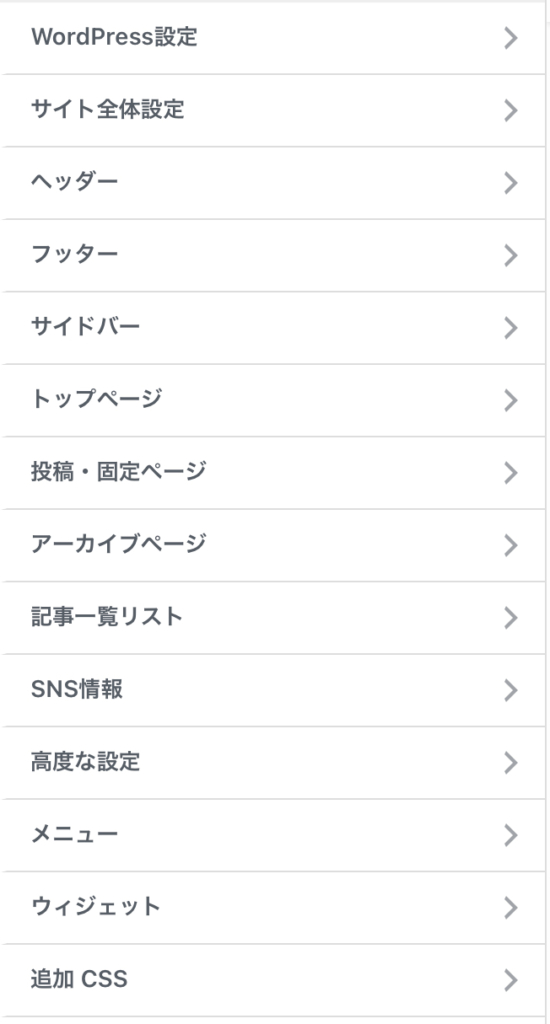
「カスタマイズ」を開くと下記の項目が表示されます。サイト全体の多くをここからカスタマイズできるので、早い段階でサイトの設定ができてしまいます。


例えば、
- 目次:目次の表示方法やデザイン・カラーなど
- 記事一覧リスト:カード型、リスト型など
- カテゴリー:表示位置、カラーなど
- 基本カラー・基本デザイン
ほんの一例ですが、一つずつ設定していくたびに自分のサイトが出来上がっていくのが楽しくて仕方がありません。
また、「はてなブログ」だとこれらのほとんどはCSSを書いていかないとカスタマイズできなかったので、クリック一つで叶う便利さには驚きです。
「カラー」一つにしても、カラーコードを項目毎のCSSコードを入力しては確認の繰り返しでとても手間がかかっていたので、「SWELL」では時短でカスタマイズが出来てしまうことに感動しています。
「エディター設定」では、標準搭載されている記事内で使うボーダーセット(囲み枠)やマーカー線・アイコンボックスの、自分好みのカラーを予め設定しておくことができます。


