こんにちはKamekoです。
今回、SWELLでトップページを簡単にサイト型にカスタマイズする方法について紹介したいと思います。
実際に行ってみてSWELLだと簡単にトップページのカスタマイズもできてしまうんですね!本当にびっくりしています。
CSSやHTMLを記入する必要もなくブロックを追加していくだけ。
サイト型にすることでオリジナリティもでますし、何よりサイトに訪れてくれた方が他の記事も探しやすく感じてくれたら嬉しく思います。
それでは、初心者でも簡単にできたトップページをサイト型にする方法を書いていきます。

私が行ったカスタマイズはとてもシンプルですが少しでも参考になれば嬉しいです。
SWELLトップページカスタマイズ①サイト型にする下準備を行う
トップページをサイト型にするためにまずは下準備を行います。
することは2つだけ!
- 固定ページで「新着記事一覧ページ」を作成
- 固定ページで「トップページ」を作成



それでは詳しく見ていきましょう。
①新着記事一覧ページを作成する(下準備)
「固定ページ」→「新規追加」で新規作成ページを開きます。
- 次に「タイトル」と「URLスラッグ」を入力。
(※もしURLスラッグの入力欄が示されない場合は、一度下書き保存をすると表示されます。)
タイトルとURLスラッグ(パーマリンク)を入力したらそのまま公開します。
公開したら「新着記事一覧ページ」の作成はこれで完了です。



この時「本文は何も入力しないままでOK。」
②トップページを作成する(下準備)
「固定ページ」→「新規追加」で新規作成ページを開きます。
- ここでも「タイトル」と「URLスラッグ」を入力。
ここまで作成したら「公開」します。



ページはこれから作りこんでいくので一旦何も入力しなくてOKです。
SWELLトップページカスタマイズ②トップページを作り込んでいく
先程の手順で下準備ができたら、いよいよトップページを作りこんでいきます。



ここでは私が行った方法を紹介します。
まず、当サイトのトップページは以下の構成になっています。
- 人気記事
- 新着記事
- 自己紹介
- カテゴリー記事
- タグ検索欄
の5つです。
当サイトのトップページのメインコンテンツ部分はこんな感じです。


それでは順番に説明をしていきます。
①人気記事一覧の設置方法
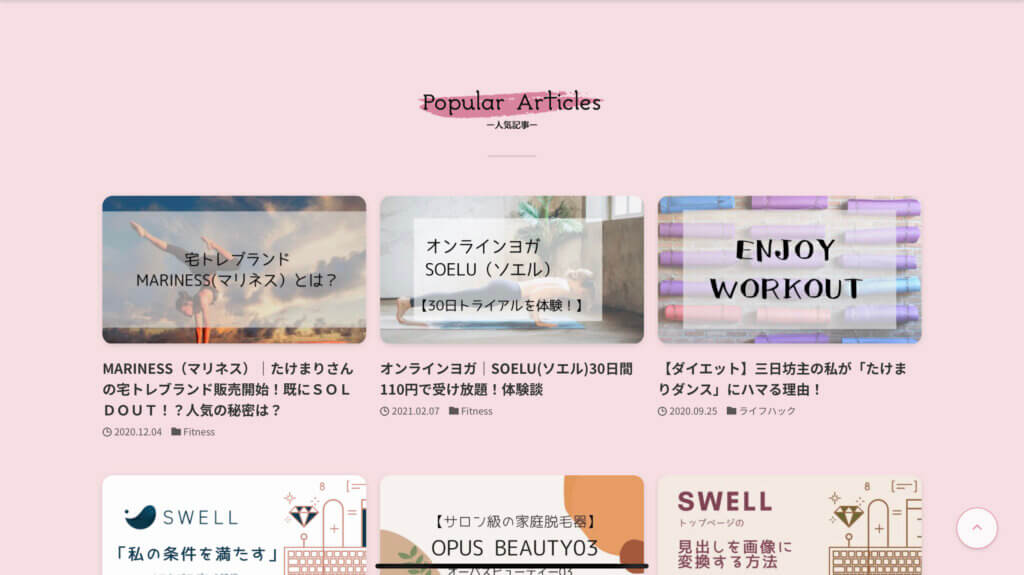
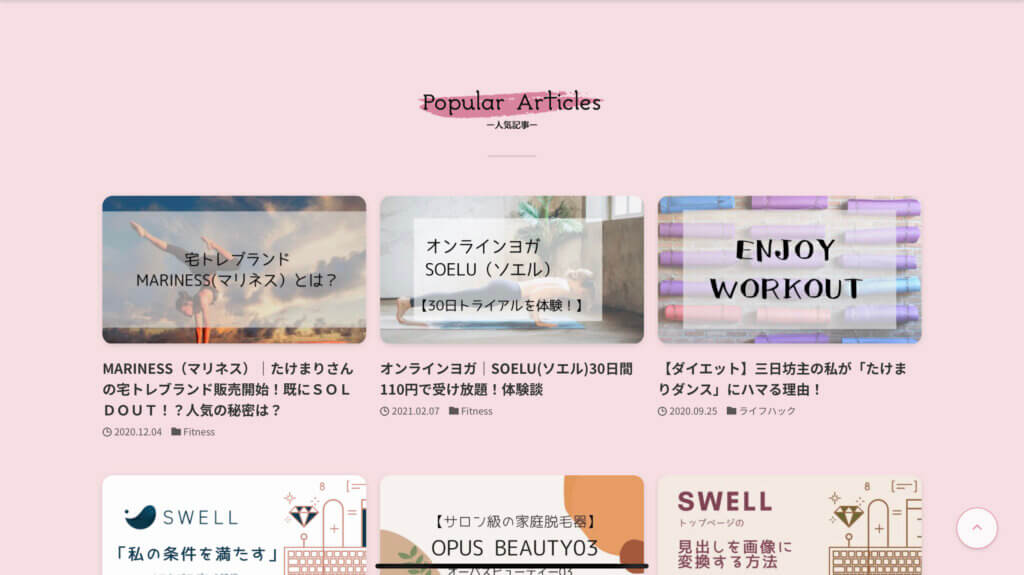
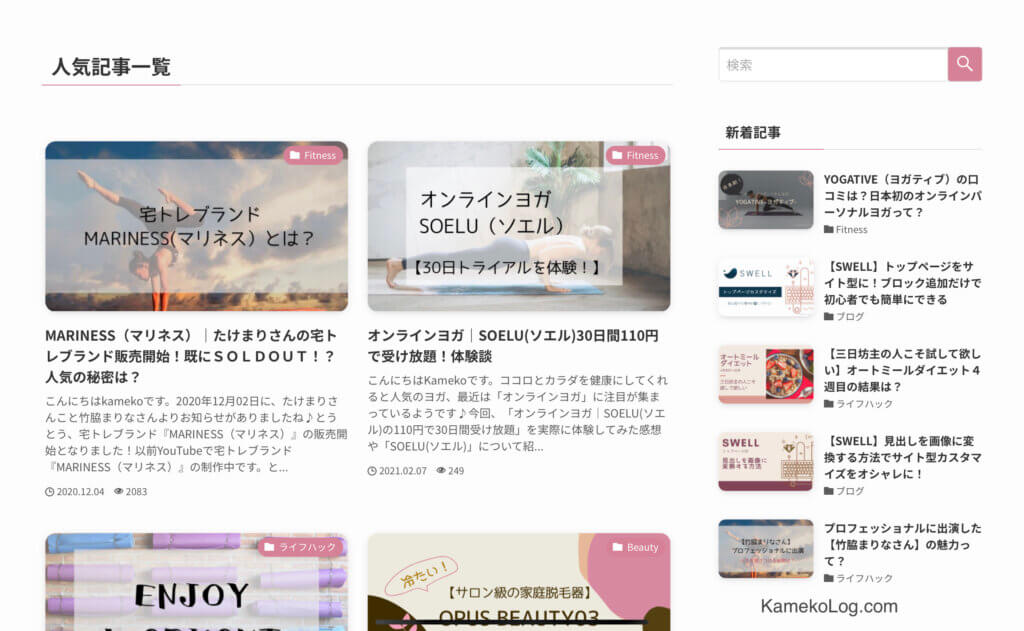
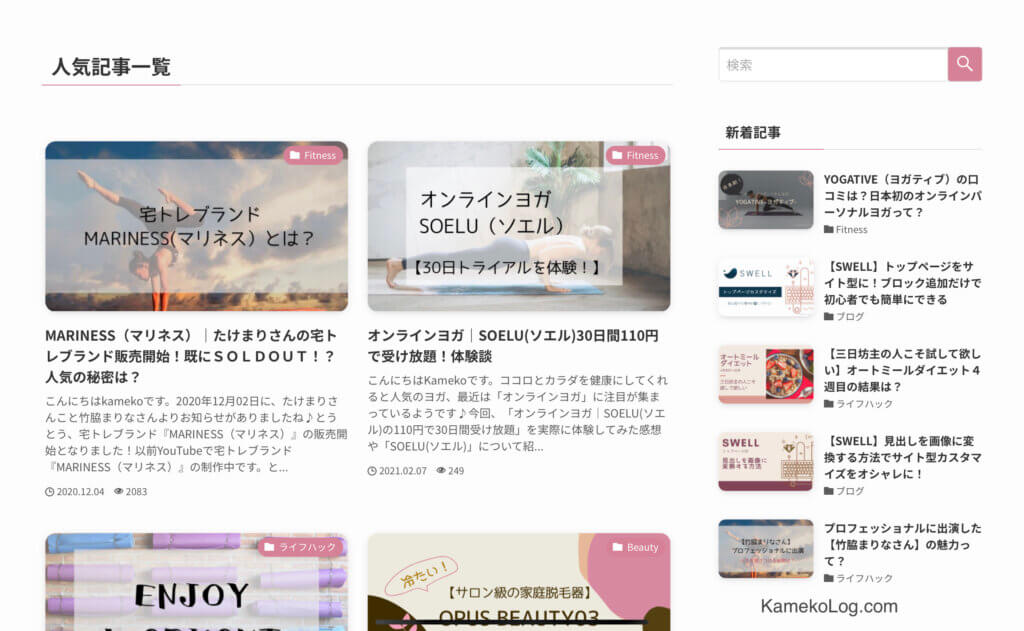
当サイトのトップページ人気記事エリアはこんな感じです。





先ほど固定ページで作成した「トップページ」を開きます。
①まずフルワイドブロックを挿入します。
「SWELLブロック」→「フルワイド」を選択
②フルワイドブロックを挿入したら、次にフルワイドブロックの設定を行います。
- コンテンツの横幅:記事
- 上下のpadding量(PC):60
- 上下のpadding量(SP):40
(※私の場合は先に各記事一覧等エリアを設置したあと、最後に背景の設定を行いました。)
- 背景色:お好みで
- 上部の境界線の形状:波
- 上部の境界線の高さレベル:4
※フルワイドブロックを連続して挿入する場合、境界線の高さレベルを上部のみ設定したのでOKです。
そうすると境界線がキレイに表示されます。
(もしくは、隣接するフルワイドブロックのどちらかの境界線の高さのレベルを設定したのでもOK)
例えば。
1つ目のフルワイドブロック→上下の高さ設定
2つ目のフルワイドブロック→設定なし
3つ目のフルワイドブロック→上下の高さ設定
みたいな感じです。
要は境界線の高さレベルを設定した部分が重ならなければOK.
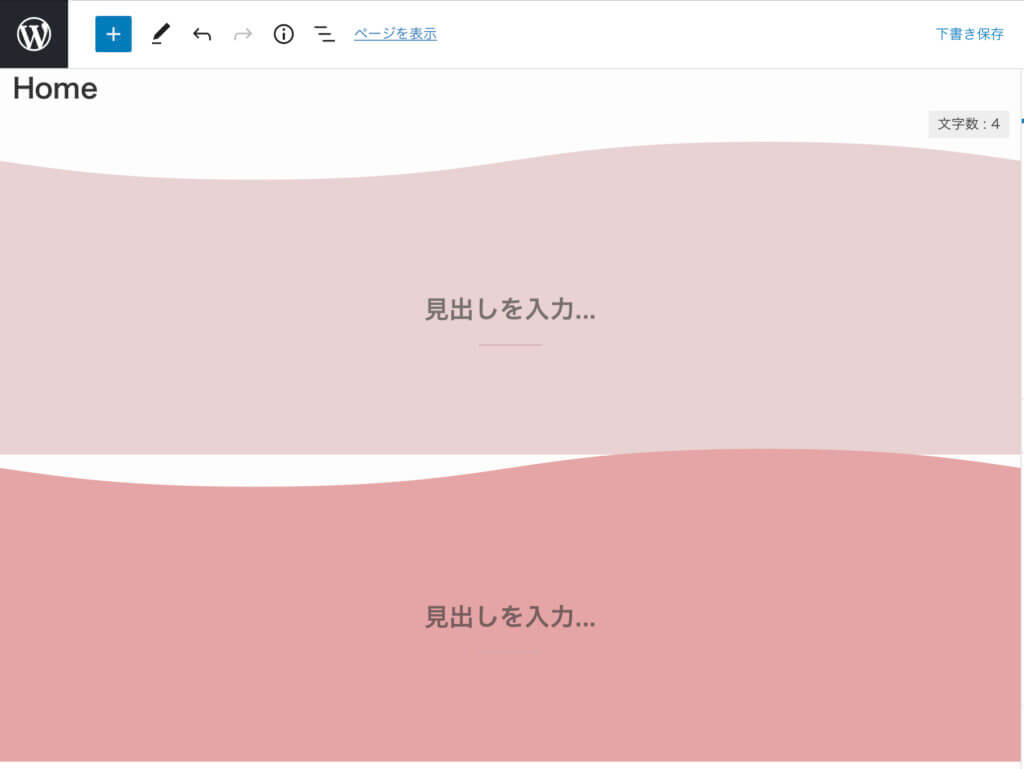
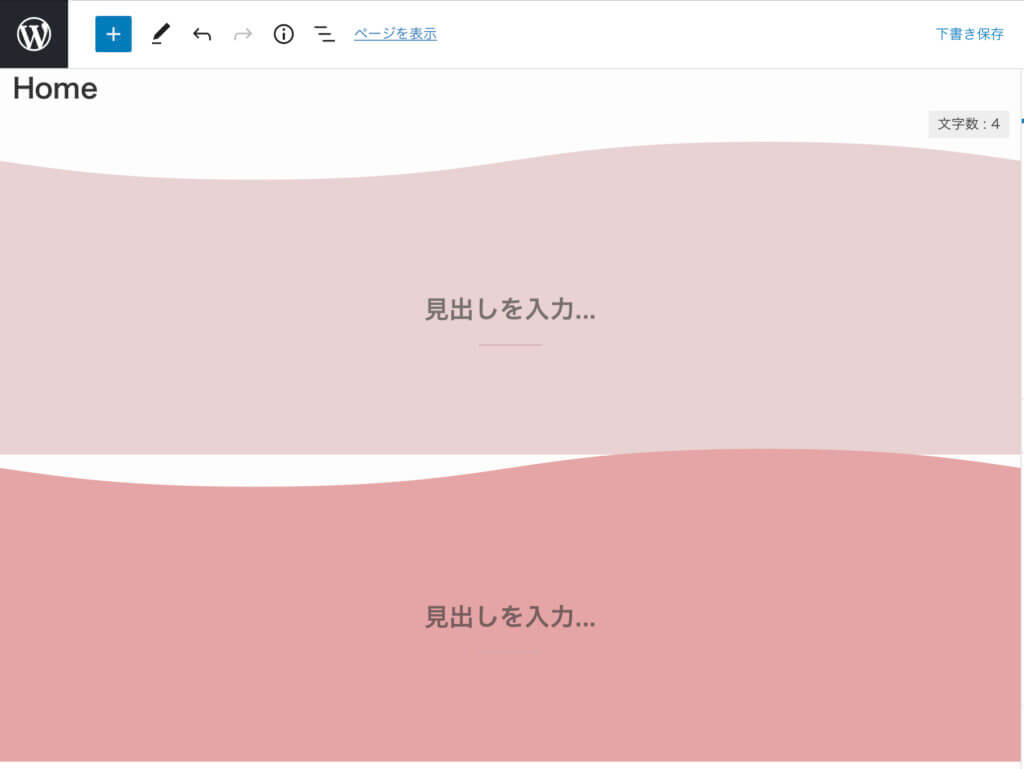
「下図のように、トップページ作成画面だとブロックの境目が上手く重なっていないように見えますがプレビューで確認してもらうと境界線がきちんとキレイに表示されているのが分かります。」


- この設定を各フルワイドブロック毎に行います。
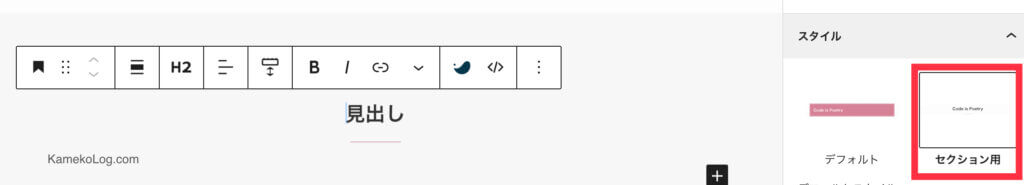
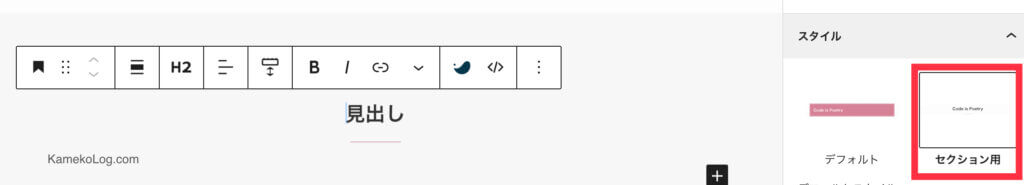
①フルワイドブロックを挿入すると「セクション用見出し」が適用された状態で表示されます。