メリット➂「あったら良いな」が叶う



個人的な感想にはなりますが、細かい部分がとても使いやすく開発されているので紹介します。
ここではいくつか抜粋して紹介します。
- 画面を切り替えなくても「目次」確認ができる
- タイトルの文字数が表示される
- 記事内の装飾がとにかく簡単
- 「ふきだし」に簡単装飾
- SNSシェアボタンが標準搭載
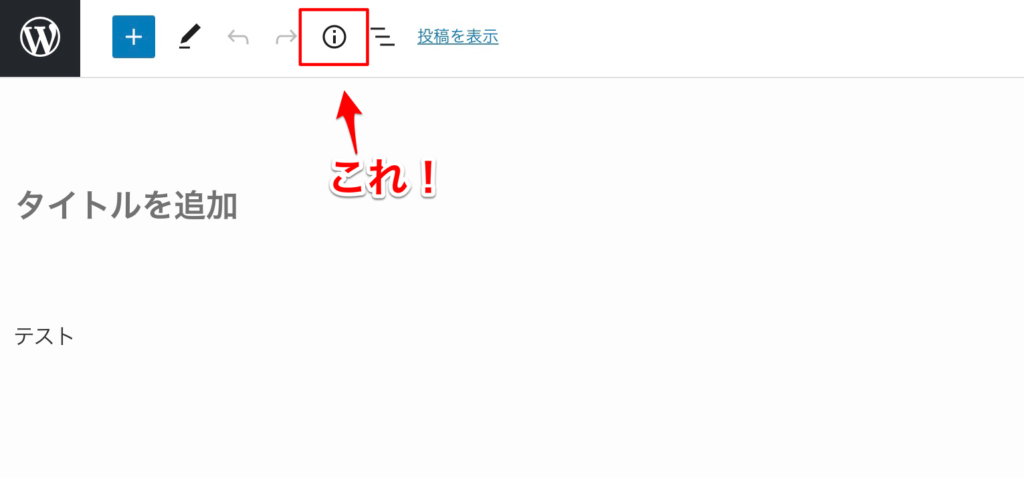
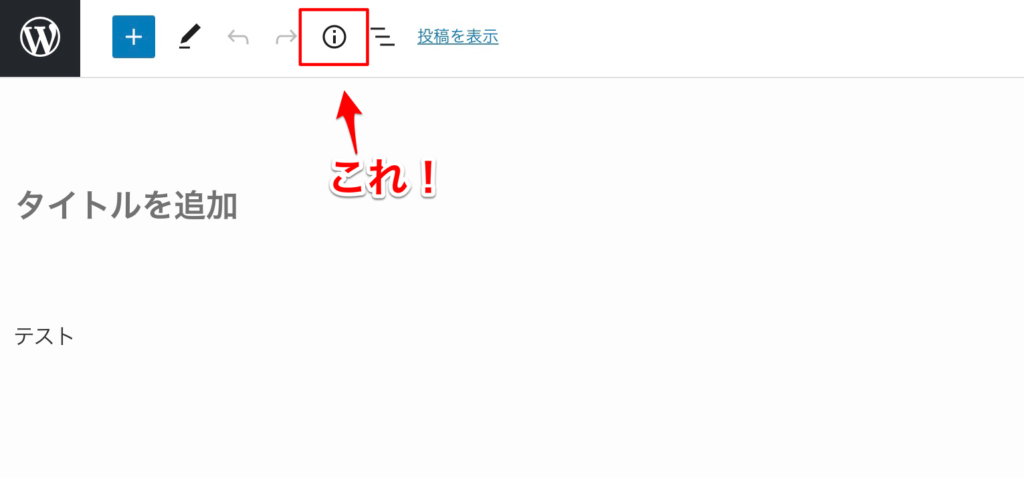
画面を切り替えなくても「目次」確認ができる
「SWELL」では、記事作成中に『i』の詳細マークをクリックすると現在執筆中の「目次一覧」が確認できます。同時に「文字数」「見出し数」等も確認ができて便利。


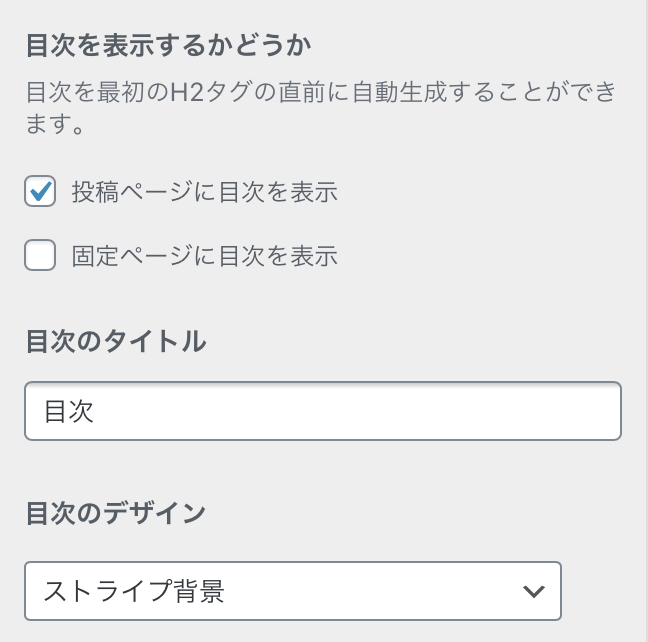
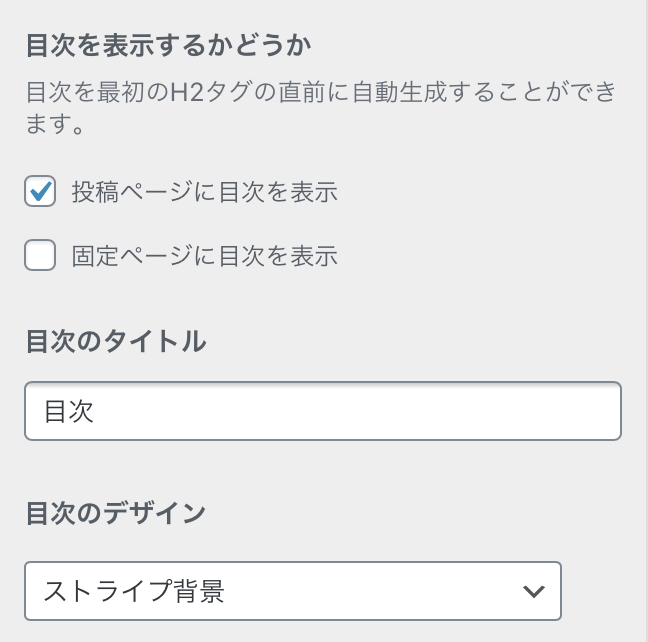
更に、「目次」は初めに設定しておけば自動的に作成されるので楽です。


これだけで、後は見出しを作成すると自動的に表示されます。



「画面の切り替えなし」で目次の確認ができるのって、めちゃくちゃ楽なんですね!
タイトルの文字数が表示される



SWELLでタイトルを入力していて一番最初に驚いたことです。
タイトルを入力していると、タイトル欄の右下に「文字数」が表示されて自動でカウントしていくんです。これは、めちゃくちゃ便利です!!今まで、自分で数えていましたから…。



『カウント数確認しながらタイトルを入力できる』
これ、細かいことですけど以外とモチベーションが上がります♪(私だけかも知れませんが)
小さなことですが、開発者の了さんの配慮が感じられます。
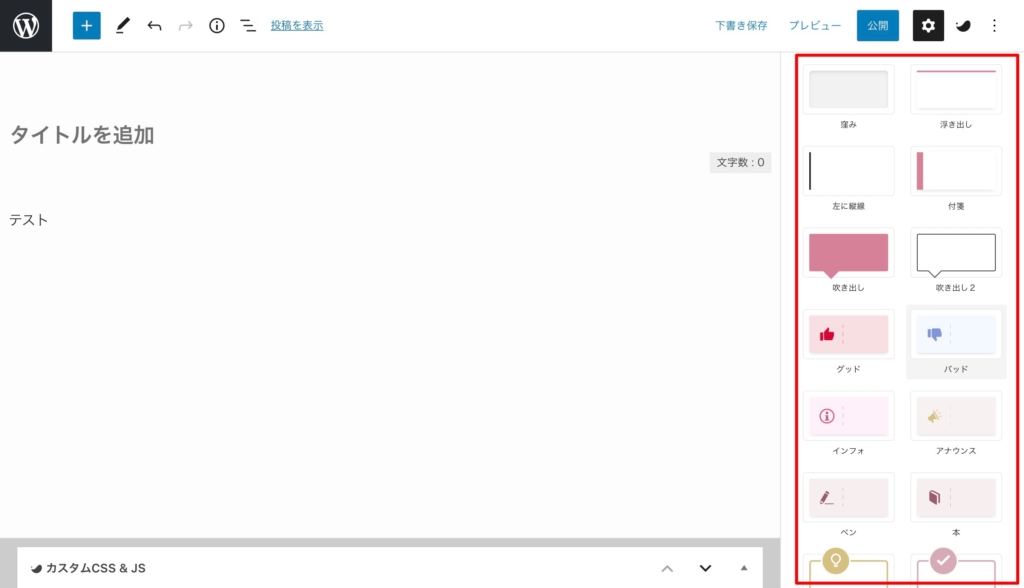
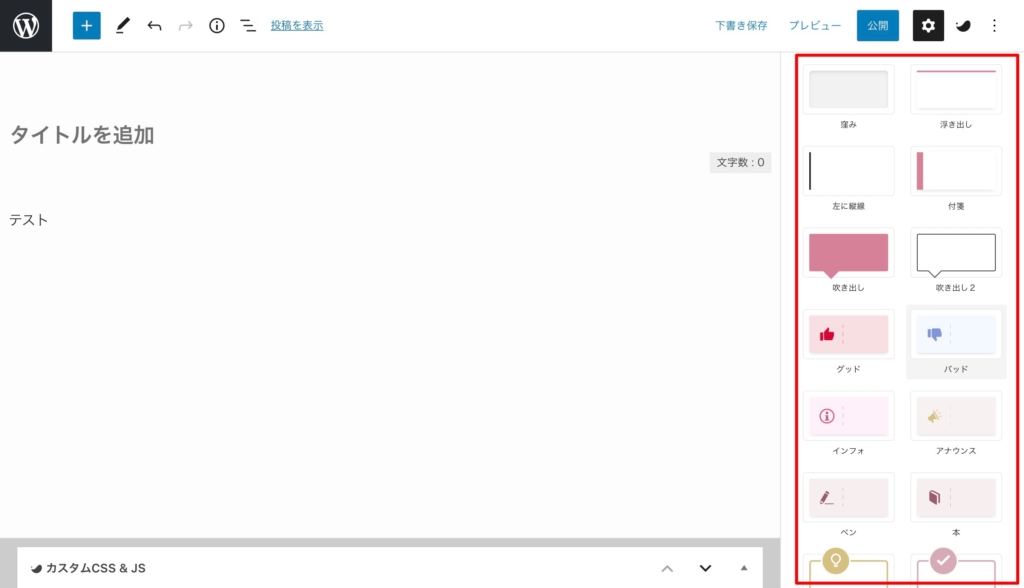
記事内の装飾がとにかく簡単