②「見出し」の箇所に表示させたいテキストを入力すればOK.
また、「セクション用見出し」にはサブタイトルを付けることもできます。
サブタイトルを付ける場合
①まず、表示させたい「見出し・サブタイトル」を続けて入力します。


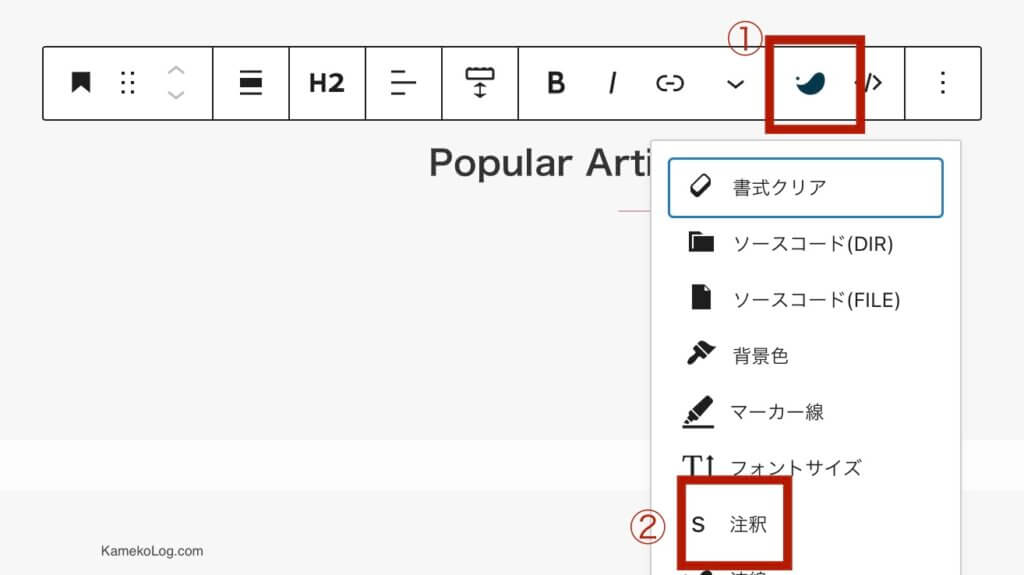
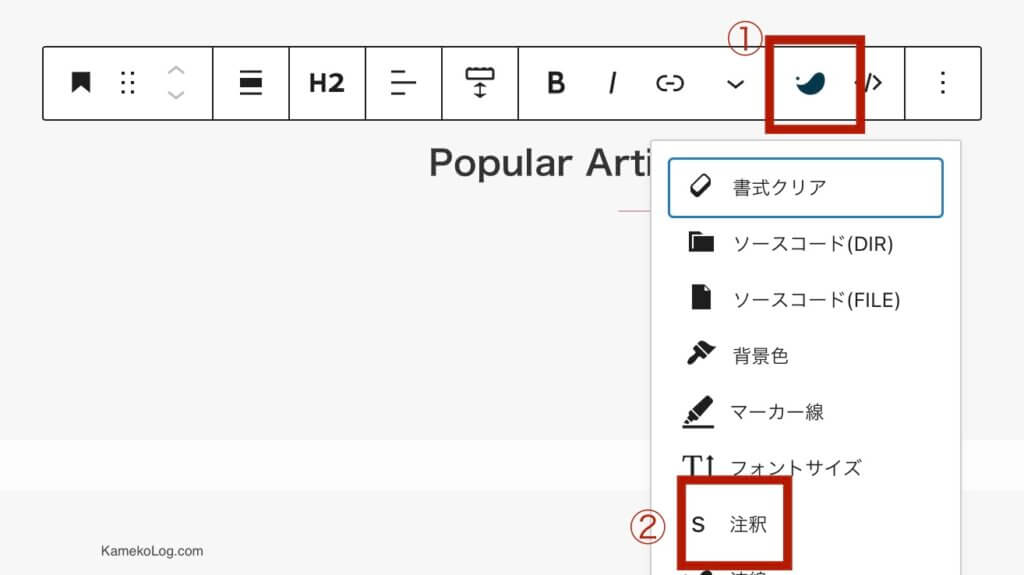
②次にサブタイトルにしたい部分を選択します。
この場合だったら「Popular Article-人気記事-」の「-人気記事-」の部分を選択。
➂見出しツールバーにある「注釈」を使用(クリック)すれば完成。


④完成したのがこちら♪





見出しを英語表記にした場合など、サブタイトルをつけると何の記事か分かりやすくなるので良いですね♪
見出しをテキストではなく「インライン画像」を使って画像に変換することもできます♪



見出しをテキストではなく「インライン画像」を使って画像に変換します。
実際に私が作成した見出しはこちらです。


「見出しを画像に変換する方法」はこちらの記事で紹介しています。


簡単なので、是非作成してみてください♪
①フルワイドブロック内に「投稿リストブロック」を挿入します。
「SWELLブロック」→「投稿リスト」を選択
②投稿リストブロックを挿入すると記事が投稿されるので、表示させたい記事数やレイアウト等を設定していきます。
【Settings欄】
- 表示する投稿数:6
- レイアウト:カード型
- 投稿の表示順序:人気順
- 各種表示設定:公開日のみ
- カテゴリー表示位置:日付の横
- 最大カラム数(PC):3列
- 最大カラム数(SP):2列
- 抜粋文の文字数(PC・SP):0
トップページではカテゴリータグをサムネイル画像の上に表示させるとスッキリしない感じがしたので日付の横に表示させました。
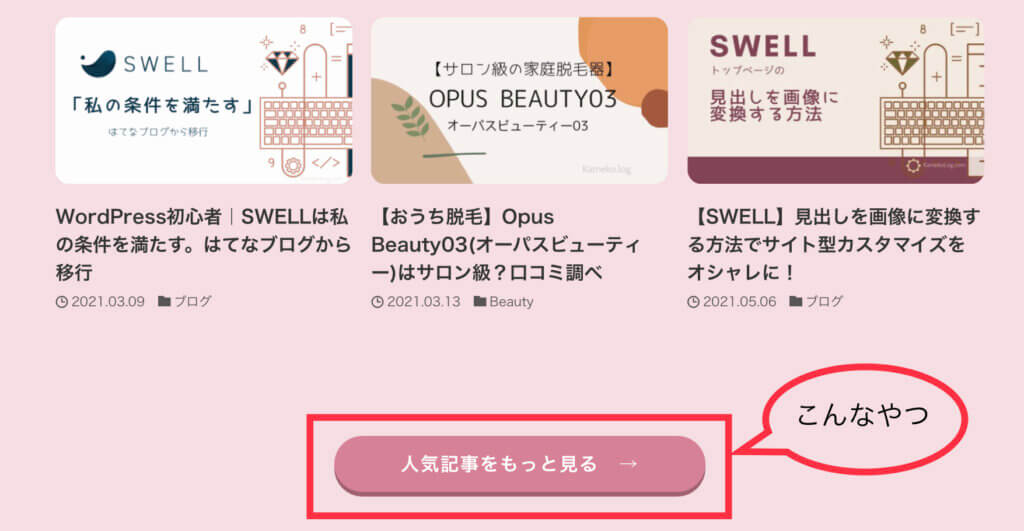
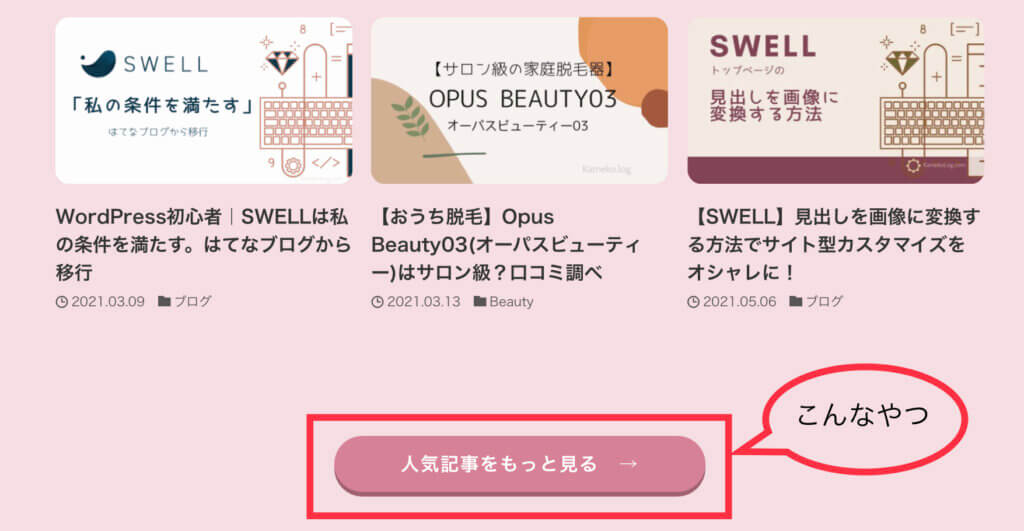
他の記事も紹介できるよう「記事をもっと見る」のボタンを設置していきます。
- 投稿リストブロックの下に「記事をもっと見る」ボタンを追加します。
こんな感じです