なんと言っても、初心者でも直感的に操作できることが嬉しいですね!
文章を装飾したいなぁと思ったとき。簡単に作業できてしまいます。


しかも、一度選んだけどなんか違うなぁと思ったら、そのまま違うデザインを選んでクリック。これだけで可能なんです。



これだけの「ボックス装飾」が標準搭載されているなんて本当に嬉しい!!
「ふきだし」に簡単装飾
文章内に「ふきだし」を使用する方は多いと思います。「SWELL」では、「ふきだし」も簡単に使えるのでかなり便利。
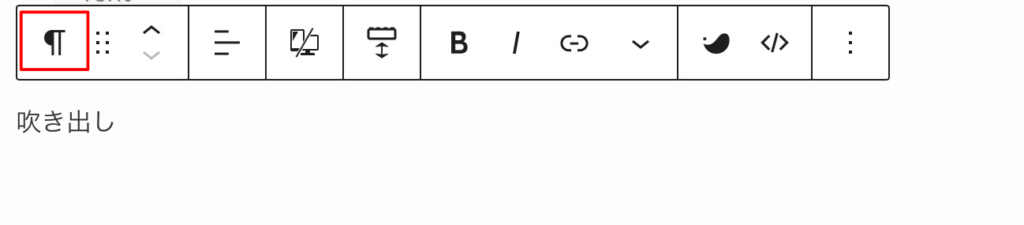
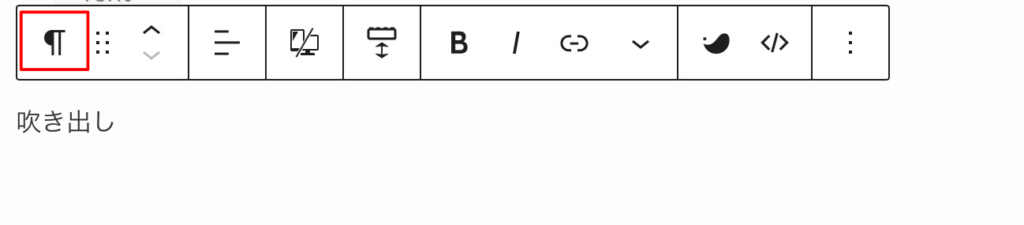
「ふきだし」にしたい文章ブロックを選択して、下図の赤枠をクリックし「ふきだし」をクリックするだけで「ふきだしブロック」へ。


「ふきだし」のカラーを選択したり、枠をつけたり表示を左右どちらにするか決めたり。直感的に操作できるので簡単で楽しいんです。
こんな感じです♪



文章を簡単に「ふきだしブロック」に変更できます。



文章を簡単に「ふきだしブロック」に変更できます。



文章を簡単に「ふきだしブロック」に変更できます。



文章を簡単に「ふきだしブロック」に変更できます。
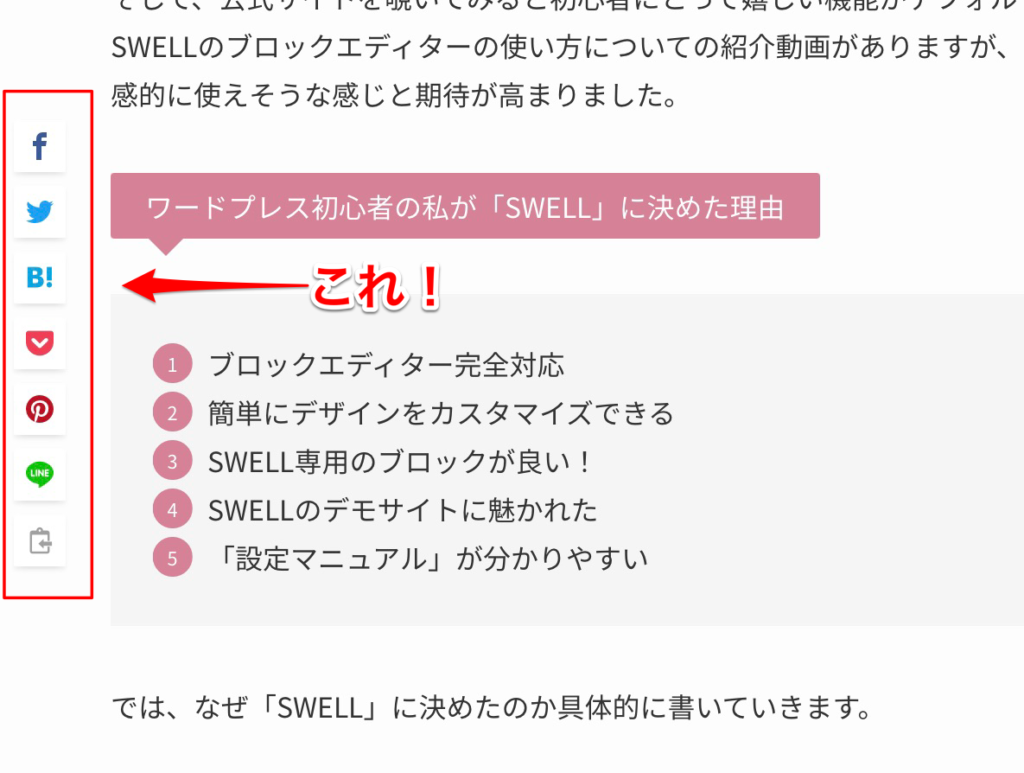
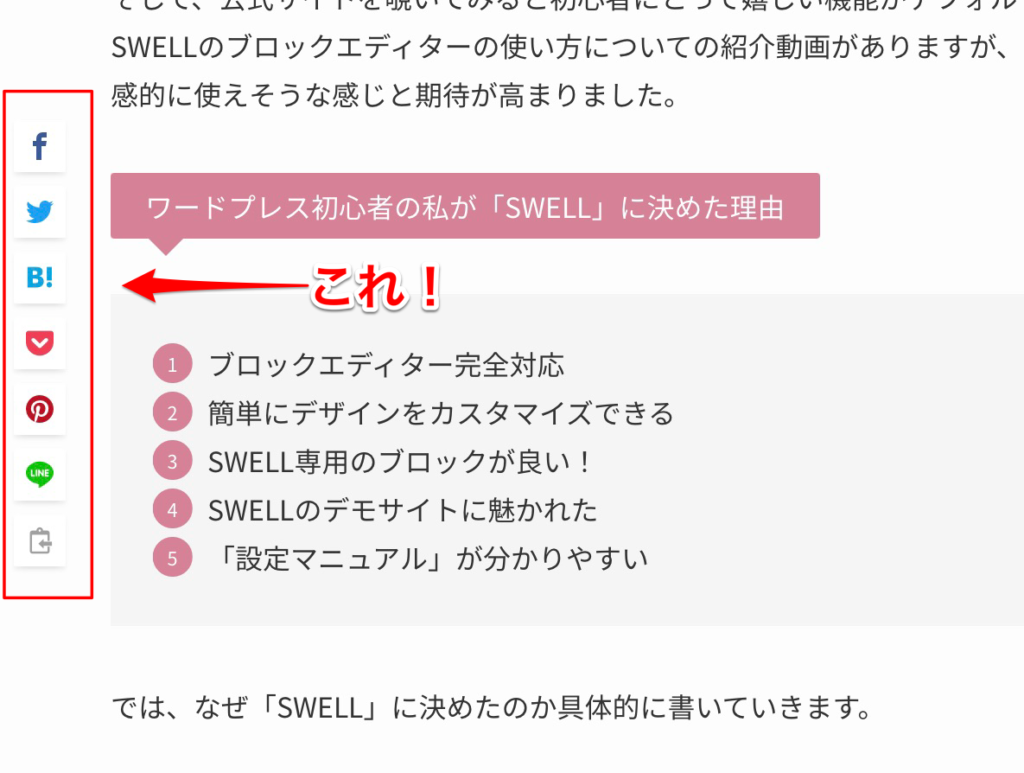
SNSシェアボタンが標準搭載
このSNSシェアボタンが標準搭載されていること。(フォローボタンも)
めちゃくちゃ嬉しい!「はてなブログ」では自分でカスタマイズしなければ導入できません。
しかし「SWELL」では標準搭載されているので、導入方法を調べる必要もなし。
ボタンを表示させるか、デザインはどれにするか選択してクリックするだけで良いんです♪