今回は「SWELLボタン」を使いました。
「SWELLブロック」→「SWELLボタン」を選択
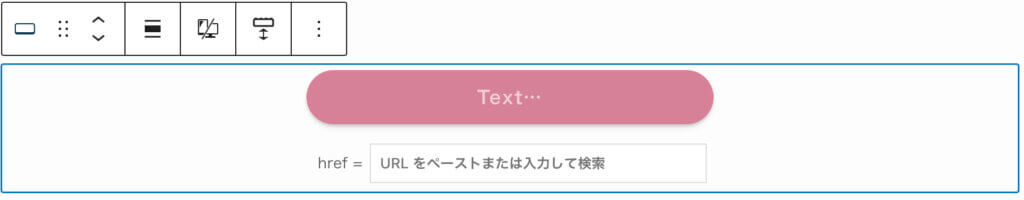
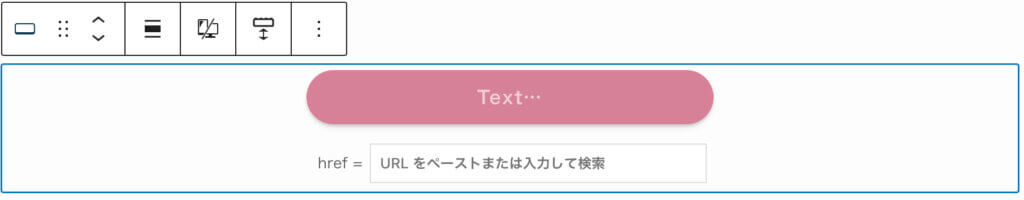
すると、こんな感じでSWELLボタンが挿入されて編集できるようになります。


- ボタンに直接テキストを入力します。
- URL入力欄に、下準備で作成した「新着記事一覧ページ」のURLをコピーもしくは入力します。
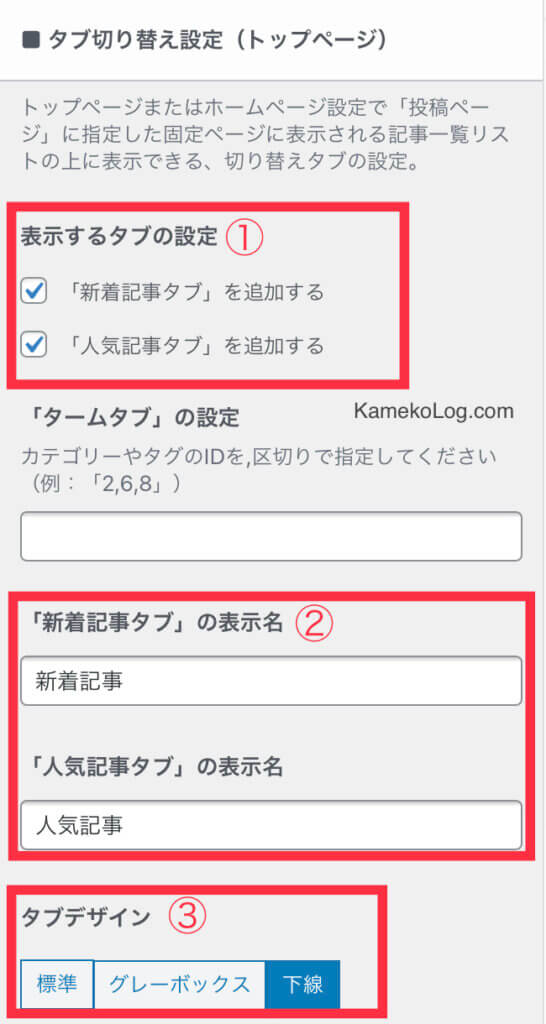
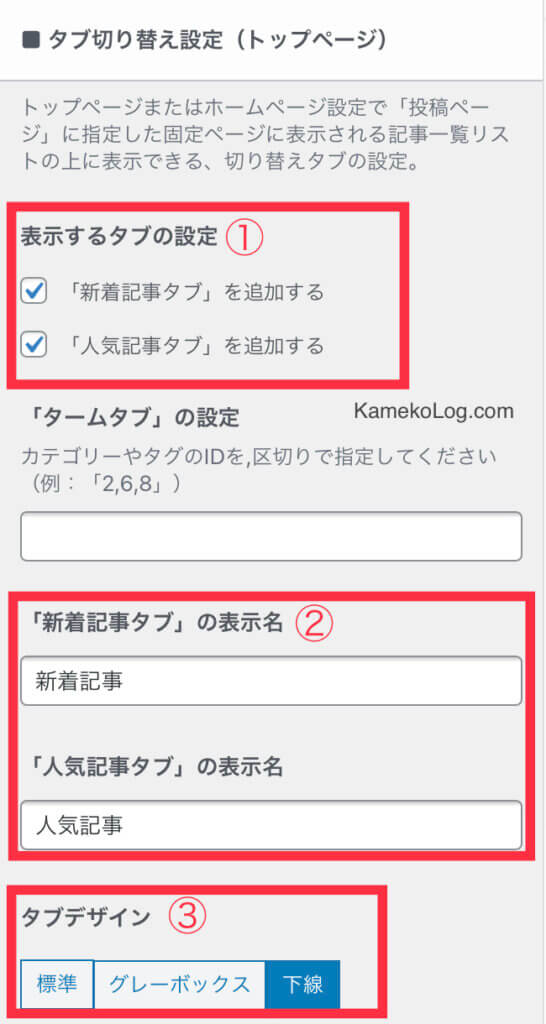
私は「タブ切り替え設定(トップページ)」で
☑「新着記事タブ」を追加する
☑「人気記事タブ」を追加する
の2つとも☑を入れているので、「もっと見るボタン」にリンクされた記事を開くと「新着記事と人気記事」どちらとも表示させるようにしています。
(※「タブ切り替え設定(トップページ)」については後述します。)
- 新着記事と人気記事を別々に表示させたい場合は、「新着記事タブ」のみ☑をいれて別に「人気記事一覧ページ」を作成します。
人気記事一覧ページの作り方





人気記事一覧ページの完成イメージはこんなかんじです。


タブ切り替え設定(トップページ)について説明をします。


□「新着記事タブ」を追加する
□「人気記事タブ」を追加する
- 「新着記事」のみ表示させたい場合:☑「新着記事タブ」を追加するのみにチェック。
- 「新着記事・人気記事」双方とも表示させたい場合:両方とも☑を入れる。



ここまで設定したら「人気記事エリア」は完了です。
②新着記事一覧の設置方法
次に新着記事一覧の設置に進みますが、先ほどの人気記事一覧の設定と同様に繰り返していきます。
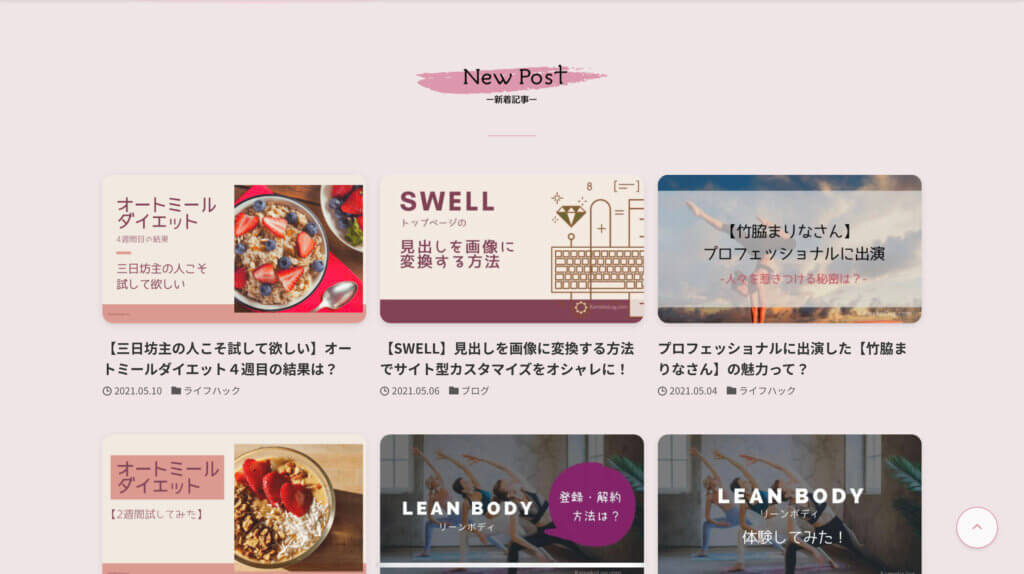
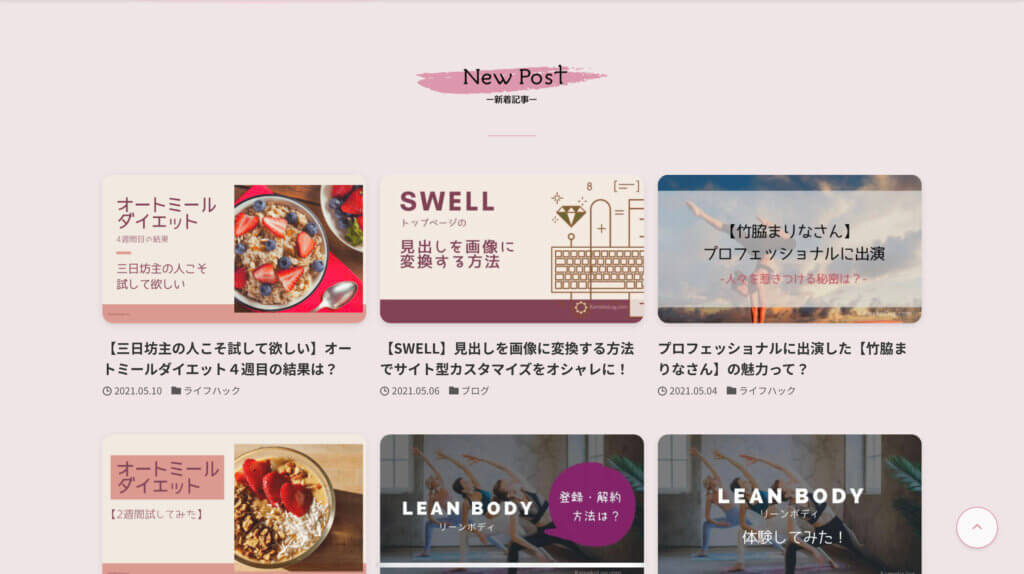
当サイトのトップページ新着記事エリアはこんな感じです。


①「フルワイドブロック」を挿入します。
「SWELLブロック」→「フルワイド」を選択
②フルワイドブロックを挿入したら、次にフルワイドブロックの設定を行います。
- コンテンツの横幅:記事
- 上下のpadding量(PC):60
- 上下のpadding量(SP):40
①フルワイドブロック内に投稿リストブロックを挿入します。
「SWELLブロック」→「投稿リスト」を選択
②投稿リストブロックを挿入すると記事が投稿されるので、表示させたい記事数やレイアウト等を設定していきます。
【Settings欄】
- 表示する投稿数:6
- レイアウト:カード型
- 投稿の表示順序:新着順
- 各種表示設定:公開日のみ
- カテゴリー表示位置:日付の横
- 最大カラム数(PC):3列
- 最大カラム数(SP):2列
- 抜粋文の文字数(PC・SP):0
人気記事エリアの作成同様、SWELLボタンで作成していきます。
- SWELLボタンを挿入します。
- ボタンに直接テキストを入力します。
- URL入力欄に、下準備で作成した「新着記事一覧ページ」のURLをコピーもしくは入力します。



ここまで設定したら「新着記事エリア」は完了です。
➂自己紹介欄の設置方法
「人気記事一覧」「新着記事一覧」の次に「自己紹介欄」を設置しました。
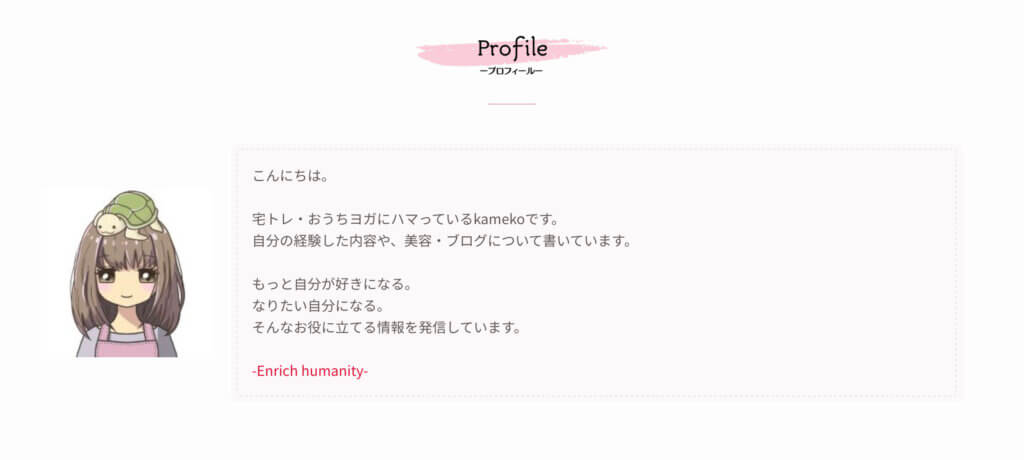
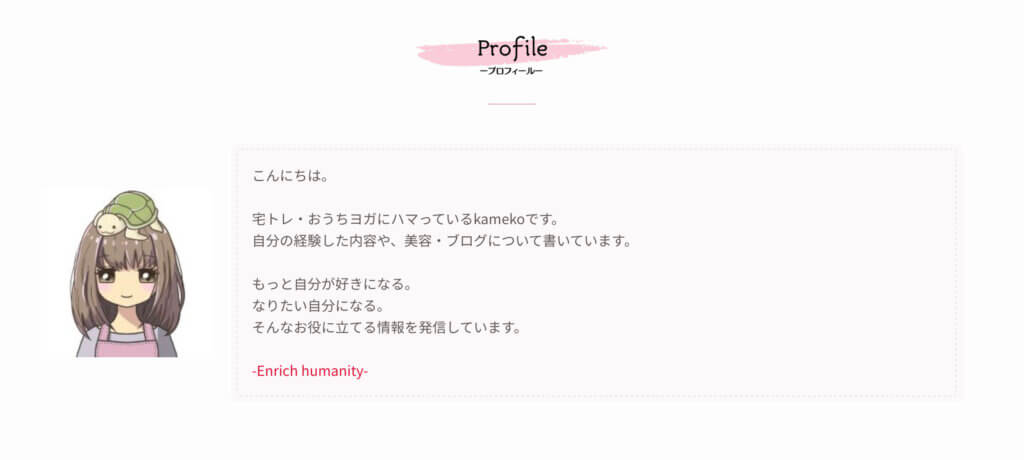
当サイトのトップページの自己紹介欄はこんな感じです。