サイドにSNSシェアボタンを表示させたいなぁと以前から思っていたので、簡単に設置できるので満足です!
メリット④「SWELL」購入者限定の会員サイトがある



「SWELL」には、購入者限定の会員サイトがあります(無料)。
サイト運営中、分からない事や相談したい事などあればフォーラムで質問ができます。
公式サイトに設定マニュアルが掲載されていて、大抵の内容はそこで解決できてしまいます。しかし、それでも分からないって時は、フォーラムで質問・相談ができるので安心ですね。
メリット⑤SWELL購入者限定アフィリエイト



「SWELL」購入者なら誰でもSWELLのアフィリエイトが始められます。
「SWELL」のアフィリエイトについて簡単にまとめると。
- 「SWELL購入者のみ」がSWELLアフィリエイトの利用可能。
- 「SWELLアフィリエイトプログラム」に参加。
- 「SWELLを使用していないサイト以外」でもアフィリエイト可能。



手順を簡単に説明します。
会員ページにログインしたら「プロモーション詳細はこちら」のボタンがあるのでクリック。
リンク先にクローズドASPに飛ぶので掲載申請をする。
後は、広告を掲載するだけです♪
「SWELL」を使ってみて感じたデメリット
「SWELL」を使ってみて感じたデメリットは以下の点です。
- ブロックエディターに慣れるまで少し面倒臭い
- 価格が比較的高め
ブロックエディターに慣れるまでちょっと面倒臭い
サクサク使えてワードプレス初心者でも直感的に使える、まさに神テーマの「SWELL」。
しかし、ブロックエディターに慣れるまで、ちょっと面倒臭いなって思っていました。
というのも、はてなブログから移行して記事の修正をしようと画面を開くと、クラシックエディターになっているんです。
クリック一つで一瞬でブロックエディターに切り替えはできて便利なんですが、その時点では今までに作成してきた文章の改行等関係なく一行一行が1ブロックとなって表示されるので、そこを修正していくのが大変でした。
けど、慣れてしまえばこんなもんかと思えるので快適です♪
しかも、やっぱり使いやすいのか、初めてでも操作していくうちに「なるほどー、こうすれば良いのか。」
てな具合に直感的に操作できてしまうのが凄い!!。
価格が比較的高め
SWELLはテーマの中でも比較的高めです。
しかし、他テーマでは有料(無料も)プラグインを導入しないと効率よく使えないものも、SWELLでは既に標準搭載されていることが多い(他のSWELLユーザーさん情報です)こと、とにかく使いやすさを考えると妥当なのかな。と思ったりもします。
はてなブログからワードプレスに移行をするとき、有料テーマを初めから購入すると決めていました。なぜなら、とにかくすぐにカスタマイズに時間を使うことなく記事を書ける環境にしたかった。
「SWELL」にして、それが叶っています。
SWELLを約1ヶ月使ってみたまとめ
「SWELL」を使い始めて率直に「とにかく使いやすい!」
使い始めて、何回「楽だわ~♪」と言いながら操作したか。『SWELLは記事執筆が楽しくなるテーマ』だと思います。
私が購入する以前では、「SWELL」は人気上昇中のテーマとしてよく色んな方の記事を拝見しましたが、今では人気テーマとなっていますね。
「SWELLにしました!」って方をよく見ます♪
・とにかく使いやすい
・記事執筆、装飾が時短で可能
・ワードプレス初心者でもすぐに直感的に使える
・ブログが楽しくなる



とにかく使いやすくて楽しい。CSSやHTMLの知識がない方でもすぐに使えるのでオススメします♪
まだまだ紹介しきれていない機能も沢山あります。トップ画面もデザインを変えていきたいと考えているので楽しみです♪