①「フルワイドブロック」を挿入します。
「SWELLブロック」→「フルワイド」を選択
②フルワイドブロックを挿入したら、次にフルワイドブロックの設定を行います。
- コンテンツの横幅:記事
- 上下のpadding量(PC):60
- 上下のpadding量(SP):40
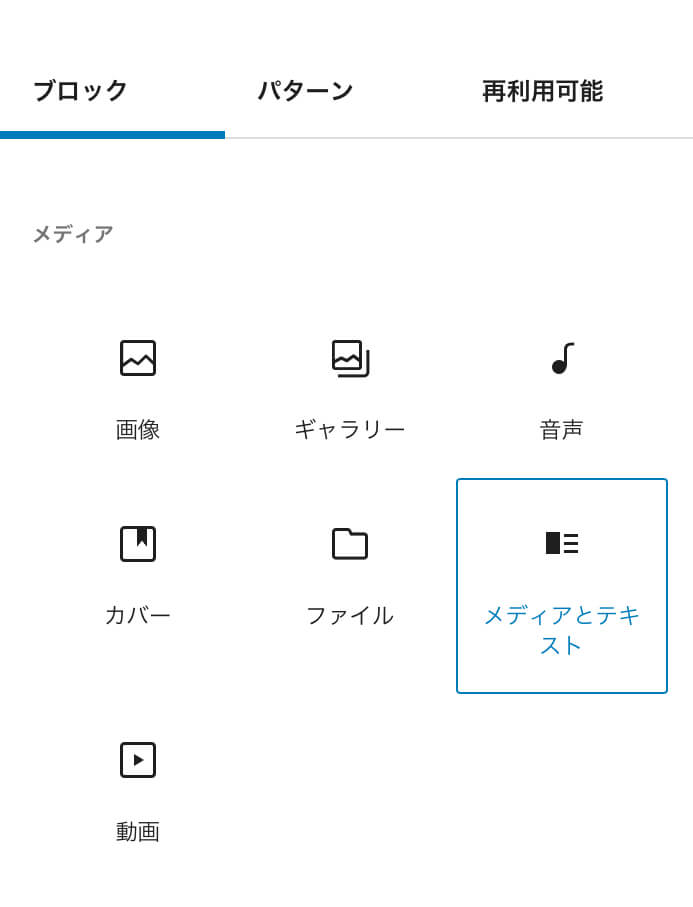
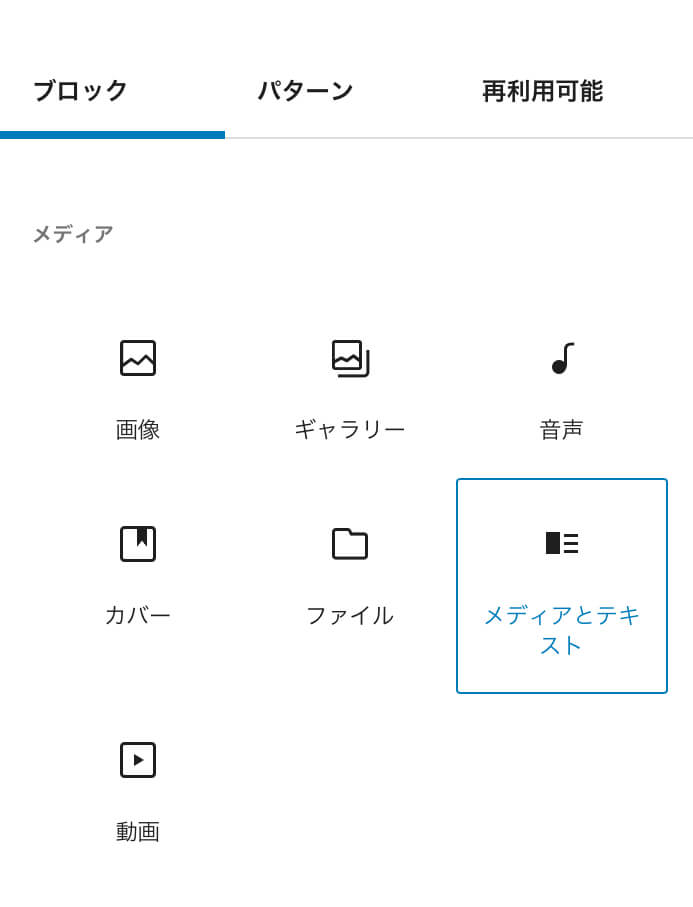
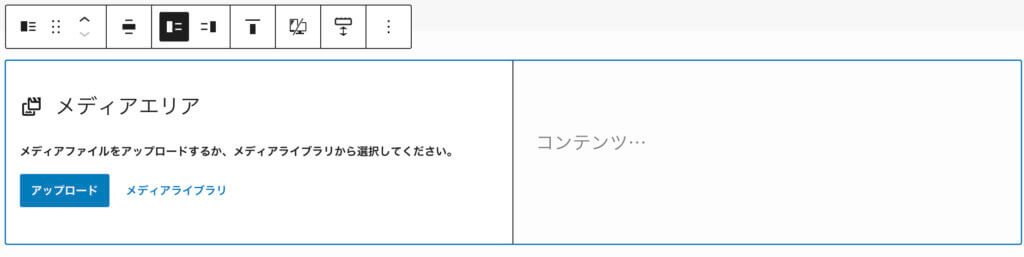
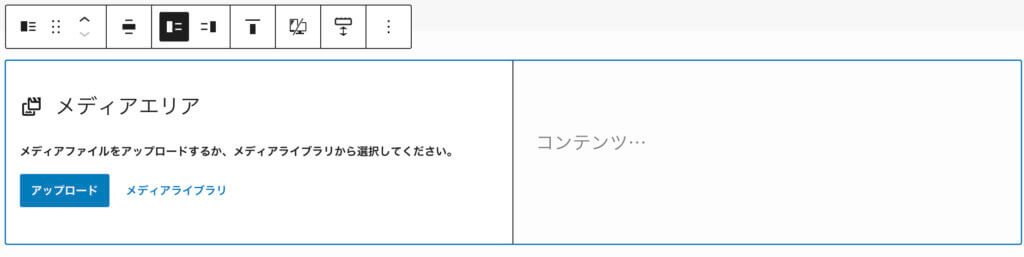
①「メディアとテキスト」ブロックを挿入します。
「ブロック」→「メディアとテキスト」を選択


②すると下図のように表示されるので画像とテキストを入力していきます。


- 「メディアエリア」に画像をアップロード、もしくはメディアライブラリから選択する
- 「コンテンツエリア」に自己紹介文を作成します
- スタイル:デフォルト
- コンテンツの装飾スタイル:スティッチ
今回は「メディアとテキストブロック」を使用しましたが、「カラムブロック」で作成しても良いと思います。
私はこの「メディアとテキストブロック」が好きで使うことが多いです。



画像のサイズ等調整したら「自己紹介エリア」は完了です。
④カテゴリー記事一覧の設置方法
次は「カテゴリーエリア」を作成していきます。
SWELLブロックの「タブブロック」を使用してカスタマイズしました。
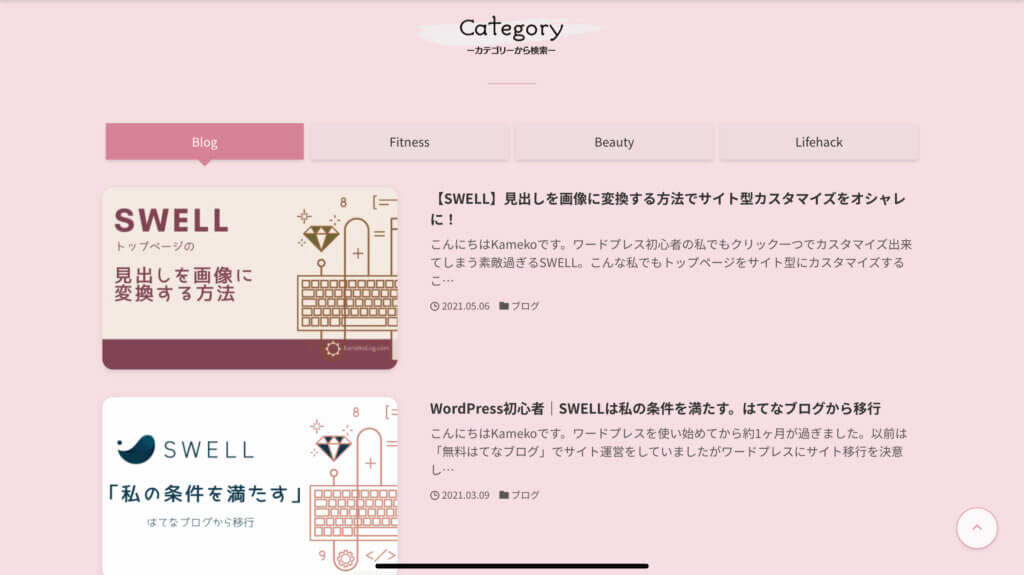
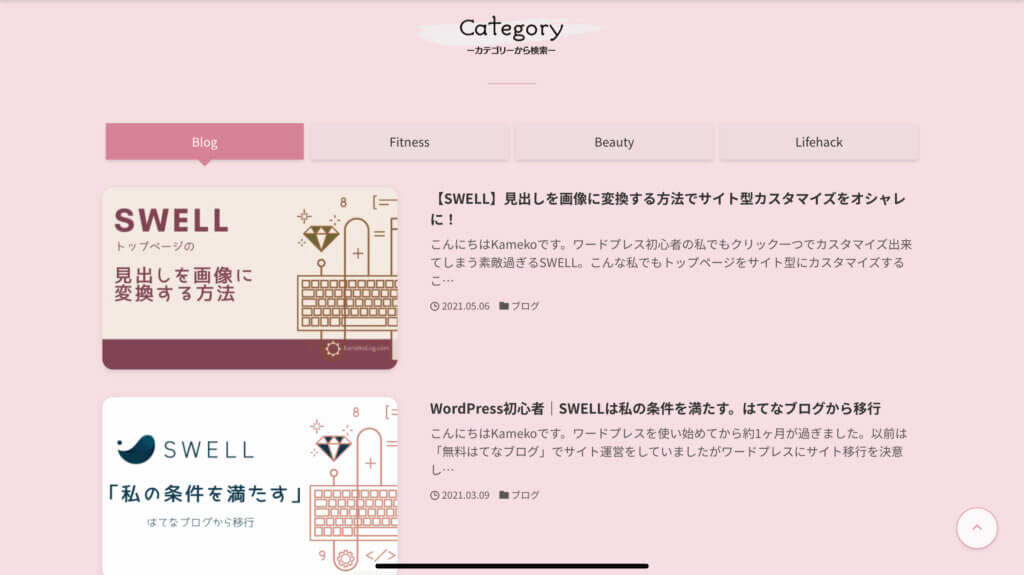
当サイトのトップページの「カテゴリーエリア」はこんな感じです。


①「フルワイドブロック」を挿入します。
「SWELLブロック」→「フルワイド」を選択
②フルワイドブロックを挿入したらフルワイドブロックの設定を行います。
- コンテンツの横幅:記事
- 上下のpadding量(PC):60
- 上下のpadding量(SP):40



まずは「タブブロック」を挿入し、後からそのブロック内に投稿リスト(カテゴリー記事)を追加していきます。
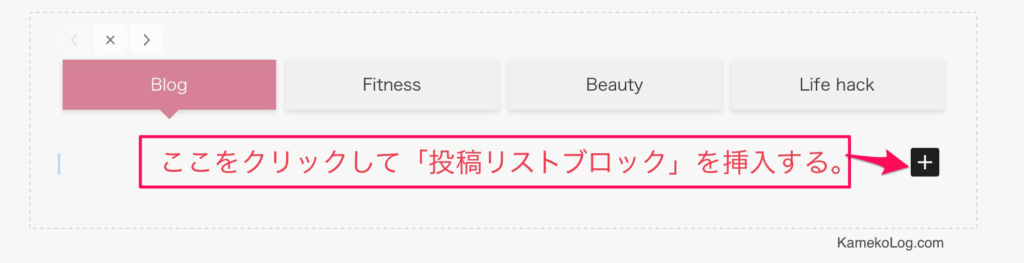
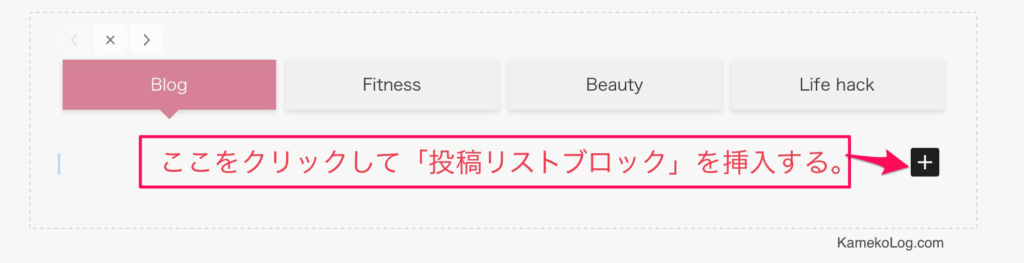
①フルワイドブロック内に「タブブロック」を挿入します。
「SWELLブロック」→「タブ」を選択
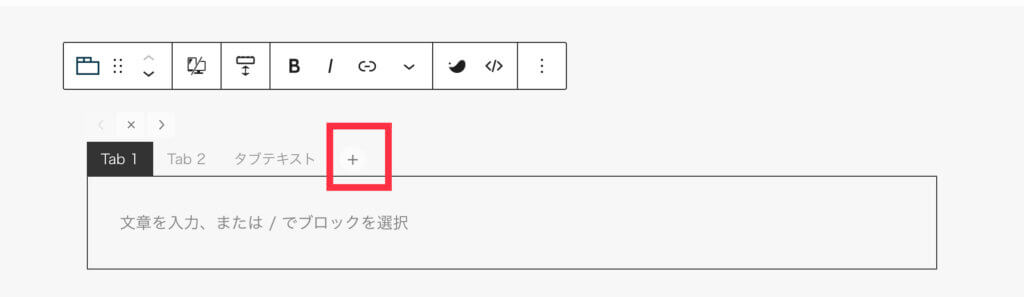
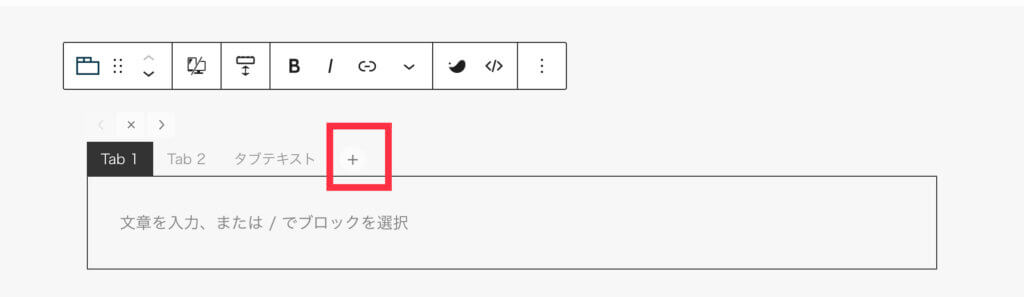
②すると下図のような「タブブロック」が表示されます。


- 「+」の箇所をクリックするとタブの数を調整できるので、自身が表示させたいカテゴリー分作成します。



この時、記事を投稿する前にカテゴリー名を入力しておくと分かりやすいです。


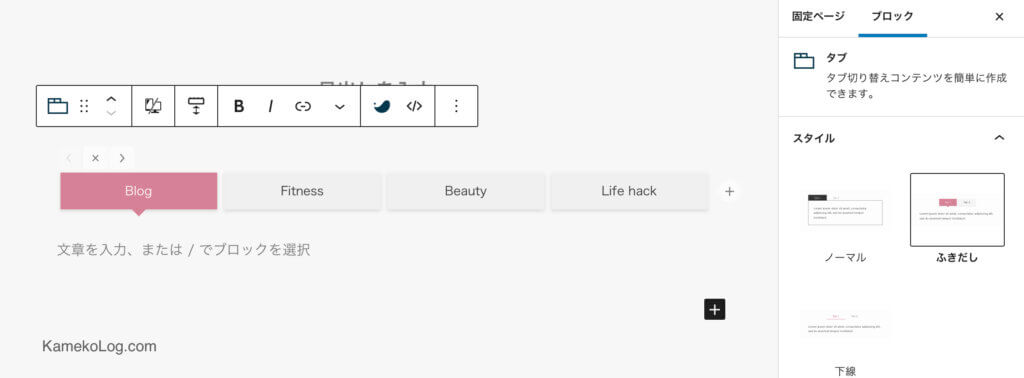
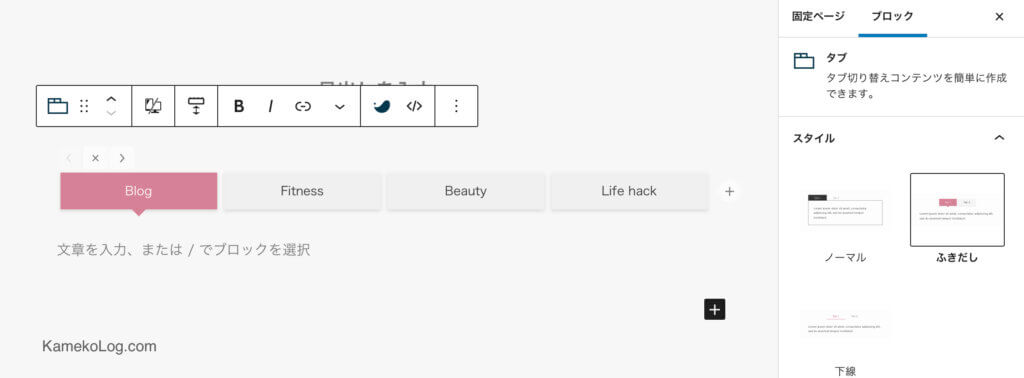
- スタイル:ふきだし
- タブサイズ設定(PC・SP):固定値
- カラー:お好みで
タブの設定が完了したら、次に「投稿リストブロック」を追加していきます。


- タブブロックの枠の中に「投稿リストブロック」を追加します。


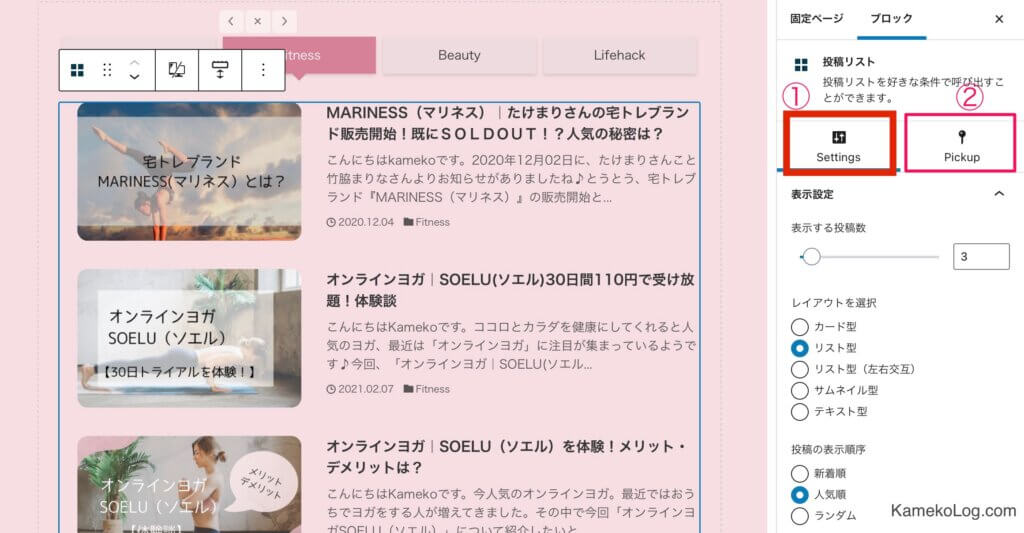
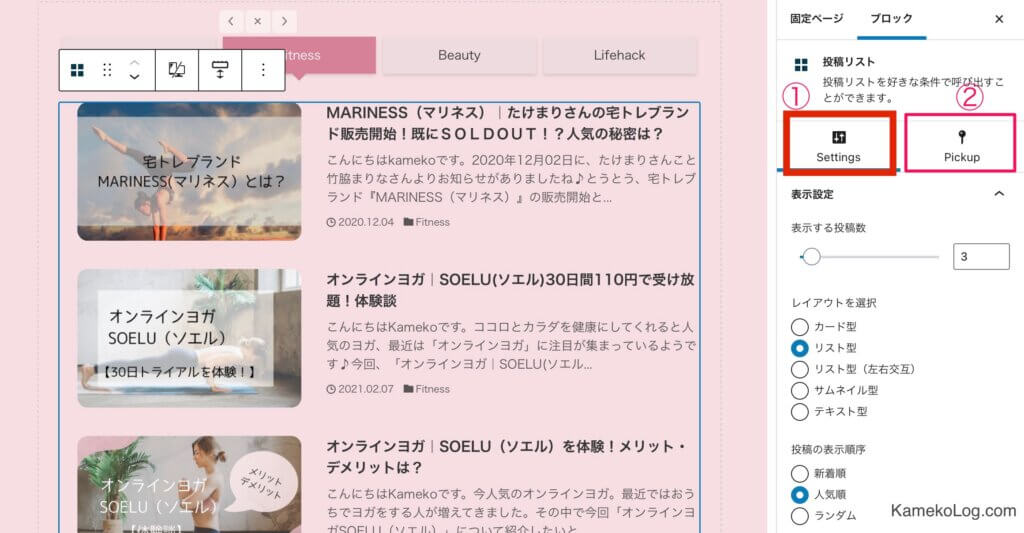
①【Settings欄】
- 表示する投稿数:3
- レイアウト:リスト型
- 投稿の表示順序:お好みで(私は「人気順」にしましたが「ランダム」にすると開くたびに表示される記事が変わるので良いかも)
- 各種表示設定:公開日のみ
- カテゴリー表示位置:日付の横
- 最大カラム数(PC):3列
- 最大カラム数(SP):2列
- 抜粋文の文字数(PC):80
- 抜粋文の文字数(PC):0
②【Pickup欄】
- カテゴリー:表示させたい記事のカテゴリーを選択して、各タブに振り分けていきます。
各カテゴリー毎に「もっと見る」のボタンを追加します。
- 「SWELLボタン」を挿入します。
- ボタンに直接テキストを入力します。
- URL入力欄に、各カテゴリーページのURLをコピーもしくは入力します。



ここまで出来たらカテゴリーページは完了です♪
⑤タグ検索欄の設置方法
最後に「タグ検索欄」を追加していきます。
こんな感じです。


ここは「タグクラウドブロック」を追加するだけなので簡単に説明します。
「フルワイドブロック」を挿入→「タグクラウドブロック」を追加



これだけで表示させることができます。
ここまで作成したら「タグ」エリアは完了です。
SWELLトップページカスタマイズ➂作った固定ページをサイトのトップページに表示されるように設定する
ここまで作成したら後はサイトのトップページに表示されるように設定をしていきます。
- 下準備で作成した「新着記事一覧」
- カスタマイズしたページ
この2つを振り分けていきます。
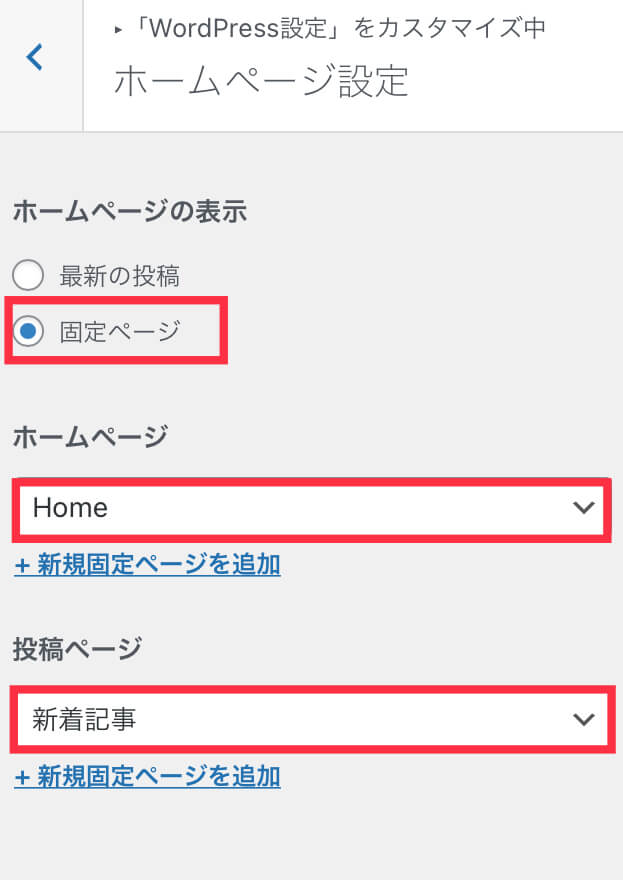
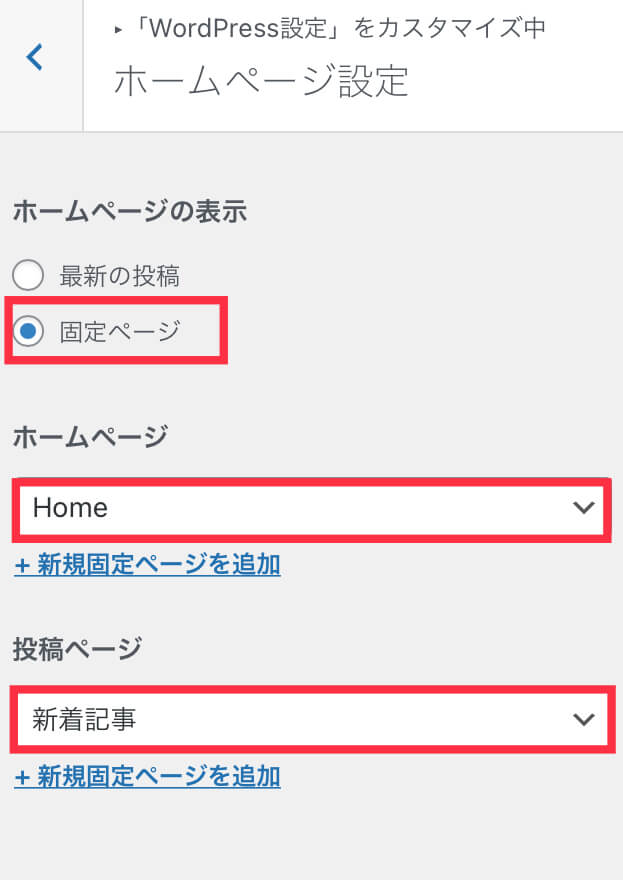
下図のように設定していきます。


- ホームページの表示:「固定ページ」
- ホームページ:「Home」カスタマイズした固定ページ
- 投稿ページ:「新着記事」下準備で作成した新着記事一覧ページ



振り分けができたら完了です!!
SWELLトップページカスタマイズ④サイドバーを非表示にする



最後に「サイドバーを非表示に」すると完成です。
サイドバーの表示・非表示はお好みですが表示させない方がよりサイト型感がでる印象を受けるので、私は非表示にしています。
これでOKです。
SWELLトップページをサイト型カスタマイズ|まとめ



今回、シンプルな「SWELLのトップページカスタマイズ方法」について紹介しました♪
正直、私にはトップページをサイト型にカスタマイズできるとは思っていなかったので完成したときは嬉しくて♪
ブロックをどんどん追加していくだけなのでとても簡単で楽しく、また、今まで使い方がよくわからなかったブロックの活用方法も同時に学ぶことができたので勉強になりました。
こんなに簡単にカスタマイズできてしまうなんてやっぱりSWELLは使いやすいと実感!
本当にブログが楽しくなるテーマです♪